
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:25.
- Соңғы өзгертілген 2025-01-23 14:51.

Атмосфералық ауаның ластануы мәселесі көбірек назар аударуда. Бұл жолы біз PM2.5 -ді Wio LTE және жаңа лазерлік PM2.5 сенсорымен бақылауға тырыстық.
1 -қадам: Бұл жобада қолданылатын заттар
Аппараттық компоненттер
- Wio LTE EU нұсқасы v1.3- 4G, Cat.1, GNSS, Espruino үйлесімді
- Grove - PM2.5 лазерлік сенсоры (HM3301)
- Grove - 16 x 2 LCD (ақ түсте көк)
Бағдарламалық жасақтама және онлайн қызметтері
- Arduino IDE
- PubNub Publish/Subscribe API
2 -қадам: Жабдыққа қосылу

Жоғарыдағы суреттегідей, біз I2C байланысы үшін 2 тоғай сызығын кесіп тастадық, осылайша Wio LTE LCD Grove мен PM2.5 Sensor Grove -ге бір уақытта қосыла алады. Бұған қол жеткізу үшін I2C хабын пайдалануға болады.
Ұмытпаңыз, LTE антеннасын Wio LTE -ге қосып, оған SIM картаны қосыңыз.
3 -қадам: веб -конфигурация

PubNub есептік жазбасына кіру немесе тіркелу үшін мына жерді басыңыз, ол нақты уақыттағы деректерді беру үшін пайдаланылады.
PubNub әкімші порталында сіз демонстрациялық жобаны көресіз. Жобаға кіріңіз, онда 2 кілт бар: жариялау кілті және жазылу кілті, оларды бағдарламалық қамтамасыз ету үшін есте сақтаңыз.
4 -қадам: бағдарламалық қамтамасыз ету
1 -бөлім. Wio LTE
Wio LTE үшін PubNub кітапханасы болмағандықтан, біз HTTP сұранысы арқылы нақты уақыттағы мәліметтерді жариялай аламыз, PubNub REST API құжатын қараңыз.

Wio LTE қосылған SIM картадан HTTP қосылымын жасау үшін алдымен APN орнату керек. Егер сіз мұны білмесеңіз, ұялы байланыс операторына хабарласыңыз.
APN орнатқаннан кейін PubNub жариялау кілтін, жазылу кілтін және арнаны орнатыңыз. Бұл жердегі арна баспагерлер мен жазылушыларды ажырату үшін пайдаланылады, жазылушылар бір арна бар баспагерлерден деректерді алады.
Wio LTE -де Boot0 түймесін басып тұрыңыз, оны компьютерге USB кабелі арқылы қосыңыз, кодты Arduino IDE -ге жүктеңіз. Жүктеп салғаннан кейін Wio LTE қалпына келтіру үшін RST түймесін басыңыз.
2 -бөлім. Веб -бет
PubNub -қа өтіңіз, Demo Keyset енгізіңіз және сол жақта Debug Console түймесін басыңыз, ол жаңа бетті ашады.

Арна атауын Әдепкі арна мәтін жолағына толтырыңыз, содан кейін Клиент қосу түймешігін басыңыз. Біраз күте тұрыңыз, сіз Debug Console -де PM1.0, PM2.5 және PM10 мәндері пайда болады.
Бірақ бұл бізге достық емес, сондықтан біз оны диаграмма ретінде көрсетуді қарастырамыз.
Ең алдымен, компьютерде жаңа html файлын жасаңыз. Оны мәтіндік редактор арқылы ашыңыз, оған негізгі html тегтерін қосыңыз.
Содан кейін PubNub және Chart.js сценарийін қосыңыз, сіз осы бетке тақырып қоса аласыз.
Көрген шаңды бақылау
Диаграмманы көрсететін орын болуы керек, сондықтан біз беттің корпусына кенеп қосамыз.
Нақты уақыттағы деректерге жазылу және диаграмманы салу үшін JavaScript қосу үшін сценарий тегін қосыңыз.
PubNub-тан нақты уақыттағы деректерге жазылу үшін PubNub нысаны болуы керек, var pubnub = жаңа PubNub ({
publishKey: «», subscribeKey: «»});
және оған тыңдаушыны қосыңыз.
pubnub.addListener ({
хабарлама: функция (msg) {}});
Msg функциясының хабарлама мүшесі - бұл бізге қажет деректер. Енді біз PubNub-тан нақты уақыттағы деректерге жазыла аламыз:
pubnub.subscribe ({
арна: [«шаң»]});
Бірақ оны диаграмма ретінде қалай көрсету керек? Біз нақты уақыттағы деректерді сақтау үшін 4 массив құрдық:
var chartLabels = new Array ();
var chartPM1Data = new Array (); var chartPM25Data = жаңа массив (); var chartPM10Data = new Array ();
Олардың ішінде chartLabels массиві деректерге қол жеткізу уақытын сақтау үшін қолданылады, chartPM1Data, chartPM25Data және chartPM10Data тиісінше PM1.0 деректерін, PM2.5 деректерін және PM10 деректерін сақтау үшін қолданылады. Нақты уақыттағы деректер жеткенде, оларды массивтерге бөлек итеріңіз.
chartLabels.push (жаңа Date (). toLocalString ());
chartPM1Data.push (msg.message.pm1); chartPM25Data.push (msg.message.pm25); chartPM10Data.push (msg.message.pm10);
Содан кейін диаграмманы көрсетіңіз:
var ctx = document.getElementById («диаграмма»). getContext («2d»);
var chart = new Chart (ctx, {type: «line», data: {labels: chartLabels, data set: [{label: «PM1.0», data: chartPM1Data, borderColor: «#FF6384», fill: false}, {label: «PM2.5», data: chartPM25Data, borderColor: «#36A2EB», fill: false}, {label: «PM10», data: chartPM10Data, borderColor: «#CC65FE», fill: false}]}});
Енді осы html файлын веб -шолғышпен ашыңыз, сіз деректердің өзгеруін көресіз.
Ұсынылған:
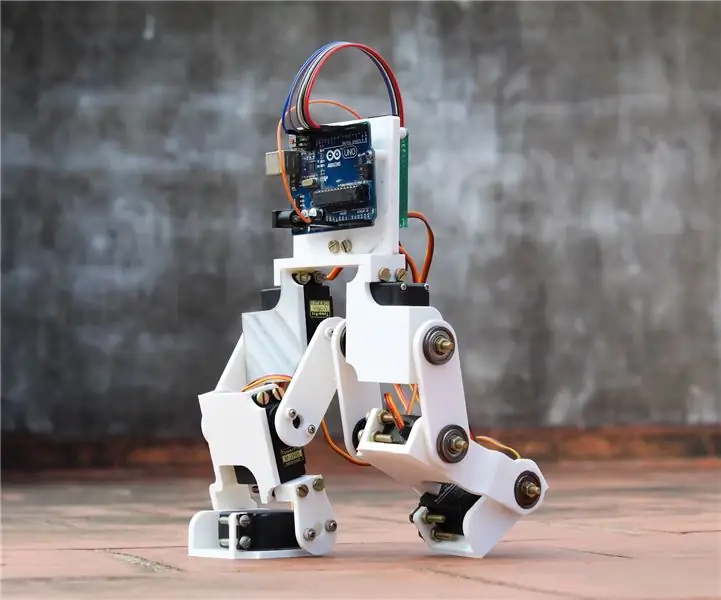
Arduino басқарылатын робот - екі қадам: 13 қадам (суреттермен)

Arduino басқарылатын роботты екіжақты: Мен әрқашан роботтарға қызығатынмын, әсіресе адамның іс -әрекетіне еліктеуге тырысатын. Бұл қызығушылық мені жаяу жүруге және жүгіруге еліктей алатын екіжақты робот құрастыруға және дамытуға талпындырды. Бұл нұсқаулықта мен сізге көрсетемін
PyonAir - ауаның ластануының ашық көзі бар монитор: 10 қадам (суреттермен)

PyonAir - ашық көзді ауаның ластану мониторы: PyonAir - бұл ауаның ластану деңгейін, атап айтқанда, бөлшектерді бақылауға арналған арзан жүйе. Pycom LoPy4 тақтасы мен Grove үйлесімді аппаратурасына негізделген жүйе LoRa және WiFi арқылы деректерді жібере алады. Мен бұл тапсырманы орындадым
Arduino Uno көмегімен акустикалық левитация Қадамдық қадам (8 қадам): 8 қадам

Акустикалық левитация Arduino Uno Қадамдық қадаммен (8-қадам): ультрадыбыстық дыбыс түрлендіргіштері L298N Dc әйелдер адаптерінің ток көзі еркек тоқ сымымен Arduino UNOBreadboard Бұл қалай жұмыс істейді: Біріншіден, сіз кодты Arduino Uno-ға жүктейсіз (бұл сандық жүйемен жабдықталған микроконтроллер) және кодты түрлендіру үшін аналогтық порттар (C ++)
Түймені іске қосатын қадам реттегіші: 4 қадам

Түймені іске қосатын қадам реттегіші:
Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам
![Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Тікелей 4G/5G HD бейне ағыны DJI Drone-ден төмен кідірісте [3 қадам]: Келесі нұсқаулық кез-келген DJI дронынан HD сапалы бейне ағындарын алуға көмектеседі. FlytOS мобильді қосымшасы мен FlytNow веб -қосымшасының көмегімен сіз дроннан бейне ағынды бастай аласыз
