
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:23.
- Соңғы өзгертілген 2025-01-23 14:51.

Қиын жұмыс күнінен кейін диванға сүйікті сыраңызды ішуге ештеңе жақындамайды. Менің жағдайда, бұл бельгиялық аққұба «Дувель». Алайда, құлағаннан кейін, біз ең маңызды мәселеге тап болдық: менің Дювелім бар тоңазытқыш - бұл диваннан 20 фут қашықтықта.
Менің тарапымнан жасалған жеңіл мәжбүрлеу тоңазытқышты кездейсоқ тазартатын қондырғыны апталық Дювельге төленетін жәрдемақыны төгуге итермелесе де, оны іс жүзінде таусылған ұрпағына жеткізу міндеті бір қадам тым алыс екені анық.
Дәнекерлеу үтігі мен пернетақтаны ажырататын уақыт келді …
DuvelBot-бұл смартфоннан, шолғыштан немесе планшеттен басқаруға болатын AI-Thinker ESP32-CAM жүргізуші веб-камерасы.
Бұл платформаны алкогольді аз тұтынуға бейімдеу немесе кеңейту оңай (SpouseSpy, NeighbourWatch, KittyCam… деп ойланыңыз).
Мен бұл роботты негізінен веб -бағдарламалау және IoT туралы ештеңе білмеу үшін жасадым. Нұсқаулықтың соңында оның қалай жұмыс істейтіні туралы егжей -тегжейлі түсініктеме берілген.
Бұл нұсқаулықтың көптеген бөліктері Random Nerd оқулықтарындағы тамаша түсіндірмелерге негізделген, сондықтан оларға барыңыз!
Жабдықтар
Сізге не қажет:
Бөлшектер тізімі тастан қашалмаған және көптеген бөлшектерді әр түрлі нұсқада және әр түрлі жерден алуға болады. Мен Ali-Express-тен көп сатып алдым. Мачете айтқандай: импровизация.
Жабдық:
- AI Thinker ESP32-CAM модулі. Бұл басқа ESP32-CAM модульдерімен жұмыс істеуі мүмкін, бірақ мен оны қолдандым
- L298N қозғалтқыштар тақтасы,
- Арзан 4 дөңгелекті робототехника платформасы,
- Hammond Electronics 1599KGY сияқты үлкен тегіс беті бар тұрғын үй,
- Бағдарламалауға арналған USB-to-3.3V-TTL-түрлендіргіші.
- Жарықтандыру үшін: 3 ақ жарық диоды, BC327 немесе басқа жалпы мақсаттағы транзистор NPN (Ic = 500мА), 4к7к резистор, 3 82 Ом резисторы, перформатор, кабельдер (схеманы және суреттерді қараңыз).
- Қосу/өшіру қосқышы және бағдарламалау үшін әдетте ашық батырмасы.
Қосымша:
- ESP32-CAM модулімен жабдықталған стандартты OV2460 камерасына қарағанда ұзағырақ икемділігі бар балық көзді камера,
- Ұзын кабелі мен ультра миниатюралық коакс қосқышы бар WiFi антеннасы. ESP32-CAM-дің антеннасы бар, корпусы пластиктен жасалған, сондықтан антенна қажет емес, бірақ мен оны керемет деп ойладым, сондықтан …
- Жоғарғы мұқабаның дизайнына арналған сиялы басып шығарылатын жапсырма қағаз.
Кәдімгі аппараттық құралдар: дәнекерлеу үтік, бұрғылар, бұрағыштар, қысқыштар …
1 -қадам: Робот платформасын құру



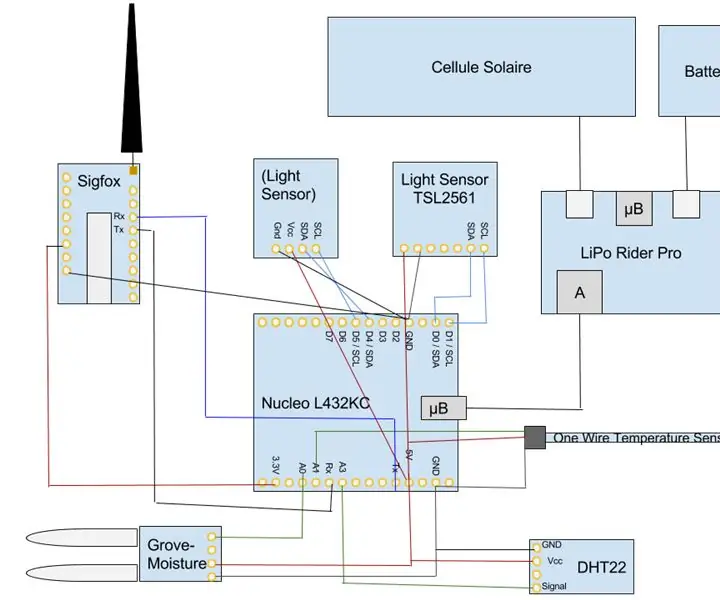
Схема:
Схема ерекше ештеңе емес. ESP32-камерасы қозғалтқыштарды L298N қозғалтқыш тақтасы арқылы басқарады, оның екі арнасы бар. Сол және оң жақ қозғалтқыштары параллель орналасқан және әр жағы бір арнаны алады. Қозғалтқыш түйреуіштеріне жақын 10..100nF төрт керамикалық конденсатор әрқашан РЖ кедергісін болдырмауға кеңес береді. Сондай -ақ, схемада көрсетілгендей, мотор тақтасының қорабындағы үлкен электролиттік қақпақ (2200 … 4700uF) қоректену кернеуінің толқуын біршама шектей алады (егер сіз қорқынышты фильмді көргіңіз келсе, онда Vbat -ты тексеріңіз) қозғалтқыштар белсенді болған кезде осциллографпен).
ЕСКЕРТУ түйреуіштерінің екеуі де ESP32 (IO12) импульстік ені модуляцияланған (PWM) бір істікшесімен басқарылатынын ескеріңіз. Бұл ESP32-CAM модулінде бірнеше тонна GPIO жоқ болғандықтан (модульдің схемасы анықтама үшін берілген). Роботтың жарық диодтары IO4 арқылы басқарылады, ол сонымен қатар борттық жарықдиодты басқарады, сондықтан жарық диодты жабық корпуста жанбауы үшін Q1 алып тастаңыз.
Бағдарламалау түймесі, қосу/өшіру қосқышы, зарядтау коннекторы және бағдарламалау қосқышы роботтың астында қол жетімді. Мен бағдарламалау қосқышы үшін әлдеқайда жақсы жұмыс жасай алар едім (3,5 мм ұя?), Бірақ сыра енді күте алмады. Сондай-ақ, эфирлік жаңартуларды (OTA) орнату жақсы болар еді.
Роботты бағдарламалау режиміне қою үшін бағдарламалау түймесін басыңыз (бұл IO0 төмен түсіреді), содан кейін оны қосыңыз.
Маңызды: роботтың NiMH батареяларын зарядтау үшін зертханалық жабдықтау қондырғысын қолданыңыз (түсірілмеген) шамамен 14 В және ток 250 мА шектелген, кернеу батареяның кернеуіне бейімделеді. Егер робот қызып кетсе немесе батарея кернеуі шамамен 12,5 В жетсе, ажыратыңыз. Бұл жерде оңтайлы зарядтағышты біріктіру болады, бірақ бұл нұсқаулықтың шеңберінен тыс.
Аппараттық құралдар:
Сондай -ақ, суреттердегі жазбаларды қараңыз. Корпус робот негізіне 4 М4 болттар мен өздігінен бекітілетін гайкаларды қолданып орнатылады. Резеңке түтіктерге қашықтық аралықтары ретінде назар аударыңыз. Бұл сонымен қатар Дювельге уақытша тоқтау береді деп үміттенемін, егер сапар қақтығыс болса. ESP32-CAM модулі мен L298N моторлы тақтасы қосымша тесіктерді бұрғылауды болдырмау үшін пластикалық жабысқақ табандардың көмегімен (ағылшын тілінде дұрыс атауына сенімді емес) корпусқа орнатылады. Сондай -ақ, ESP32 өзінің жеке тақтасына және қосылатын түйреуішке орнатылады. Бұл ESP32 ауыстыруды жеңілдетеді.
Ұмытпаңыз: егер сіз кірістірілген антеннаның орнына сыртқы WiFi антеннасымен жүретін болсаңыз, сонымен қатар ESP32-CAM тақтасының астындағы антеннаны таңдауға арналған қосқышты дәнекерлеңіз.
Жоғарғы логотипті DuvelBot.svg файлындағы сиялы жапсырма қағазға басып шығарыңыз (немесе өзіңіздің дизайныңызбен), сіз дайынсыз!
2 -қадам: Роботты бағдарламалау

Роботты жаппас бұрын, оның жұмыс істеп тұрғанына және сиқырлы түтін шықпайтынына көз жеткізу үшін оны бағдарламалаған жөн.
Сізге келесі бағдарламалық құралдар қажет:
- Arduino IDE,
- ESP32 кітапханалары, SPIFFS (сериялық перифериялық флэш -файлдық жүйе), ESPAsync Webserver кітапханасы.
Соңғысын осы кездейсоқ нұсқаулыққа сәйкес «файлдарды ұйымдастыру» бөліміне дейін орнату арқылы орнатуға болады. Мен шынымен жақсы түсіндіре алмадым.
Код:
Менің кодты мына жерден табуға болады:
- Arduino эскизі DuvelBot.ino,
- ESP флэшіне SPIFFS көмегімен жүктелетін файлдарды сақтайтын деректер қалтасы. Бұл қалтада ESP қызмет ететін веб -бет (index.html), веб -беттің бөлігі болып табылатын логотип суреті (duvel.png) және каскадталған стиль кестесі немесе CSS файлы (style.css) бар.
Роботты бағдарламалау үшін:
- USB-TTL түрлендіргішін схемада көрсетілгендей қосыңыз,
- Файл -> Ашық -> DuvelBot.ino орналасқан қалтаға өтіңіз.
- Эскизде желі тіркелгі деректерін өзгертіңіз:
const char* ssid = «yourNetworkSSIDHere»; const char* password = «yourPasswordHere»;
- Құралдар -> Тақта -> «AI -Thinker ESP -32 CAM» және компьютерге сәйкес сериялық портты таңдаңыз (Құралдар -> Порт -> /dev /ttyUSB0 немесе COM4 сияқты),
- Сериялық мониторды Arduino IDE -де ашыңыз, PROG түймесін басқанда (IO0 төмен түсіреді) роботты қосыңыз,
- Сериялық монитордан ESP32 жүктеуге дайын екенін тексеріңіз,
- Сериялық мониторды жабыңыз (әйтпесе SPIFFS жүктеу сәтсіз болады),
- Құралдар -> «ESP32 Sketch Data Upload» және оның аяқталуын күтіңіз,
- Бағдарламалау режиміне оралу үшін PROG түймесін басып тұрып өшіріп, қайта қосыңыз,
- Эскизді бағдарламалау үшін «Жүктеу» көрсеткісін басыңыз және оның аяқталуын күтіңіз,
- Сериялық мониторды ашып, өшіру/қосу арқылы ESP32 қалпына келтіріңіз,
- Ол жүктелгеннен кейін, IP мекенжайын жазып алыңыз (192.168.0.121 сияқты) және роботты USB-TTL түрлендіргішінен ажыратыңыз,
- Осы IP мекенжайы бойынша шолғышты ашыңыз. Сіз интерфейсті суреттегідей көруіңіз керек.
- Қосымша: ESP32 мак-мекенжайын маршрутизатордағы бекітілген IP-адреске орнатыңыз (маршрутизатордың қалай жасалатынына байланысты).
Міне бітті! Егер сіз оның қалай жұмыс істейтінін білгіңіз келсе, оқыңыз …
3 -қадам: Бұл қалай жұмыс істейді
Енді біз қызықты бөлімге келеміз: бәрі қалай жұмыс істейді?
Мен оны біртіндеп түсіндіруге тырысамын … қадаммен, бірақ есіңізде болсын, Kajnjaps веб -бағдарламалау бойынша маман емес. Шындығында, веб -бағдарламалауды үйрену DuvelBot құрудың барлық негізі болды. Егер мен қателіктер жіберетін болсам, түсініктеме қалдырыңыз!
Жарайды, ESP32 қосылғаннан кейін, әдеттегідей, ол GPIO -ны инициализациялайды, оларды қозғалтқыш пен жарықдиодты басқаруға арналған PWM таймерімен байланыстырады. Қозғалтқышты басқару туралы толығырақ мына жерден қараңыз, бұл өте стандартты.
Содан кейін камера конфигурацияланады. Мен баяу жауап бермеу үшін ажыратымдылықты әдейі төмен ұстадым (VGA немесе 640x480). Назар аударыңыз, AI-Thinker ESP32-CAM тақтасында үлкен ажыратымдылықтағы камералық кадрларды сақтау үшін қолданылатын сериялық қошқарлы чип (PSRAM) бар:
if (psramFound ()) {Serial.println («PSRAM табылды.»); config.frame_size = FRAMESIZE_VGA; config.jpg_quality = 12; config.fb_count = 2; // кадр буферлерінің саны қараңыз: https://github.com/espressif/esp32-camera} else {Serial.println («PSRAM табылмады.»); config.frame_size = FRAMESIZE_QVGA; config.jpg_quality = 12; config.fb_count = 1; }
Содан кейін сериялық перифериялық флэш файлдық жүйесі (SPIFFS) инициализацияланады:
// инициализациялау SPIFFS if (! SPIFFS.begin (true)) {Serial.println («SPIFFS орнату кезінде қате пайда болды!»); қайтару; }
SPIFFS ESP32 -де кішкене файлдық жүйе сияқты әрекет етеді. Мұнда ол үш файлды сақтау үшін қолданылады: index.html веб -бетінің өзі, style.css файлының каскадты кестесі және-p.webp
Содан кейін ESP32 маршрутизаторға қосылады (жүктеу алдында тіркелгі деректеріңізді орнатуды ұмытпаңыз):
// маршрутизатордың тіркелгі деректерін өзгерту chareconst char* ssid = «yourNetworkSSIDHere»; const char* password = «yourPasswordHere»; … // WiFi Serial.print қызметіне қосылу («WiFi желісіне қосылу»); WiFi.begin (ssid, құпия сөз); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); кешіктіру (500); } // қазір маршрутизаторға қосылды: ESP32 енді IP мекенжайы бар
Пайдалы нәрсе жасау үшін біз асинхронды веб -серверді бастаймыз:
// 80AsyncWebServer серверінде (80) AsyncWebServer нысанын жасау; … Server.begin (); // қосылымдарды тыңдауды бастаңыз
Енді, егер сіз браузердің мекен -жай жолында маршрутизатор ESP32 -ге тағайындаған IP мекенжайын енгізсеңіз, ESP32 сұранысты алады. Бұл клиентке (сіз немесе сіздің шолғышыңыз) оған бірдеңе, мысалы, веб -бет арқылы жауап беруі керек дегенді білдіреді.
ESP32 қалай жауап беру керектігін біледі, себебі орнатуда рұқсат етілген барлық сұраныстарға жауаптар server.on () көмегімен тіркелген. Мысалы, негізгі веб -бет немесе индекс (/) келесідей өңделеді:
server.on («/», HTTP_GET, (AsyncWebServerRequest *сұранысы) {Serial.println («/сұрау алынды!»); request-> жіберу (SPIFFS, «/index.html», String (), жалған, процессор);});
Егер клиент қосылса, ESP32 SPIFFS файлдық жүйесінен index.html файлын жіберу арқылы жауап береді. Параметрлер процессоры - html -ді алдын ала өңдейтін және кез келген арнайы тегтерді алмастыратын функцияның атауы:
// %DATA %// сияқты HTML толтырғыштарын көрсеткіңіз келетін айнымалылармен ауыстырады //
Деректер: %DATA %
Жолдық процессор (const String & var) {if (var == «DATA») {//Serial.println("процессорда! «); қайтару жолы (dutyCycleNow); } String () қайтару;}
Енді index.html веб -бетін ажыратуға рұқсат етіңіз. Жалпы, әрқашан үш бөліктен тұрады:
- html коды: қандай элементтерді көрсету керек (түймелер/мәтін/сырғытпалар/суреттер және т.
- стиль коды бөлек.css файлында немесе… бөлімінде: элементтер қандай болуы керек,
- javascript a… бөлімі: веб -бет қалай әрекет етуі керек.
Index.html браузерге жүктелгеннен кейін (ол DOCTYPE жолының html екенін біледі), ол келесі жолға өтеді:
Бұл CSS стилі кестесіне сұраныс. Бұл парақтың орны href = «…» түрінде беріледі. Сонымен сіздің шолғыш не істейді? Дұрыс, ол серверге тағы бір сұранысты жібереді, бұл жолы style.css. Сервер бұл сұранысты түсіреді, себебі ол тіркелген:
server.on («/style.css», HTTP_GET, (AsyncWebServerRequest *сұранысы) {Serial.println («CSS сұрауы алынды»); сұраныс-> жіберу (SPIFFS, «/style.css», «text/css) «);});
Дұрыс па? Айтпақшы, бұл сіздің браузеріңіздің барлығына қамқорлық үшін href = «/some/file/on/the/other/side/of/the/» болуы мүмкін еді. Бұл файлды бақытты түрде алуға болады. Мен стиль кестесі туралы түсіндірмеймін, себебі ол тек сыртқы келбетті басқарады, сондықтан мұнда қызықты емес, бірақ егер сіз көбірек білгіңіз келсе, осы оқулықты қараңыз.
DuvelBot логотипі қалай пайда болады? Index.html ішінде бізде:
оған ESP32 жауап береді:
server.on («/duvel», HTTP_GET, (AsyncWebServerRequest *сұранысы) {Serial.println («duvel логотипі сұрауы алынды!»); request-> жіберу (SPIFFS, «/duvel.png», «image/png) «);});
.. басқа SPIFFS файлы, бұл жолы жауапта «image/png» көрсетілгендей толық сурет.
Енді біз шынымен қызықты бөлімге келеміз: түймелердің коды. FORWARD түймесіне назар аударайық:
АЛҒА
Класс = «…» атауы - бұл өлшемді, түсін және т.б. реттеу үшін оны стиль кестесіне байланыстыратын атау ғана. Маңызды бөліктер onmousedown = «toggleCheckbox ('алға')» және onmouseup = «toggleCheckbox ('тоқтату') «. Бұл батырманың әрекеттерін құрайды (ontouchstart/ontouchend үшін бірдей, бірақ сенсорлық экрандар/телефондар үшін). Мұнда батырманың әрекеті javascript бөліміндегі toggleCheckbox (x) функциясын шақырады:
toggleCheckbox функциясы (x) {var xhr = new XMLHttpRequest (); xhr.open («GET», «/» + x, true); xhr.send (); // дайын болғанда жауаппен бірдеңе жасай алар еді, бірақ біз істемейміз}
Алға жіберу түймесін басқанда, бірден toggleCheckbox («алға») шақырылады. Содан кейін бұл функция браузердің мекен -жай жолында 192.168.0.121/forward деп тергенде болатындай «/алға» орналасуының XMLHttpRequest «GET» іске қосады. Бұл сұрау ESP32 -ге келгеннен кейін оны өңдейді:
server.on («/алға», HTTP_GET, (AsyncWebServerRequest *сұрауы) {Serial.println («қабылданды/алға»); actionNow = АЛҒА; request-> жіберу (200, «мәтін/қарапайым», «Жарайды алға. «);});
Енді ESP32 «OK алға» мәтінімен жауап береді. ToggleCheckBox () бұл жауаппен ештеңе жасамайды (немесе күтпейді), бірақ ол кейінірек камера кодында көрсетілгендей болуы мүмкін.
Бұл жауап кезінде бағдарлама батырманы басуға жауап ретінде ActionNow = FORWARD айнымалы мәнін ғана орнатады. Енді бағдарламаның негізгі бөлігінде бұл айнымалы мән қозғалтқыштардың PWM -ін жоғарылату/төмендету мақсатында бақыланады. Логика: егер бізде ТОҚТАУ емес әрекет болса, қозғалтқыштарды белгілі бір санға (dutyCycleMax) жеткенше сол бағытта көтеріңіз. Содан кейін actionNow өзгермегенше осы жылдамдықты сақтаңыз:
void loop () {currentMillis = millis (); if (currentMillis - previousMillis> = dutyCycleStepDelay) {// циклды соңғы рет орындаған кезде сақтаңыз previousMillis = currentMillis; // mainloop қозғалтқыштарды жоғарылату/төмендету үшін жауап береді, егер (actionNow! = previousAction) {// төмендейді, содан кейін тоқтайды, содан кейін әрекетті өзгертеді және жоғарылатады dutyCycleNow = dutyCycleNow-dutyCycleStep; if (dutyCycleNow <= 0) {// егер dc төмендегеннен кейін 0 болса, жаңа бағытқа орнатыңыз, setDir (actionNow) минимум циклынан бастаңыз; previousAction = actionNow; dutyCycleNow = dutyCycleMin; }} else // actionNow == алдыңғыАрекет ТОҚТАТУ күйін қоспағанда, жоғарылайды {if (actionNow! = STOP) {dutyCycleNow = dutyCycleNow+dutyCycleStep; if (dutyCycleNow> dutyCycleMax) dutyCycleNow = dutyCycleMax; } else dutyCycleNow = 0; } ledcWrite (pwmChannel, dutyCycleNow); // моторлы велосипедті реттеу}}
Бұл қозғалтқыштардың жылдамдығын баяу арттырады, тек толық жылдамдықпен іске қосылып, қымбат Дювельді төгудің орнына. Бұл кодты таймердің үзіліс тәртібіне көшіру айқын жақсарту болар еді, бірақ ол сол күйінде жұмыс істейді.
Енді егер біз жіберу түймесін босататын болсақ, сіздің шолғышыңыз toggleCheckbox ('тоқтату') деп аталады, нәтижесінде GET /stop сұрауы пайда болады. ESP32 actionNow -ті STOP күйіне қояды (және «OK stop» деп жауап береді), бұл қозғалтқышты айналдыруға арналған негізгі ілмекті ашады.
Светодиодтар туралы не деуге болады? Дәл сол механизм, бірақ қазір бізде жүгірткі бар:
JavaScript -де жүгірткі параметрі бақыланады, сондықтан әрбір өзгерісте «/LED/xxx» алуға қоңырау шалынады, мұнда xxx - жарық диодты жарықтылық мәні:
var slide = document.getElementById ('slide'), sliderDiv = document.getElementById («sliderAmount»); slide.onchange = function () {var xhr = new XMLHttpRequest (); xhr.open («GET», «/LED/» + this.value, true); xhr.send (); sliderDiv.innerHTML = this.value; }
Ескертеміз, біз жүгірткі объектісінің өзін алу үшін document.getElementByID ('slide') қолдандық және мән әр өзгерісте мәтіндік элементке шығарылады.
Эскиздегі өңдеуші барлық жарықтық сұрауларды өңдегіш тіркеуінде «/LED/*» көмегімен алады. Содан кейін соңғы бөлік (сан) бөлінеді және int -ге жіберіледі:
server.on («/LED/ *», HTTP_GET, (AsyncWebServerRequest *сұранысы) {Serial.println («жетекші сұраныс алынды!»); setLedBrightness ((request-> url ()). ішкі жол (5).toInt ()); request-> send (200, «text/plain», «OK Leds.»);});
Жоғарыда сипатталғандай, радио түймелер PWM әдепкі мәндерін орнататын айнымалыларды басқарады, сондықтан DuvelBot сырамен баяу жүре алады, сұйық алтынды төгіп алмаңыз және ас үйге тезірек оралуға болады.
… Сонымен, бетті жаңартпай -ақ, камера бейнесі қалай жаңартылады? Ол үшін біз AJAX (асинхронды JavaScript және XML) деп аталатын техниканы қолданамыз. Мәселе мынада, әдетте клиент-сервер байланысы бекітілген процедураны орындайды: клиент (шолушы) сұрау салады, сервер (ESP32) жауап береді, регистр жабылады. Орындалды. Енді ештеңе болмайды. Егер біз қандай да бір жолмен браузерді ESP32 жүйесінен үнемі жаңартуларды сұрап алдап алсақ … және біз дәл осы JavaScript бөлігінде дәл осылай жасаймыз:
setInterval (function () {var xhttp = new XMLHttpRequest (); xhttp.open («GET», «/CAMERA», true); xhttp.responseType = «blob»; xhttp.timeout = 500; xhttp.ontimeout = функция ()}}} xhttp.onload = функция (e) {if (this.readyState == 4 && this.status == 200) {// қараңыз: https://stackoverflow.com/questions/7650587/using…/ https://www.html5rocks.com/kz/tutorials/file/xhr2/ var urlCreator = window. URL || window.webkitURL; var imageUrl = urlCreator.createObjectURL (this.response); // блоктан объект құру document.querySelector («#camimage»). src = imageUrl; urlCreator.revokeObjectURL (imageurl)}}; xhttp.send ();}, 250);
setInterval функцияны параметр ретінде қабылдайды және оны жиі орындайды (мұнда 250 мс -те бір рет 4 кадр/секунд пайда болады). Орындалатын функция /CAMERA адресінде екілік «блок» сұранысын жасайды. Мұны эскизде ESP32-CAM өңдейді (Randomnerdtutorials-тен):
server.on («/CAMERA», HTTP_GET, (AsyncWebServerRequest * сұрауы) {Serial.println («камера сұрауы алынды!»); camera_fb_t * fb = NULL; // esp_err_t res = ESP_OK; size_t _jpg_buf_len = 0; uint8 * _jpg_buf = NULL; // кадрды алу fb = esp_camera_fb_get (); if (! fb) {Serial.println («Frame буфері алынбады»); қайтару;} if (fb-> формат! = PIXFORMAT_JPEG)/ /қазірдің өзінде осы форматта {bool jpeg_converted = frame-j.webp
Маңызды бөліктер fb = esp_camera_fb_get () кадрын оны jpg-ге түрлендіреді (AI-ойлаушы үшін бұл форматта) және jpeg жібереді: request-> send_P (200, «image/jpg», _jpg_buf), _jpg_buf_len).
JavaScript функциясы осы суреттің келуін күтеді. Содан кейін алынған «блокты» html бетіндегі суретті жаңарту көзі ретінде пайдалануға болатын URL -ге айналдыру үшін біраз жұмыс қажет.
Уф, біттік!
4 -қадам: Идеялар мен қалдықтар

Мен үшін бұл жобаның мақсаты - интернеттегі жабдықты интерфейске қосу үшін жеткілікті веб -бағдарламалауды үйрену. Бұл жобаны бірнеше кеңейтуге болады. Міне бірнеше идеялар:
- Мұнда және мұнда түсіндірілген «нақты» камералық ағынды енгізіңіз және оны сол ESP32 -де түсіндірілген екінші серверге жылжытыңыз, бірақ процессордың басқа ядросында, содан кейін камера ағынын 1 -ші сервер ұсынатын html -ге импорттаңыз. Бұл камераның тез жаңартылуына әкелуі керек.
- Кіру нүктесі (AP) режимін қолданыңыз, осылайша робот осында түсіндірілгендей оқшау болады.
- Батарея кернеуін өлшеу, ұйқының тереңдігін кеңейту және т. uart арқылы кеңейтуді қажет етеді, мысалы, slave arduino.
- Мысықты емдейтін мысық іздейтін роботқа айналдырыңыз, ол үлкен түймешікті басу арқылы мезгіл-мезгіл мысықтарды емдейді, күндіз мысықтардың жақсы суреттерін жібереді …
Егер сізге ұнаған немесе сұрақтарыңыз болса, түсініктеме беріңіз және оқығаныңыз үшін рахмет!
Ұсынылған:
Ақылға әсер ететін 5 Arduino робот машинасы: 11 қадам

Ақылға әсер ететін 5 Arduino робот автокөлігі. Сәлеметсіздер ме, бұл оқулықта біз толық қадамдары, коды мен схемасы бар 2020 жылдың 5 ақылды робот машинасын көреміз. Жоғарғы видеода сіз барлық роботтардың жұмысын көре аласыз. Бұл жобаларда сіз: " Үстел жиегінің алдын алу
Кездейсоқ әрекет ететін маятниктер: 4 қадам (суреттермен)

Кездейсоқ әрекет ететін маятниктер: Бұл жобаның мақсаты - 2 маятниктің үздіксіз бұрылуын қамтамасыз ету. Мен белсенді және пассивті маятниктің жақсы өзара әрекеттесуін таптым. Олар тұрақты магниттік, электромагниттік және ауырлық күші өрістерінің бұлтында қозғалады. П -ның салмағы
DIY қызықты махаббат жүрек қуатын әсер ететін жарықдиодты шамдар: 8 қадам (суреттермен)

DIY қызықты махаббат жүрек қуатын әсер ететін жарықдиодты шамдар: Бұл құрылым сіздің сүйіктіңізге, әкеңізге, анаңызға, сыныптастарыңызға және жақсы достарыңызға ғажайып сиқырлы қуатты диодты шамдарды қалай жасау керектігін қамтиды. Егер сіз шыдамды болсаңыз, мұны жасау өте оңай. Егер сіз құрылыс жүргізетін болсаңыз, дәнекерлеу тәжірибесін алуды ұсынамын
Жылыжай жобасы (RAS): Біздің плантацияға әсер ететін элементтерді бақылаңыз: 18 қадам (суреттермен)

Жылыжай жобасы (RAS): Біздің плантацияға әсер ететін элементтерді бақылау: Бұл жоба ауаның температурасын, жарықтығы мен ылғалдылығын, сондай -ақ тоғайдың температурасы мен ылғалдылығын бақылауды ұсынады. Ол Actoborad.com веб -сайтында оқуға болатын бұл шараларды қосуды ұсынады, ол үшін біз 4 сенсорды N -ге қосамыз
Өте портативті, өте қатты, ұзақ қызмет ететін, батареямен жұмыс істейтін динамиктер: 9 қадам (суреттермен)

Супер портативті, супер қатты, ұзақ қызмет ететін, батареямен жұмыс істейтін динамиктер: бақша кештері/далалық ойын -сауықтар үшін қуатты динамик жүйесі болғанын қалаған. Көптеген адамдар бұл нұсқаулықтың артық екенін айтады, өйткені арзан күндердегі көптеген боббокс стиліндегі радиостанциялар немесе ipod стиліндегі mp3 д
