
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:25.
- Соңғы өзгертілген 2025-01-23 14:51.

Ауа сапасы.
Біздің таза ауа аспанда тұрақты тұманға айналған кезде, сіз бұл туралы көбірек ойлайтын шығарсыз.
Юк.
Сіз бақылай алатын бір нәрсе - үйдегі ауа сапасы. Бұл оқулықта мен сізге ауа сапасының сенсорын бірнеше қысқа қадаммен қалай салу керектігін көрсетемін.
1 -қадам: тауарды жинаңыз

Бұл жобаға қажет нәрсенің бәрін жинаңыз.
Бұл мыналарды қамтиды:
- Бөлшектер торы тақтасы (Аргон, Бор, Ксенон). Сіз оларды кез келген жерден ала аласыз. Тікелей сатып алу әрқашан жұмыс істейді.
- Бөлшек^2 Ауа сапасының сенсоры.
- Honeywell HPMA115S0 бөлшектер датчигі.
- HPMA115S0 сенсорына арналған кабель. (Соңғы үшеуді осында алуға болады.)
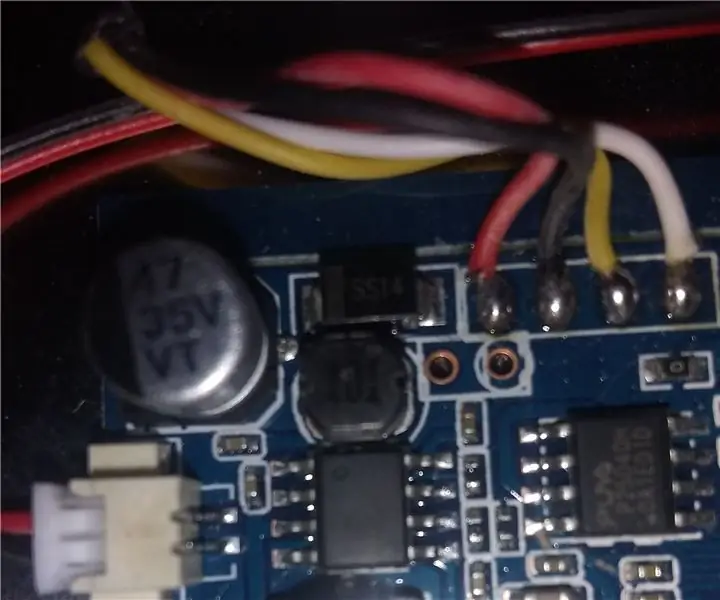
2 -қадам: Оларды жинаңыз



- Бөлшекті Бөлшек^2 тақтасына бекітіңіз
- HPM Particle датчигін Particle^2 -ге кабель арқылы қосыңыз
- USB -ге қосыңыз!
3 -қадам: Google құжаттарын конфигурациялаңыз - сценарий жасаңыз

- Жаңа Google парағын жасаңыз
- Содан кейін Құралдар мәзірін нұқыңыз және Сценарий өңдегішін басыңыз
- Жаңа сценарий жасаңыз
- Төмендегі кодты сценарийге енгізіңіз:
// бұл webapp POST сұранысы doPost (e) функциясын алған кезде іске қосылатын функция
// Нөл болса қайтару
if (e == undefined) {Logger.log (“деректер жоқ”); HtmlService.createHtmlOutput қайтару («деректер қажет»); }
// JSON деректерін талдау
var event = JSON.parse (e.postData.contents); var data = JSON.parse (event.data);
// Дерексіз соңғы жолды алыңыз
var page = SpreadsheetApp.getActiveSheet (); var lastRow = Math.max (page.getLastRow (), 1); sheet.insertRowAfter (lastRow);
// Ағымдағы уақыт белгісін алу
var timestamp = new Date ();
// Деректерді параққа енгізіңіз
sheet.getRange (lastRow + 1, 1).setValue (event.published_at); sheet.getRange (lastRow + 1, 2).setValue (data.temperature); sheet.getRange (lastRow + 1, 3).setValue (data. ылғалдылық); sheet.getRange (lastRow + 1, 4).setValue (data.pm10); sheet.getRange (lastRow + 1, 5).setValue (data.pm25); sheet.getRange (lastRow + 1, 6).setValue (data.tvoc); sheet.getRange (lastRow + 1, 7).setValue (data.c02);
SpreadsheetApp.flush ();
HtmlService.createHtmlOutput қайтару («пост сұрау алынды»); }
4 -қадам: Google құжаттарын конфигурациялау - Webhook конфигурациялау

Содан кейін,
- Жариялау бөліміне өтіп, веб қолданба ретінде орналастыру түймесін басыңыз
- Қолданбаны өзіңіз сияқты орнатыңыз
- Содан кейін бағдарламаға кім кіре алатынын кез келгенге орнатыңыз, тіпті анонимді. (Маңызды: егер сіз маңызды деректермен жұмыс жасасаңыз, сізге анағұрлым сенімді және реттелетін шешім қажет болуы мүмкін. Бұл кез келген адамға, егер сіздің веб -ілгегіңіз бар болса, сол бетке деректерді жібере алады!)
- Жоба нұсқасын жаңасына өзгертіңіз және қолданыңыз!
- Шығаруды қамтамасыз ететін ағымдағы қолданба URL мекенжайын көшіріңіз.
5 -қадам: Particle Cloud конфигурациясы

- Particle.io консолінде Интеграция бөліміне өтіп, жаңа веб -ілмек жасаңыз
- Кодтан жіберілетін оқиғаның атауын толтырыңыз (бұл жағдайда бұл блок)
- URL өрісіндегі соңғы қадамнан ағымдағы қолданба URL мекенжайын енгізіңіз
- Сұраныс түрін POST деп орнатыңыз
- Сұрау форматын JSON етіп орнатыңыз
- Қолданылатын құрылғыны мақсат етіңіз (немесе сізде тек бір құрылғы бар сияқты қалдырыңыз)
- Сақтау түймесін басыңыз
6 -қадам: тақтаны бағдарламалау

- Particle Account және Particle Mesh құрылғысын орнатыңыз. Егер сіз бұрын мұны жасамаған болсаңыз, Жылдам бастауды қолданыңыз.
- Particle Workbench бағдарламасын жүктеп алып, орнатпаған болсаңыз орнатыңыз. Нұсқаулар мұнда.
- Кодты мына жерден алыңыз.
- Код жүктелгеннен кейін оны Visual Code көмегімен ашыңыз (сіз 1 -қадамда орнатқансыз)
- Егер сіз әлі жоқ болсаңыз, Particle -ге кіріңіз (Пәрмен терезесін ашу үшін Command + Shift + P пернелер тіркесімін басыңыз. Содан кейін логин теруді бастаңыз)
- Бөлшектер бұлтына жариялау - бұл тағы да командалық терезені қолданады. Жоғарыда көрсетілген Command + Shift + P пернелерін қолданыңыз және Cloud Flash теріңіз.
- Cloud Flash опциясын тапқаннан кейін enter пернесін басыңыз.
- Сіздің тақта жақын арада бағдарламалануы керек. Осы уақыт ішінде жарық диодты шамаларды өзгертуге болады. Көгілдір түспен жарқыраған кезде, сіз баруға дайынсыз!
7 -қадам: Барлығын графикке салыңыз


- Google парағында сіз барлық белгілермен бірінші жолда тақырып жасай аласыз. (Жоғарыдағы скриншотты қараңыз)
- Сіз парақта жаңа деректер пайда болғанын байқауыңыз керек (егер сіз бәрін дұрыс орнатсаңыз). Егер сіз оны көрмесеңіз, алдыңғы қадамдарға оралыңыз.
- Толық бағанды таңдап, одан жаңа диаграмма құру арқылы деректердің графигін жасауға болады.
- Сіз бәрін жоғарыда айтқанымдай бір немесе бөлек түрде графиктен өткізе аласыз.
Егер бәрі жұмыс істеп тұрса және сізде әдемі графиктер болса, құттықтаймын !! Егер сіз Adafruit сияқты IoT қызметін пайдаланып келесі қадамға өтуге дайын болсаңыз, менің толық нұсқаулығымды мына жерден қараңыз.
Ұсынылған:
Батареямен жұмыс істейтін автокөлік мониторы: 4 қадам

Батареямен жұмыс істейтін автокөлік мониторы: автомобиль мониторлары - бұл жоба үшін шағын дисплей қажет болған жағдайда. Мәселе көбінесе бұл жобалар батареямен жұмыс істейді және автомобиль мониторлары 12 вольтпен жұмыс істейді. 12 вольтты аккумуляторлар үлкен және ауыр болса да
WunderThing: батареямен жұмыс істейтін, магнитті, ESP8266 ауа райын болжау IoThing !: 6 қадам

WunderThing: аккумулятормен жұмыс істейтін, магнитті, ESP8266 ауа райын болжау IoThing! Бұл жақында ғана жасалған жоба, мен мұндағы ауа райын болжайтын тоңазытқыш магнитін құрдым! Бұл жобаны таңдаған контроллер Sparkfun's Thing болды
Airduino: Ауа сапасының мобильді мониторы: 5 қадам

Airduino: Ауа сапасының мобильді мониторы: Менің жобама қош келдіңіз, Airduino. Менің атым Роббе Бренс. Мен Кортрих қаласындағы Хауест қаласында мультимедиялық және коммуникациялық технологияны оқып жатырмын, Бельгия. Екінші семестрдің соңында біз IoT құрылғысын жасауымыз керек, бұл барлық мүмкіндіктерді
MQ135 және сыртқы температура мен ылғалдылық сенсоры бар MQTT бар ауа сапасының мониторы: 4 қадам

MQ135 және MQTT үстіндегі сыртқы температура мен ылғалдылық сенсоры бар ауа сапасының мониторы: бұл сынақ мақсатында
RaspberryPi 4: 15 қадамына негізделген арзан IoT ауа сапасының мониторы (суреттермен)

RaspberryPi 4 негізіндегі арзан IoT ауа сапасының мониторы: Сантьяго, Чили қыста экологиялық төтенше жағдай кезінде әлемдегі ең әдемі елдердің бірінде өмір сүру мәртебесіне ие, бірақ, өкінішке орай, бұл раушан гүлдерінің бәрі емес. Қыс мезгілінде Чили ауаның ластануынан көп зардап шегеді
