
Мазмұны:
- 1 -қадам: Орнату
- 2 -қадам: жобаны құру
- 3 -қадам: Firebase
- 4 -қадам: компоненттерді құру
- 5 -қадам: Курстың беті
- 6 -қадам: тақырыптар беті
- 7 -қадам: бейне беті
- 8 -қадам: Бағалау беті
- 9 -қадам: Тұжырымдамалық бет
- 10 -қадам: Әдістемелік бет
- 11 -қадам: Функционалды бет
- 12 -қадам: Кіру беті
- 13 -қадам: Компоненттер мен қызметтердің толық кодын жүктеңіз
- Автор John Day [email protected].
- Public 2024-01-30 10:23.
- Соңғы өзгертілген 2025-01-23 14:51.

Бұл жоба бейне және цифрлық телевидение курсының тапсырмасы ретінде құрылды, онда біз оқыту мен оқу мәселесін үш деңгейде шешуге тиіспіз: әдістемелік, функционалдық және тұжырымдамалық.
Бұл жоба бейне және цифрлық телевидение курсына арналған тапсырма ретінде құрылды, онда біз оқыту мен оқу мәселесін осы үш деңгейде шешуге мәжбүр болдық: әдістемелік, функционалдық және тұжырымдамалық. Біз бұл мәселені веб -платформа арқылы шешуге шешім қабылдадық. Студенттер мен курстың оқытушылары кіре алады. Студенттер тақырыптың тұжырымдамалық бөлігін меңгергеннен кейін бағалауды жалғастыра алатын кодектер мен бейне форматтары сияқты тақырыптарды қамтитын оқыту видеоларына қол жеткізе алады. Бағалау үш әрекеттен тұрады; Әр іс -әрекетте кодектер мен бейне форматтарына қатысты тақырыптарды үйрететін бейнематериалдар болады, сонымен бірге әр әрекеттің әр түрлі мақсаты болады, сондықтан осы платформа арқылы біз әдістемелік, функционалдық және тұжырымдамалық бөлікті оқытуға және бағалауға қол жеткізе аламыз. Осының бәріне жету үшін AngularFire5 және dragula сияқты кітапханаларды пайдаланып, Angular 4 пен Firebase қолдандық. Бейнелер үшін біз «PowToon» веб-қосымшасын қолдандық.
Бұл нұсқаулық үшін сізге қажет:
- NodeJs
- Бұрыш4
- Firebase жобасы
- Компьютер
1 -қадам: Орнату
- NPM (Node Package Manager) көмегімен nodejs 8.9.1 орнатыңыз
- Консольде «npm install -g @angular/cli» бұрыштық -CLI (пәрмен жолы интерфейсі) теруді орнатыңыз.
2 -қадам: жобаны құру
- «Менің жаңа қосымшамды» пайдаланып жоба жасаңыз
- «Npm install» көмегімен түйін бумаларын орнатыңыз
- Драгуланы «npm install dragula --save» көмегімен орнатыңыз
- AngularFire2 -ді «npm firebase angularfire2 -save» орнатыңыз
3 -қадам: Firebase

Ол үшін сіз осы қадамның суреттерін тексере аласыз
- Google есептік жазбасын жасаңыз
- «Консольге өту» түймесін басыңыз
- жоба құру
- Жалпыға өтіп, клиент кілттерін алыңыз
4 -қадам: компоненттерді құру

Ол үшін сіз осы қадамның суреттерін тексере аласыз
Қолданбаның компоненттерін жасаңыз.
Келесі компоненттердің әрқайсысы үшін «ng g c» компонентінің атын «» пайдалану:
- Курстың беті
- Тақырыптар беті
- Бейне беті
- Бағалау парағы
- Әдістемелік бет
- Тұжырымдамалық бет
- Функционалды бет
- Пікірлер компоненті
- Әкімші
5 -қадам: Курстың беті


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Html мен ts құрыңыз
Центрде сіз пайдаланушы студент немесе әкімші болса, аутентификация логикасын жазасыз және сіз студенттің курстық ақпараты бар кесте жазасыз. Ол үшін аутентификация қызметін және осы нұсқаулықтың соңында берілген мәліметтер базасы қызметін пайдалануға болады.
6 -қадам: тақырыптар беті


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Бұл компонентке сіз html және ts жазасыз.
Курс бетіне ұқсас, егер сіз қолданушының әкімші немесе студент екенін тексермесеңіз, сізге тек аутентификацияны жазуға және курста тақырыптар тізімін ұсынуға тура келеді.
7 -қадам: бейне беті


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Бұл компонентке сіз html және ts жазасыз.
Бұл компонент үшін сіз бейнені ойнату үшін powToon сілтемесін және түсініктеме компонентін бересіз
8 -қадам: Бағалау беті


Ол үшін сіз осы қадамның суреттерін тексере аласыз
бұл негізгі компонент үшін сіз бағалау процесін түсіндіретін басқа бейне бар сол бейне компонентін қолданасыз.
Содан кейін тұжырымдамалық бетке сілтеме жасайтын түйме бар
9 -қадам: Тұжырымдамалық бет


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Бұл бетте сіз html де, ts де жасайсыз.
- Түйменің көмегімен екі бейне компоненттерін жасаңыз
- «IsCorrect» логикалық көмегімен екі бейнеден тұратын массив жасаңыз
- CheckScore () функциясын жазыңыз
- Баллды дерекқорға жүктеңіз
- Келесі бетке тасымалдаңыз
10 -қадам: Әдістемелік бет


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Бұл бетте сіз html де, ts де жасайсыз.
- Сіз Dragula қолданасыз, ол үшін Dragula құжаттарын оқыңыз
- Бейнелер жиынын жасаңыз
- Бейнежазбалардың ретін құрыңыз
- тексеру ұпайын жазыңыз
- Жүктеу ұпайы
- Келесі бетке өтіңіз
11 -қадам: Функционалды бет


Ол үшін сіз осы қадамның суреттерін тексере аласыз
Бұл бетте сіз html де, ts де жасайсыз.
- Тұжырымдамалық бет сияқты сізде түймелер мен бейнелер болады.
- Html -де пайдаланушы шешетін мәселені жазыңыз
- Содан кейін бейнелерді массивке логикалық «IsCorrect» көмегімен орналастырыңыз.
- Ұпайларды дерекқорға жүктеңіз
12 -қадам: Кіру беті


Ол үшін сіз осы қадамның суреттерін тексере аласыз
- Html және ts жасаңыз
- HTML -ге суретті орналастырыңыз
- Пішінді html -ге жазыңыз
- Центтік форманы авторизация қызметіне жіберіңіз
- Қолданушыны мәліметтер қорына сақтаңыз
13 -қадам: Компоненттер мен қызметтердің толық кодын жүктеңіз
Егер сізде проблемалар туындаса, мұнда компоненттер мен қызметтерге қатысты сирек кездеседі
Ұсынылған:
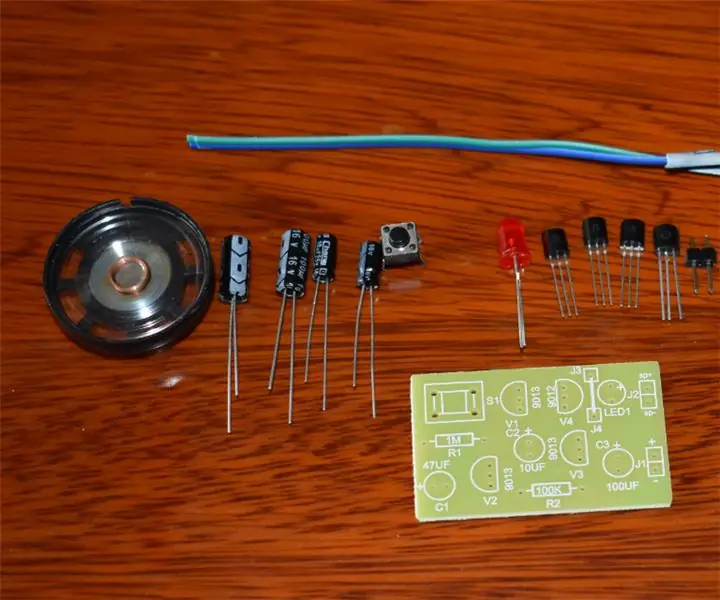
Аналогтық схема туралы білім - DIY: IC сағатсыз дыбыстық эффект схемасы: 7 қадам (суреттермен)

Аналогтық схема туралы білім - DIY дыбыстық эффектілер тізбегі IC жоқ: бұл дыбыстық эффектілер тізбегі транзисторлар мен резисторлар мен конденсаторлардың көмегімен жасалған, оларда ешқандай IC компоненті жоқ. Бұл практикалық және қарапайым схема бойынша негізгі схемалық білімді үйрену өте қолайлы
SCARA роботы: Foward және Inverse кинематика туралы білім !!! (Plot Twist, ARDUINO -да ӨҢДЕУ арқылы нақты уақыт интерфейсін жасауды үйреніңіз !!!!): 5 қадам (суреттермен)

SCARA роботы: Foward және Inverse кинематика туралы білім !!! (Plot Twist PRODUCTING көмегімен ARDUINO -да нақты уақыт интерфейсін қалай жасау керектігін біліңіз !!!!): SCARA роботы индустрия әлемінде өте танымал машина. Бұл атау селективті құрастырылатын роботтық қолды немесе селективті үйлесімді роботты қолды білдіреді. Бұл негізінен бостандықтың үш дәрежесі, бұл алғашқы екі дисплей
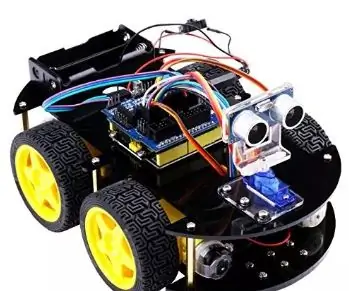
XLR8 -де RC басқарылатын робот! Білім беру роботы: 5 қадам

XLR8 -де RC басқарылатын робот! Білім роботы: Сәлеметсіз бе, бұл мақалада сізге қарапайым роботты қалай жасау керектігін көрсетемін. &Quot; Робот 'сөзі тура " құл " немесе " Еңбекші ''. Жасанды интеллект саласындағы жетістіктердің арқасында роботтар енді Иссак Асимовтың ғылыми фантастикасының бөлігі емес
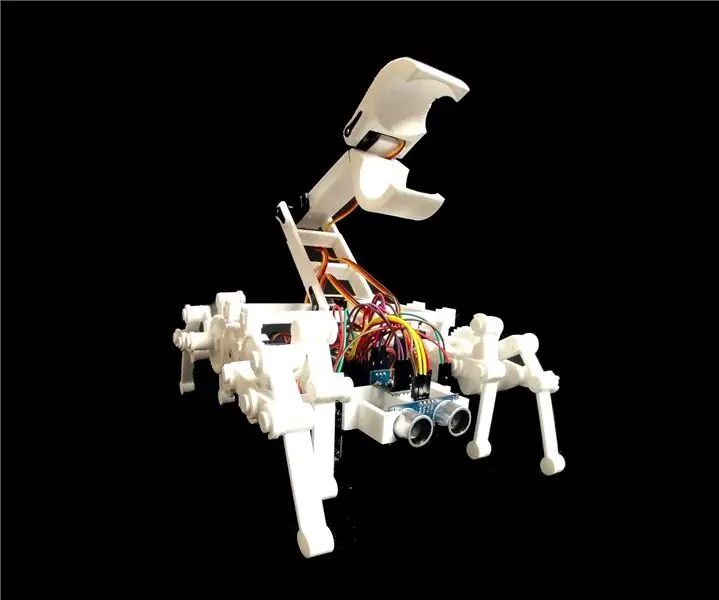
Білім беру роботын BUGS: 11 қадам (суреттермен)

Білім беру роботын BUGS: Өткен жылы мен бос уақытымды ашық бастапқы коды бар 3D басып шығарылатын робототехниканы жобалауға және үйренуге жұмсадым, сондықтан Instructables робототехника байқауын өткізгенін көргенде мен қатыса алмадым. Мен дизайнерді қалаймын
1/2-a-bot Білім беру роботы: 5 қадам

1/2-а-бот Білім беру роботы: Бұл 1/2 бот. (Half-a-bot деп аталады). Мен мұны оқушыларымның басқару жүйелері мен бағдарламалауды үйренудің қызықты әдісі ретінде жасадым. Сабақтар модуль ретінде орнатылған және әр модуль оны жеңілдету үшін ішкі бөлімдерге бөлінген
