
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:25.
- Соңғы өзгертілген 2025-01-23 14:51.

Менің жобамда Nodemcu ESP8266 бар, ол 7-сегментті дисплейді http-сервер арқылы html формасын қолданып басқарады.
1 -қадам: БҰЛ ЖОБА ТУРАЛЫ
Бұл ESP8266 (NodeMCU) wifi модулінің көмегімен жасалған IOT жобасы. Жобаның мотиві - желіде бірнеше клиенттерді қабылдай алатын модульде веб -сервер құру. Мұнда менің жобамды түсіну үшін html мен javaScript туралы негізгі білім қажет. Мен мұнда ESP8266 мен javaScript туралы талқылайтын кейбір алдыңғы тақырыптар:
1. Файлдарды біздің arduino кодымызда тиімдірек пайдалану үшін ESP8266 SPIFFS файлдарына жүктеу.
2. JavaScript көмегімен веб -қойма
SPIFFS
Осы уақытқа дейін біз әрқашан веб -беттерімізге HTML -ді эскизімізге string литералдары ретінде енгіздік. Бұл біздің кодты оқуды қиындатады, және сізде жады тез кетеді.
SPIFFS SPI флэш-чипі бар микроконтроллерлерге арналған жеңіл файлдық жүйе. ESP8266 борттық флэш-чипінде сіздің веб-беттеріңізге көп орын бар, әсіресе егер сізде 1MB, 2MB немесе 4MB нұсқасы болса. Сіз келесі сілтеме бойынша SPIFFS -ке файлдарды жүктеуге арналған arduino бағдарламалық құралына құралдарды қалай қосуға болатынын біле аласыз:
Бұл жобада менде 2 html файлы мен JavaScript файлы бар. Бұл файлдардың барлығы эскизден бөлінген SPIFFS -ке жүктеледі, осылайша бұл файлдардың өзгеруі негізгі нобайға тәуелсіз болады.
Html файлдарының екеуі де төменде көрсетілгендей PreparFile () арқылы шығарылады:
void PreparFile () {
bool ok = SPIFFS.begin (); егер (жақсы) {Файл f = SPIFFS.open («/index.html», «r»); Файл f1 = SPIFFS.open («/index1.html», «r»); деректер = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println («Мұндай файл табылмады.»); }
javascript файлы loadScript () көмегімен төменде көрсетілгендей оқылады:
void loadScript (Жол жолы, Жол түрі) {
if (SPIFFS.exists (path)) {{Файлдық файл = SPIFFS.open (жол, «r»); server.streamFile (файл, түрі); }}
WEB ҚОЛДАНБАЛАРЫН ЖЕРГІЛІКТІ САҚТАУ
Сіз HTML5 -те JavaScript көмегімен жергілікті сақтаудың әр түрлі нысандары мен әдістерін келесі мақаладан қалай қолдануға болатынын біле аласыз: https://diveintohtml5.info/storage.html. Мен жұмыс бөлімінде өз жобамда жергілікті қойманы қолдануды талқылаймын.
2 -қадам: Жабдық қажет
NodeMCU ESP8266 12E Wifi модулі
Піспейтін нан тақтасы
Өткізгіш сым
7 сегменттік дисплей (жалпы катод)
1К Ом резисторы
Micro-USB кабелі (NodeMCU-ды компьютерге қосу үшін)
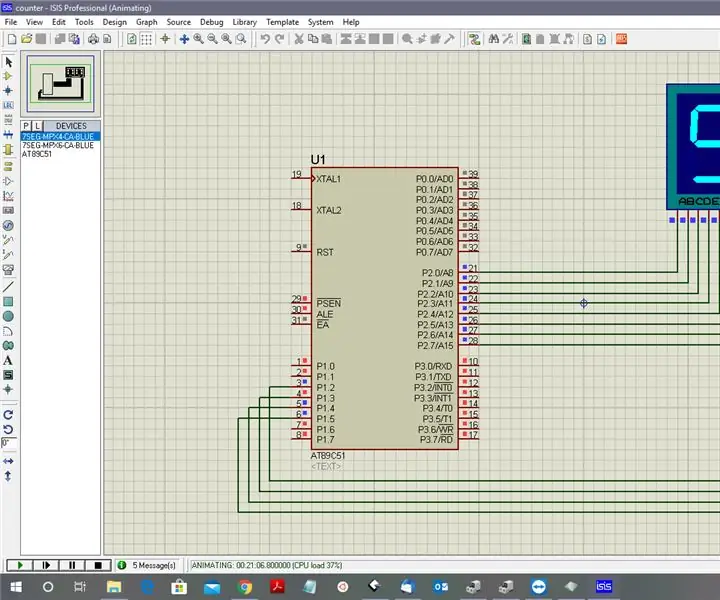
3 -қадам: Тізбек және қосылыстар

Қосылымдар шынымен де оңай. Жоғарыда келтірілген схемада nodemcu түйреуіштері келесі түрде қосылады:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
мұнда A, B, C, D, E & F - 7Segment Display сегменттері
. 7 сегментті Дисплейдің DP мәнін елемеңіз. Оны ESP D5 түйреуішімен қоспаңыз
4 -қадам: ЖҰМЫС

Жоғарыда айтылғандай, бізде екі html файл бар. Олардың бірі - ESP8266 сервері «/» алған кезде шақырылатын түбірлік html беті, яғни егер URI '/' сұралса, сервер HTTP күй кодымен 200 (Ok) жауап беруі керек, содан кейін «индексі» бар жауап жіберуі керек. html »файлы.
Екінші html файлы клиент түбірлік беттен пішінге енгізу арқылы сұрау салғанда жіберіледі. Сервер пішіннен POSTED кірісін алады, оны бекітілген жол мәнімен салыстырады және жауап ретінде екінші html бетін жібереді.
if (server.arg («nam») == «0») {server.send (200, «text/html», data1); sevenSeg (0); }
Екінші бетке арналған html эскизде анықталмағандықтан, біз мұнда SPIFFS.readString () көмегімен html кодтарын оқыған «data1» сілтеме жасаймыз.
Файл f1 = SPIFFS.open («/index1.html», «r»); data1 = f1.readString ();
Бұл жерде sevenSeg () сонымен қатар «0» аргументімен шақырылады, сондықтан оны әр түрлі сегменттерді ҚОСУ және ӨШІРУ арқылы «0» көрсету үшін қолдануға болады. Мұнда мен фукцияның атауын өзім түсіндірдім, яғни onA () нан тақтасында 7 сегментті дисплейдің A сегментін қосады, сол сияқты өшіреді.
Сонымен, бұл жағдайда «0» көрсеткішін көрсету үшін біз G -ден басқа барлық сегментті ауыстыруға тиіспіз (DP еленбейді, себебі ол ESP8266 штепсельіне қосылмаған). Сондықтан менің функциям келесідей көрінеді:
егер (сан == 0) {onA (); onB (); onC (); onD (); бір(); onF (); offG (); }
5 -қадам: HTML және JAVASCRIPT КОДЫ

Index.html -де 7 сегментті дисплейі өшірілген режимде және оның астында формасы бар кенеп бар. Оны ашқаннан кейін мынаны көруге болады:
Егер біз веб -бетті ESP8266 қолданбай қолданғымыз келсе, бұл сіздің пішінің әрекет атрибутындағы сілтемені өзгерту арқылы мүмкін болады.
Мұнда сіз сілтеме кез келген Wi -Fi (немесе хотспот) қосылғаннан кейін сіздің nodeMCU -ге бөлінген IP -адрес екенін көре аласыз. Пішін тегі реттелгеннен кейін келесідей болады:
Мұнда мен index.html -ге енгізілген мән жергілікті түрде шолғышта сақталатындай (cookie файлдары) пайдаланушының енгізу мәнін сақтау үшін браузердің веб -строгын қолданамын. Бұл мән index1.html арқылы алынады және сан html кенепте 7 сегменттің дисплейінде көрсетіледі. Бұл процедураны келесі бейне арқылы түсінуге болады:
video_attach
6 -қадам: НЕГІЗГІ ЕСКЕРТПЕЛЕР
Егер сіз келесі тармақтарға назар аударсаңыз, бұл жоба сіздің nodemcu -мен жұмыс істейді:
1. root html файлының әрекет атрибутындағы сілтеме «https:// (сериялық монитордағы IP немесе сіздің ESP -ге берілген IP)/жіберу» болуы керек.
2. html5 және жаңа тегтер мен функцияларды қолдайтын шолғыштың соңғы нұсқасын пайдаланыңыз.
3. SPIFFS сіздің index.html, index1.html және main.js файлдар қалтасына біріктірілгенде ғана жұмыс істейді. Сіз менің github -дан код файлын клондай аласыз
7 -қадам: КОД

Бұл менің жобамның кодының репозиторийлік сілтемесі. Егер сіз ESP8266 -де SPIFFS -пен жұмыс жасасаңыз, html және javascript файлдарын неге деректер қалтасына орналастырғанымды түсінесіз.
GitHub репозиторийі сілтемесі
8 -қадам: Бейне оқулық

Егер бұл көмектессе, жазылыңыз
Ұсынылған:
Arduino және 74HC595 Shift Register көмегімен жеті сегментті дисплейді басқару: 6 қадам

Arduino мен 74HC595 Shift Register көмегімен жеті сегментті дисплейді басқару: Ей, балалар, не болды? Akarsh мұнда CETech. Seven сегменттік дисплейлерді қарау жақсы және әрқашан цифр түрінде деректерді көрсетудің ыңғайлы құралы болып табылады, бірақ олардың жетіспеушілігі бар дисплейді шынайы басқару кезінде
0 -ден 9999 -ға дейін 8051 көмегімен 7 сегментті дисплейді қолдану: 5 қадам

7 сегменттен тұратын дисплейдің көмегімен 8051 көмегімен 0 -ден 9999 -ға дейін санау: Сәлеметсіз бе, барлығымызға бұл оқулықта біз 0 -ден 9999 -ға дейін 7 сегментті дисплей арқылы бір ғана порт пен 4 цифрлық түйреуішті қалай санау керектігін айтатын боламыз
Жарықтықты басқару PWM негізіндегі жарықдиодты басқару түймелері, Raspberry Pi және Scratch көмегімен: 8 қадам (суреттермен)

Жарықтықты басқару PWM негізіндегі жарықдиодты басқару түймелері, Raspberry Pi және Scratch көмегімен: Мен оқушыларға PWM қалай жұмыс жасайтынын түсіндірудің жолын табуға тырыстым, сондықтан мен 2 түймені қолданып жарық диодты жарықтылықты басқаруға тырысамын. - бір түйме жарық диодты жарықтандыруды арттырады, ал екіншісі оны өшіреді. Бағдарламаға
ESP8266 RGB LED STRIP WIFI басқару - NODEMCU Wifi арқылы басқарылатын жарықдиодты жолақ үшін IR қашықтан басқару құралы ретінде - RGB LED STRIP смартфонды басқару: 4 қадам

ESP8266 RGB LED STRIP WIFI басқару | NODEMCU Wifi арқылы басқарылатын жарықдиодты жолақ үшін IR қашықтан басқару құралы ретінде | Смартфонды RGB LED STRIP басқару: Сәлеметсіздер ме, балалар, бұл оқулықта біз nodemcu немесе esp8266 -ды RGB жарықдиодты жолағын басқару үшін инфрақызыл қашықтан басқару құралы ретінде қолдануды үйренеміз, ал Nodemcu смартфон Wi -Fi арқылы басқарылады. Негізінде сіз RGB LED STRIP -ті смартфонмен басқара аласыз
Микроскоптарға арналған жарықдиодты жарықдиодты жарықдиодты жарықдиодты тақта!: 6 қадам (суреттермен)

Микроскоптар үшін DIY жарықдиодты жарықдиодты PCB! Мен электрониканы қолдануға арналған екінші микроскопты сатып алдым және сіз
