
Мазмұны:
- 1 -қадам: компоненттер
- 2 -қадам: ILI9341 TFT сенсорлық дисплей қалқанын Arduino -ға қосыңыз
- 3 -қадам: Visuino іске қосыңыз және TFT дисплей қалқанын қосыңыз
- 4 -қадам: Visuino -да: Мәтін көлеңкесіне Draw Text элементін қосыңыз
- 5 -қадам: Visuino -да: Мәтіннің алдыңғы фонына Draw Text элементін қосыңыз
- 6 -қадам: Visuino -да: Анимация үшін Draw Bitmap элементін қосыңыз
- 7 -қадам: Visuino -да: Растрлық сурет элементінің X және Y қасиеттеріне түйреуіштерді қосыңыз
- 8 -қадам: Visuino -да: 2 бүтін синусогенераторын қосыңыз және біріншісін конфигурациялаңыз
- 9 -қадам: Visuino -да: Екінші синусогенераторды конфигурациялаңыз және синусогенераторларды нүктелік картаның X және Y координаталық түйреуіштеріне қосыңыз
- 10 -қадам: Visuino бағдарламасында: Бастапқы және сағаттық көп көзді компоненттерді қосыңыз және қосыңыз
- 11 -қадам: Arduino кодын жасаңыз, құрастырыңыз және жүктеңіз
- 12 -қадам: Ал ойна …
- Автор John Day [email protected].
- Public 2024-01-30 10:27.
- Соңғы өзгертілген 2025-01-23 14:51.


ILI9341 негізіндегі TFT сенсорлық экран қалқандары Arduino үшін өте арзан дисплей қалқандары болып табылады. Visuino ұзақ уақыт бойы оларға қолдау көрсетті, бірақ мен оларды пайдалану туралы оқулық жазуға мүмкіндік алған жоқпын. Жақында Visuino -мен дисплейлерді пайдалану туралы бірнеше адам сұрақ қойды, сондықтан мен оқулық жасауды шештім.
Бұл оқулықта мен қалқанды Arduino -ға қосудың қаншалықты оңай екенін көрсетемін және дисплейде жылжу үшін нүктелік картаны анимациялау үшін оны Visuino -мен бағдарламалаймын.
1 -қадам: компоненттер

- Бір Arduino Uno үйлесімді тақтасы (ол Mega -мен жұмыс істей алады, бірақ мен қалқанды әлі сынамадым)
- Arduino үшін бір ILI9341 2.4 «TFT сенсорлық экраны
2 -қадам: ILI9341 TFT сенсорлық дисплей қалқанын Arduino -ға қосыңыз


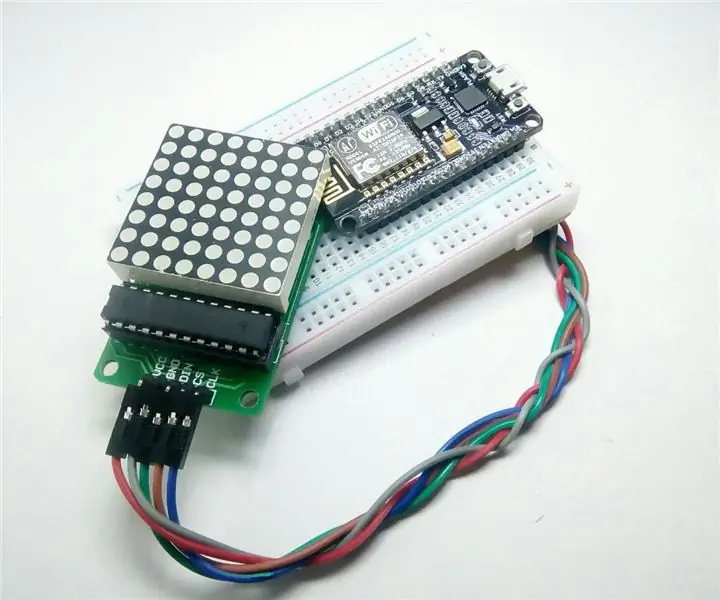
TFT қалқанын суреттерде көрсетілгендей Arduino Uno үстіне қосыңыз
3 -қадам: Visuino іске қосыңыз және TFT дисплей қалқанын қосыңыз


Arduino бағдарламалауды бастау үшін сізге осы жерден Arduino IDE орнату қажет:
1.6.7 немесе одан жоғары нұсқасын орнатқаныңызға көз жеткізіңіз, әйтпесе бұл нұсқаулық жұмыс істемейді
Visuino: https://www.visuino.com да орнатылуы керек.
- Visuino бағдарламасын бірінші суретте көрсетілгендей бастаңыз
- Ашылмалы мәзірді ашу үшін Arduino компонентінің «Төмен көрсеткі» түймесін басыңыз (1 -сурет)
- Мәзірден «Қалқандарды қосу …» тармағын таңдаңыз (1 -сурет)
- «Қалқандар» тілқатысу терезесінде «Дисплейлер» категориясын кеңейтіңіз және «TFT түсті сенсорлы экран ILI9341 Shield» таңдаңыз, содан кейін оны қосу үшін «+» түймесін басыңыз (2 -сурет)
4 -қадам: Visuino -да: Мәтін көлеңкесіне Draw Text элементін қосыңыз



Содан кейін бізге мәтін мен нүктелік кескінді көрсету үшін Графика элементтерін қосу керек. Алдымен мәтіннің көлеңкесін салу үшін графикалық элементті қосамыз:
- Объектілер инспекторында «TFT Display» элементінің «Elements» қасиетінің мәнінің жанындағы «…» түймесін басыңыз (1 -сурет)
- Elements редакторында «Мәтін салу» тармағын таңдаңыз, содан кейін біреуін қосу үшін «+» түймесін басыңыз (2 -сурет) (3 -сурет)
- Объект инспекторында «Мәтін салу1» элементінің «Түс» қасиетінің мәнін «aclSilver» мәніне орнатыңыз (3 -сурет)
- Объект инспекторында «Мәтін салу1» элементінің «Size» қасиетінің мәнін «4» мәніне орнатыңыз (4 -сурет). Бұл мәтінді үлкен етеді
- Объект инспекторында «Мәтін салу1» элементінің «Мәтін» қасиетінің мәнін «Visuino» етіп орнатыңыз (5 -сурет)
- Объект инспекторында «Draw Text1» элементінің «X» қасиетінің мәнін «43» етіп орнатыңыз (6 -сурет)
- Объект инспекторында «Draw Text1» элементінің «Y» қасиетінің мәнін «278» етіп орнатыңыз (6 -сурет)
5 -қадам: Visuino -да: Мәтіннің алдыңғы фонына Draw Text элементін қосыңыз




Енді біз мәтінді салу үшін графикалық элементті қосамыз:
- Elements редакторында «Мәтін салу» тармағын таңдап, екіншісін қосу үшін «+» түймесін басыңыз (1 -сурет) (2 -сурет)
- Объект инспекторында «Мәтін салу1» элементінің «Size» қасиетінің мәнін «4» мәніне орнатыңыз (2 -сурет)
- Объект инспекторында «Мәтін салу1» элементінің «Мәтін» қасиетінің мәнін «Visuino» мәніне орнатыңыз (3 -сурет)
- Объект инспекторында «Draw Text1» элементінің «X» қасиетінің мәнін «40» мәніне орнатыңыз (4 -сурет)
- Объектілер инспекторында «Draw Text1» элементінің «Y» қасиетінің мәнін «275» етіп орнатыңыз (4 -сурет)
6 -қадам: Visuino -да: Анимация үшін Draw Bitmap элементін қосыңыз



Содан кейін нүктелік кескінді салу үшін графикалық элементті қосамыз:
- Elements редакторында «Растрлық суретті салу» тармағын таңдаңыз, содан кейін біреуін қосу үшін «+» түймесін басыңыз (1 -сурет) (2 -сурет)
- Объектілер инспекторында «Bitmap1 Draw» элементінің (Bitmap1) элементінің «Bitmap» қасиетінің мәнінің жанындағы «…» батырмасын шертіңіз, «Bitmap Editor» ашыңыз (3 -сурет)
- «Нүктелік кескін редакторында» «Жүктеу …» түймесін басыңыз (3 -сурет) Файлды ашу тілқатысу терезесін ашу (4 -сурет)
- Файлды ашу диалогында сурет салу үшін нүктелік кескінді таңдап, «Ашу» түймесін басыңыз (4 -сурет). Егер файл тым үлкен болса, ол Arduino жадына сыймауы мүмкін. Егер компиляция кезінде жад қатесі жойылса, сізге кішірек нүктелік кескінді таңдау қажет болуы мүмкін
- «Нүктелік кескін редакторында» «ОК» түймесін басыңыз. түймесін (5 -сурет) диалогты жабу үшін
7 -қадам: Visuino -да: Растрлық сурет элементінің X және Y қасиеттеріне түйреуіштерді қосыңыз




Нүктелік картаны анимациялау үшін оның X және Y позициясын басқару керек. Ол үшін X және Y қасиеттеріне түйреуіштер қосамыз:
- Объект инспекторында «Bitmap1 салу» элементінің «X» қасиетінің алдындағы «Pin» түймесін басыңыз (1 -сурет) және «Integer SinkPin» таңдаңыз (2 -сурет)
- Объектілер инспекторында «Bitmap1 Draw» элементінің «Y» қасиетінің алдындағы «Pin» түймесін басыңыз (3 -сурет) және «Integer SinkPin» таңдаңыз (4 -сурет)
8 -қадам: Visuino -да: 2 бүтін синусогенераторын қосыңыз және біріншісін конфигурациялаңыз




Біз нүктелік кескін қозғалысын жандандыру үшін 2 бүтін синусогенераторды қолданамыз:
- Компоненттер құралдар тақтасының сүзгі жолағына «синус» деп теріңіз, содан кейін «Синусинтегер генераторы» компонентін таңдаңыз (1 -сурет) және оның екеуін жобалау аймағына тастаңыз.
- Объектілер инспекторында SineIntegerGenerator1 компонентінің «Amplitude» қасиетінің мәнін «96» етіп орнатыңыз (2 -сурет)
- Объектілер инспекторында SineIntegerGenerator1 компонентінің «Offset» қасиетінің мәнін «96» етіп орнатыңыз (3 -сурет)
- Объектілер инспекторында SineIntegerGenerator1 компонентінің «Жиілік» қасиетінің мәнін «0,2» етіп орнатыңыз (4 -сурет)
9 -қадам: Visuino -да: Екінші синусогенераторды конфигурациялаңыз және синусогенераторларды нүктелік картаның X және Y координаталық түйреуіштеріне қосыңыз



- Объектілер инспекторында SineIntegerGenerator2 компонентінің «Amplitude» қасиетінің мәнін «120» етіп орнатыңыз (1 -сурет)
- Объектілер инспекторында SineIntegerGenerator2 компонентінің «Offset» қасиетінің мәнін «120» етіп орнатыңыз (2 -сурет)
- Объектілер инспекторында SineIntegerGenerator2 компонентінің «Жиілік» қасиетінің мәнін «0,03» етіп орнатыңыз (3 -сурет)
- SineIntegerGenerator1 компонентінің «Шығу» шығыс түйінін Arduino компонентінің «Shields. TFT Sisplay. Elements. Draw Bitmap1» элементінің «X» кіріс түйреуішіне қосыңыз (4 -сурет)
- SineIntegerGenerator2 компонентінің «Шығу» шығыс түйінін Arduino компонентінің «Shields. TFT Display. Elements. Draw Bitmap1» элементінің «Y» кіріс істігіне қосыңыз (5 -сурет)
10 -қадам: Visuino бағдарламасында: Бастапқы және сағаттық көп көзді компоненттерді қосыңыз және қосыңыз



X және Y позициясы жаңартылған сайын нүктелік кескінді көрсету үшін бізге «Bitmap1 Draw» элементіне сағат сигналын жіберу қажет. Позициялар өзгергеннен кейін пәрменді жіберу үшін бізге оқиғаларды синхрондау әдісі қажет. Бұл үшін біз оқиғаларды үнемі жасау үшін қайталау компонентін қолданамыз, ал 2 оқиғаны ретімен жасау үшін Multi Source Clock. Бірінші оқиға синусогенераторларды X және Y позицияларын жаңартады, ал екіншісі «Bitmap1 Draw» сағатын көрсетеді:
- Компоненттердің құралдар тақтасының Сүзгі жолағына «қайталау» деп теріңіз, содан кейін «Қайталау» компонентін таңдаңыз (1 -сурет) және оны жобалау аймағына тастаңыз (2 -сурет)
- Компоненттердің құралдар тақтасының Сүзгі жолағына «мульти» теріңіз, содан кейін «Сағаттың көп көзі» компонентін таңдаңыз (2 -сурет) және оны жобалау аймағына тастаңыз (3 -сурет)
- Repeat1 компонентінің «Шығу» шығыс түйінін ClockMultiSource1 компонентінің «Кіріс» штырына қосыңыз (3 -сурет)
- ClockMultiSource1 компонентінің «Шығу» түйреуіштерінің «түйреуіші [0]» шығыс түйреуішін SineIntegerGenerator1 компонентінің «Кіріс» істігіне жалғаңыз (4 -сурет)
- ClockMultiSource2 компонентінің «Шығу» түйреуіштерінің «түйреуіші [0]» шығыс түйреуішін SineIntegerGenerator1 компонентінің «Кіріс» істікшесіне жалғаңыз (5 -сурет)
- Arduino компонентінің «Shields. TFT Display. Elements. Draw Bitmap1» элементінің «Сағат» кіріс түйреуішінің «түйреуіш [1]» шығыс түйінін қосыңыз (6 -сурет)
11 -қадам: Arduino кодын жасаңыз, құрастырыңыз және жүктеңіз


- Visuino -да F9 пернесін басыңыз немесе Arduino кодын жасау үшін 1 -суретте көрсетілген түймені басыңыз және Arduino IDE ашыңыз.
- Arduino IDE -де кодты құрастыру және жүктеу үшін Жүктеу түймесін басыңыз (2 -сурет)
12 -қадам: Ал ойна …




Құттықтаймын! Сіз жобаны аяқтадыңыз.
2, 3, 4 және 5 суреттер мен Бейне қосылған және қосылған жобаны көрсетеді. Сіз ILI9341 негізіндегі TFT сенсорлы дисплей қалқаны айналасында Нүктелік картаны көресіз.
1 -суреттен Visuino диаграммасын көруге болады, сонымен қатар мен осы нұсқаулыққа арналған Visuino жобасын және Visuino логотипі бар нүктелік кескінді қоса тіркеймін. Сіз оны Visuino -да жүктей және аша аласыз:
Ұсынылған:
Arduino UNO көмегімен MAX7219 нүктелік матрицалық дисплей модулінің 4 -тен 1 нұсқаулығы: 5 қадам

Arduino UNO көмегімен MAX7219 нүктелік матрицалық дисплей модулінің 4 -тен 1 -ге дейінгі оқулығы: Сипаттама: Жарықдиодты матрицаны басқару оңай ма? Бұл 4 -тен 1 нүктелік матрицалық дисплей модулі сізге сәйкес келуі керек. Барлық модуль әрқайсысы MAX7219 IC -мен жабдықталған 8x8 RED төрт ортақ катодты матрицамен келеді. Жұмыс мәтінін көрсету өте жақсы
Arduino TFT сенсорлық экран есігі құлпы: 5 қадам

Arduino TFT сенсорлық экран есігінің құлпы: Бұл менің бірінші нұсқаулық. Бұл жоба Arduino және 2.8 " TFT сенсорлық экраны парольдік эскизі бар, магнит құлпын ашатын тізбекті бұзатын релені іске қосады. Артқы жағында жұмыс кезінде есіктің RFID құлпы сымдарды қайта қосудың орнына сынған
NodeMCU көмегімен жарықдиодты нүктелік матрица интерфейсі (8x8): 6 қадам (суреттермен)

NodeMCU көмегімен интерфейс жарық диодты матрицасы (8x8): Hello Makers, менде тағы бір қарапайым және керемет нұсқаулық бар, бұл нұсқаулықта біз NodeMCU көмегімен жарықдиодты нүктелік матрицаны (8x8) қалай интерфейске қосуды үйренеміз
Python көмегімен OpenCV кескін жіктеуіштерін жасаңыз: 7 қадам

Python көмегімен OpenCV кескін жіктеуіштерін жасаңыз: python мен opencv -де Haar классификаторлары өте күрделі, бірақ оңай тапсырма. Ең жақсы шешім - бұл өз классификаторын құру. Мұнда біз бірнеше коммутатормен жеке сурет жіктеуіштерін жасауды үйренеміз
Лазерлік кескін проекторы: 7 қадам (суреттермен)

Лазерлік кескін проекторы: Бұл қалыпты жарықтың орнына жасыл лазерді қолданатын портативті кескін проекторын құру бойынша негізгі нұсқаулар. Лазер кескіндерді үлкен қашықтыққа жіберуге мүмкіндік береді және фокустауды қажет етпейді - ол әрқашан назарда болады
