
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:27.
- Соңғы өзгертілген 2025-01-23 14:51.



Жақында енгізілген коммерциялық жүйе қолданушыларға веб -камераға тікелей қарауға мүмкіндік береді, сонымен бірге олар сөйлесіп отырған адамды әлі де көре алады - Teleprompter стилі - бұл менің бұл идеяға көзқарасым.
Бала кезімде жасаған перископты төңкеріп қою оңай. Мен коммерциялық жүйеде сапалы айна т.б. қолданатынына күмәнім жоқ, бірақ бұл әлдеқайда арзан. Әрине, мен сізге түпнұсқалық өндірушімен бәсекелестікке түсуді ұсынбаймын, іс жүзінде бұл заттардың қалай жұмыс істейтінін көрсету үшін ғана қызығушылық тудырады.
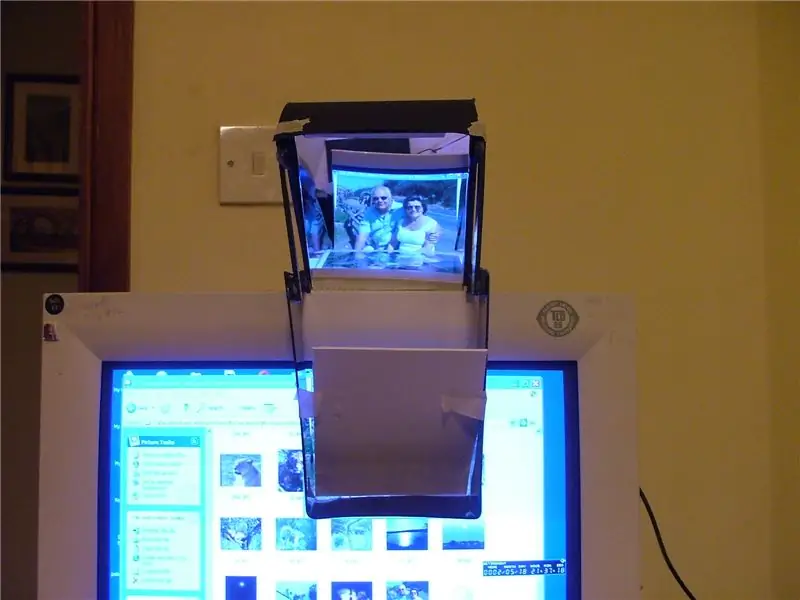
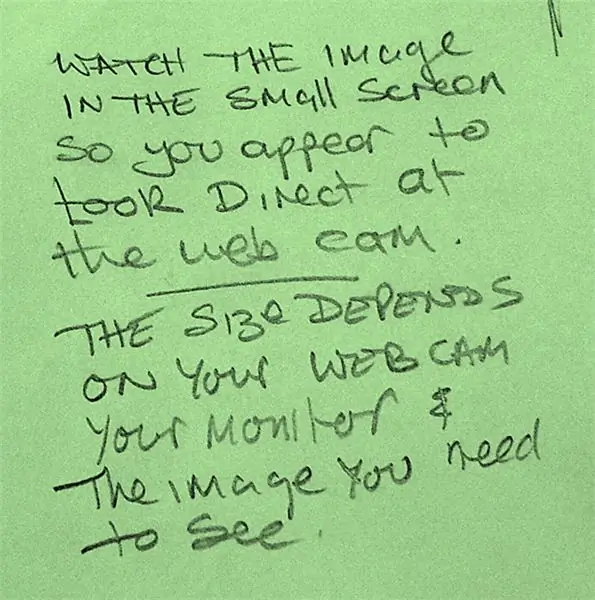
1 -қадам: Қолданылатын Headup дисплейінің көрінісі


Назар аударыңыз: бұл суреттерде төменгі айна алынып тасталды. Ол жақтаудың төменгі бөлігінде қай жерде орналасуы керектігін білу үшін сызбаларды қараңыз. Маған веб -камераның алдыңғы жағына қою қағаз қоюға тура келді, себебі ол күміс және сіз оны әйнекті экраннан көре аласыз.
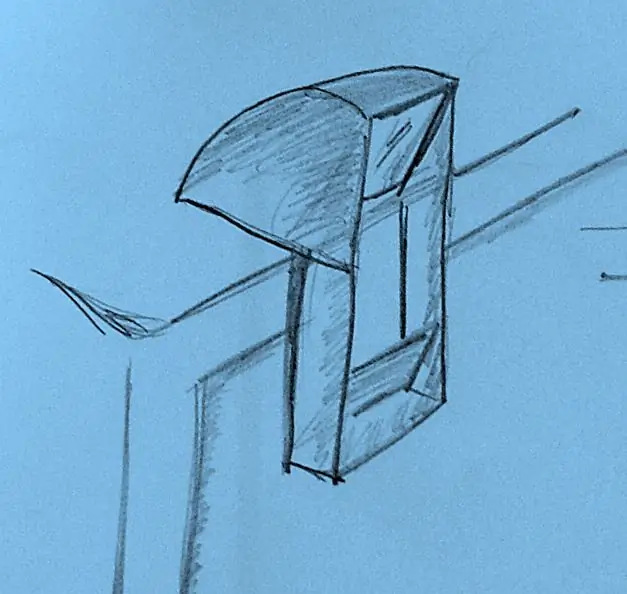
2 -қадам: Ассамблеяға шолу

Бұл жалпы құрылысты көрсетеді - көп нәрсе сізге қандай материалдарды беру керек екеніне байланысты. Басу кезінде сіз қатаң картаны қолдана аласыз, менің алғашқы күш -жігерім өлшемдерді белгілеу үшін картаны қолданды.
3 -қадам: Алдыңғы көрініс

бұл қадамның ұзын сипаттамасын енгізіңіз
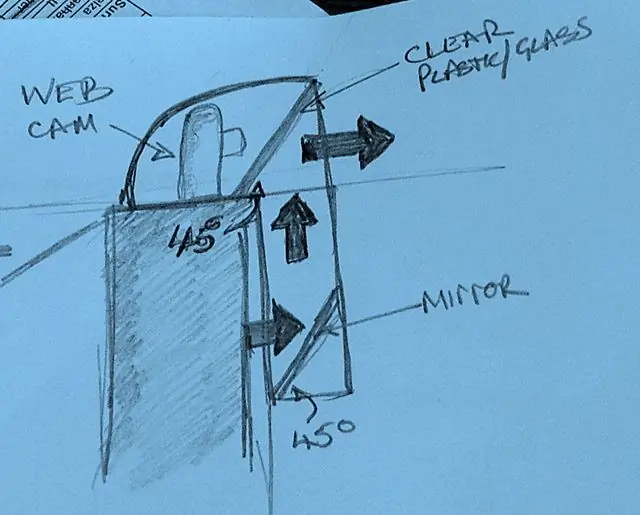
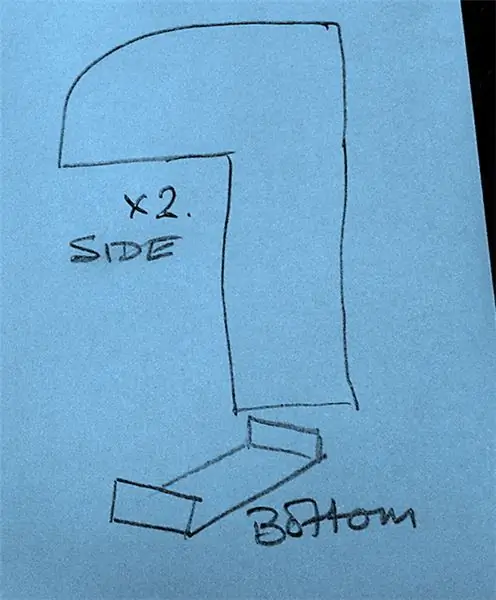
4 -қадам: бүйірлік көрініс

Көрсеткілер құрылғы арқылы өтетін жарық жолын көрсетеді.
Өлшем монитор мен веб -камераның өлшемдеріне байланысты.
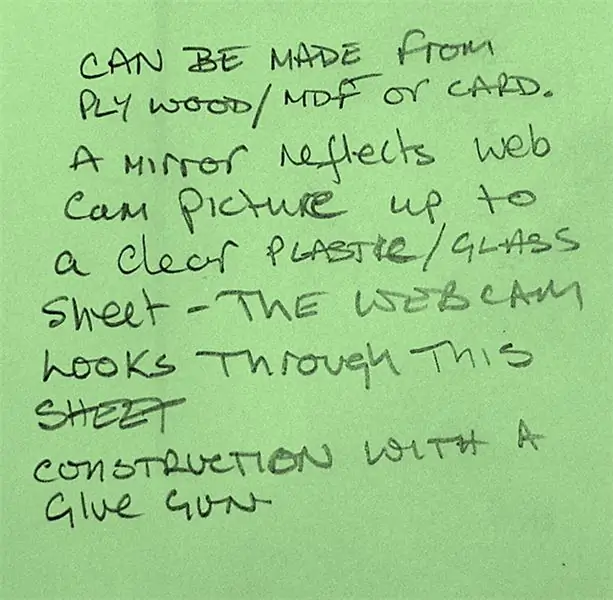
5 -қадам: Құрылыс туралы ескертулер

бұл қадамның ұзын сипаттамасын енгізіңіз
6 -қадам: Құрылыс ескертпелері 2

бұл қадамның ұзын сипаттамасын енгізіңіз
7 -қадам: бөлшектер

2 жағы мен астыңғы жағы + үстіңгі қақпақ қажет.
Мен пластикті қолдандым және қақпақ үшін қараңғы картаны қолдандым. Пластикалық парақ - бұл ұлыммен бірге MAME шкафын салудан қалған қалдықтар мен мен тапқан ескі айна.
Ұсынылған:
Chrome Web кеңейтімі - алдын ала кодтау тәжірибесі қажет емес: 6 қадам

Chrome веб -кеңейтімі - алдын ала кодтау тәжірибесі қажет емес: Chrome кеңейтімдері - бұл пайдаланушылардың шолу тәжірибесін жақсарту үшін жасалған шағын бағдарламалар. Chrome кеңейтімдері туралы қосымша ақпарат алу үшін https://developer.chrome.com/extensions торабына өтіңіз. Chrome Web Extension жасау үшін кодтау қажет, сондықтан HT шолуы өте пайдалы
Білім Web-қосымшасы: 13 қадам

Білім беру веб-қосымшасы: Бұл жоба бейне және цифрлық телевидение курсының тапсырмасы ретінде құрылды, онда біз оқыту мен оқу мәселесін үш деңгейде шешуге тиіспіз: әдістемелік, функционалды және тұжырымдамалық. Бұл жоба тапсырма ретінде жасалған
WEB интерфейсі бар Arduino батарея сынағышы: 5 қадам

WEB пайдаланушы интерфейсімен Arduino аккумуляторын тексеруші .: Бүгінгі күні электронды жабдықтар резервтік батареяларды қолданып, жабдық өшірілген кезде немесе кездейсоқ жабдық өшірілген кезде қалған күйді сақтайды. Пайдаланушы қосылған кезде, ол қалған нүктесіне оралады
Kahoot! Мұғалімдерге арналған Web 2.0 құралы- викториналық нұсқаулық: 10 қадам

Kahoot! Web 2.0 құралы- мұғалімдерге арналған викториналық нұсқаулар: Келесі нұсқаулық мұғалімдерге Web 2.0 құралына викторина жасау мүмкіндігін қалай қолдануға болатынын көрсетуге арналған, Kahoot! Kahoot! әр түрлі пәндер бойынша студенттердің мазмұны туралы білімді тексеруге және бағалауға арналған цифрлық ойын құралы ретінде қолдануға болады
Java Viewer бар Arduino Baby Monitor: 8 қадам (суреттермен)

Java Viewer көмегімен Arduino Baby Monitor: бөлмедегі жағдайды бақылау үшін Arduino негізіндегі мульти-сенсорлық қондырғы жасаңыз. Бұл құрылғы ылғалдылықты, температураны, қозғалысты және дыбысты сезе алады. Arduino -дан сериялық деректерді алатын Java негізіндегі қарау құралы бекітілген
