
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:25.
- Соңғы өзгертілген 2025-01-23 14:51.




Бұл нұсқаулықта Raspberry Pi -ді Firebase арқылы басқаруға арналған қосымшаны қалай жасауға және орнатуға болатындығы көрсетілген (желідегі мәліметтер базасы). Содан кейін Pi Zero W, Powerboost 1000C, батарея және Blinkt үшін корпусты 3D басып шығару!
Оңай жүру үшін мен Xcode және Raspberry Pi -мен таныс болуды ұсынамын.
Егер сізге көргендеріңіз ұнайтын болса, мен жасаған инстаграмнан хабардар болу үшін мені Instagram мен Twitter -де (@Anders644PI) қадағалаңыз.
Саған қажет болады:
-
Адаптерлер мен GPIO тақырыптары бар Raspberry Pi Zero W
(немесе Wi -Fi кілтімен қарапайым Pi Zero)
- PowerBoost 1000 C
- Литий -ионды аккумулятор - 3,7 в 2000 мАч
- Блинкт! (немесе кез келген pHAT/HAT, бұл: физикалық 5 -шекті пайдаланбайды және HAT төменгі жағында тегіс болуы керек.)
- 8 ГБ немесе одан жоғары Micro SD картасы, онда Raspbian Stretch (жұмыс үстелі бар)
- Пернетақта мен тінтуір (бірақ сіз енді ssh арқылы қосыла аласыз)
- Мониторға немесе теледидарға қосылу (немесе ssh!)
- Бұрандалар
- Кішкене сымдар
- Кішкене қосқыш пен кішкене түйме
- 3D принтері және кез келген түсті PLA жіпшесінің бір катушкасы және мөлдір PLA бір катушкасы (немесе сіз оны басып шығару үшін 3D Hubs сияқты 3D қызметін пайдалана аласыз)
1 -қадам: Firebase және Xcode



Алдымен біз Firebase бағдарламасын бағдарламамен орнатамыз, сондықтан біз қосымшадан Pi -ге хабарласа аламыз.
Егер сіз түсініксіз болсаңыз, сіз бұл бейнені көре аласыз.
1. Xcode ашыңыз және жаңа Xcode жобасын жасаңыз. Single View қосымшасын таңдап, оны RPiAppControl деп атаңыз және тілдің Swift екеніне көз жеткізіңіз. Келесі түймесін басып, оны сақтаңыз.
2. Бума идентификаторын көшіріңіз, себебі бұл бізге кейінірек қажет болады.
3. Firebase -те Google есептік жазбаңызбен кіріп, консольге өту түймесін басыңыз.
4. Жаңа жоба жасаңыз және оны RPiAppControl деп атаңыз.
5. IOS қолданбасына Firebase қосу түймешігін басыңыз. Бума идентификаторына қойыңыз және «Қолданбаны тіркеу» түймесін басыңыз.
6. GoogleService-Info.plist жүктеп алып, оны Xcode жобасына апарыңыз.
7. Firebase -ге оралыңыз, Жалғастыру түймесін басыңыз. Содан кейін терминал терезесін ашып, Xcode жобасының орналасқан жеріне өтіңіз.
8. Мына пәрменді іске қосыңыз:
pod init
9. Podfile файлын ашыңыз және use_frameworks астында!, мына жолды қосыңыз:
«Firebase/Core» ұяшығы
10. Терминал түріне қайта оралыңыз: pod install және Xcode жабыңыз.
11. Finder бағдарламасында Xcode жобасына өтіп, жаңадан жасалған.xcworkspacefile файлын ашыңыз.
12. Мұнда AppDelegate.swift өтіңіз және UIKit импорттау кезінде мына жолды қосыңыз:
Firebase импорттау
Ал қосымша функциясында мына жолды қосыңыз:
FIRApp.configure ().
13. Firebase бағдарламасына қайтып оралу, Жалғастыру, содан кейін Аяқтау түймешігін басыңыз.
14. Деректер қорына, содан кейін Ережелерге өтіп, «.read» және «.write” мәндерін шын мәніне қойыңыз. PUBLISH түймесін басыңыз.
15. Xcode -ге оралып, Podfile -ді ашыңыз және біз орнатқан бірінші жолдың астына мынаны қосыңыз:
«Firebase/Database» қойындысы
16. Терминалға қайтып оралуды қайта іске қосыңыз.
2 -қадам: Xcode кодын аяқтау



Енді біз код пен орналасуды Xcode -де аяқтаймыз.
Бұл Xcode 9 және Swift 4 қолданылады
ViewController1 коды. ViewController жоғарғы жағында және UIKit импорттау астында мынаны қосыңыз:
Firebase импорттау
FirebaseDatabase импорттау
2. ViewController төменгі жағында және didReceiveMemoryWarning функциясының астына осы функцияларды әр түйме үшін қойыңыз:
func num1 (күй: жол) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = [«state»: state] ref.child («num1»). setValue (post)}Нөмірді өзгертуді ұмытпаңыз
3. viewDidLoad -функциясында super.viewDidLoad () астына осы жолды әр түйме үшін енгізіңіз (Бірнеше түймешіктер үшін (санды) өзгертіңіз. Суретті қараңыз …):
num1 (күй: «ӨШІРУЛІ»)
Негізгі тақта мен батырмалардың орналасуы
1. Main.storyboard тақтасына өтіп, бірнеше түймешіктерді енгізіңіз. Сіз оларды мен сияқты орналастыра аласыз немесе қалағаныңызша баптай аласыз.
2. Батырмаларды ViewController көмегімен қосыңыз. Әр түймені екі рет қосу керек: бірі әрекет ретінде және UI түймесі num (сан) түймесі, ал екіншісі әдепкі шығыс ретінде және оны num (сан) түсі деп атайды. Суретті қарау…
3. Содан кейін барлық батырмалар үшін осы жолға әр функцияға қойыңыз:
if self.num1Color.backgroundColor == UIColor.lightGray {// Фон түсін lightGray етіп орнатады
num1 (күй: «ON») // күйді «ON» күй базасына жібереді self.num1Color.backgroundColor = UIColor (қызыл: 0.96, жасыл: 0.41, көк: 0.26, альфа: 1.0) // Фон түсін келесіге орнатады: reddish} else {num1 (күй: «ӨШІРУЛІ») // күйді жібереді: «ӨШІРУ» от базасына self.num1Color.backgroundColor = UIColor.lightGray // Фон түсін lightGray етіп қояды}
Енді сіз оны бағдарламаны іске қосу арқылы тексере аласыз және түймелерді басқанда, оның күйінің өзгеруін Firebase -дегі нақты уақыттағы деректер базасында көруге болады.
Соңғы өңдеу (қосымша)
1. Төмендегі суреттерді жүктеп алып, LaunchScreen.storyboard ішіндегі LaunchScreen-image-j.webp
2. Assets.xcassets тармағына өтіңіз, содан кейін AppIcon. Мұнда сәйкес AppIcon өлшеміне қойыңыз.
3 -қадам: Raspberry Pi орнату

Енді біз Pi -ді Firebase -мен орнатуымыз керек, сондықтан бағдарлама Firebase -ті Pi -ге жібере алады.
Мен кодты жазған жоқпын, бірақ сіз бастапқы кодты осы жерден таба аласыз.
1. Терминалда әдеттегі жаңартуларды іске қосыңыз:
sudo apt-get update && sudo apt-get dist-upgrade
2. Содан кейін біз pyrebase (Firebase) импорттаймыз:
sudo pip pyrebase орнатыңыз
sudo pip3 pyrebase орнату sudo pip3 install-google-auth-oauthlib жаңартыңыз
3. Енді Blinkt кітапханасын жүктеңіз:
бұйра https://get.pimoroni.com/blinkt | bash
4. GitHub репозиторийімді клондау:
git clone https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. AppRPiControl_Template.py өңдеу:
нано RPiAppControl_Template.py
6. Firebase ApiKey және projectId толтырыңыз. Сіз оларды Firebase жобасына кіріп, басқа қолданба қосу, содан кейін веб -қосымшаңызға Firebase қосу түймесін басу арқылы таба аласыз.
7. Функцияларды реттеңіз және өзгертулерді ctrl-o (enter) пернесін басу арқылы сақтап, ctrl-x көмегімен жабыңыз.
8. Енді мынаны іске қосыңыз:
sudo python3 RPiAppControl_Template.py
9. Егер сіз Blinkt қолдансаңыз, мысалды Firebase ApiKey мен projectId толтырған кезде қолдана аласыз:
cd мысалдары
нано RPiAppControl_blinkt_demo.py
Енді іске қосыңыз:
sudo python3 RPiAppControl_blinkt_demo.pyЕсіңізде болсын, сценарийді іске қосқаннан кейін дайындыққа шамамен бір минут кетеді (кем дегенде Pi Zero). Сценарий python 3 -те іске қосылуы керек
10. БОНУС: Егер сіз сценарий жүктелетінін қаласаңыз, мұнда қалай болатынын біле аласыз.
Өшіру/Қуат түймесі
Қуат түймесін орнату міндетті емес, бірақ мен оны ұсынамын. Оны орнату үшін осы бейнені жалғастырыңыз.
Есіңізде болсын, бұл Pi 5 физикалық түйреуішін қолданады, сондықтан кейбір HATs жұмыс істемейді.
4 -қадам: қоршау
Ұсынылған:
Arduino UNO көмегімен дронды қалай жасауға болады - Микроконтроллер көмегімен квадрокоптер жасаңыз: 8 қадам (суреттермен)

Arduino UNO көмегімен дронды қалай жасауға болады | Микроконтроллер көмегімен квадрокоптер жасаңыз: Кіріспе Менің Youtube каналыма кіріңіз. Drone - бұл өте қымбат гаджет (өнім). Бұл жазбада мен оны қалай арзан бағамен жасайтынымды талқылаймын. Өз қолыңызбен қалай арзан бағамен жасауға болады … Үндістанда барлық материалдар (қозғалтқыштар, ЭСК
RPi көмегімен оптикалық дискіні қайта тағайындаңыз: 6 қадам (суреттермен)

RPi көмегімен оптикалық дискіні қайта тағайындаңыз: Бұл жоба менің сүйікті ноутбугімнің оптикалық дискісі дұрыс істемей бастағаннан кейін пайда болды. Мен ноутбукке итермелегенде немесе кез келген жолмен жылжытқанда, ықшам диск науасы бірнеше рет шығады. Менің проблемамның диагнозы: кейбіреулер болуы керек еді
NodeMCU көмегімен Firebase үй автоматтандыру жүйесін қалай жасауға болады - IOT платформасында: 14 қадам

NodeMCU көмегімен Firebase үй автоматтандыру жүйесін қалай жасауға болады | IOT платформасында: БҰЛ ЖОБАНЫҢ МАҚСАТЫ Бұл жоба IOT Android қосымшасының көмегімен пайдаланушыға өз үйінің қашықтан басқарылатын барлық құрылғыларын толық басқаруға мүмкіндік беретін үй автоматтандыру жүйесін дамытуға бағытталған
NodeMCU (Arduino), Google Firebase және Laravel көмегімен нақты уақыттағы оқиғалар туралы хабарландырулар: 4 қадам (суреттермен)

NodeMCU (Arduino), Google Firebase және Laravel көмегімен оқиғалар туралы нақты уақыттағы хабарландырулар: Сіздің веб -сайтыңызда әрекет жасалған кезде, бірақ электрондық пошта сәйкес келмеген кезде сізге хабарландыру алғыңыз келді ме? Сіз сатылым жасаған сайын дыбысты немесе қоңырауды естігіңіз келе ме? Немесе пайда болу себебінен сізге дереу назар аудару қажет
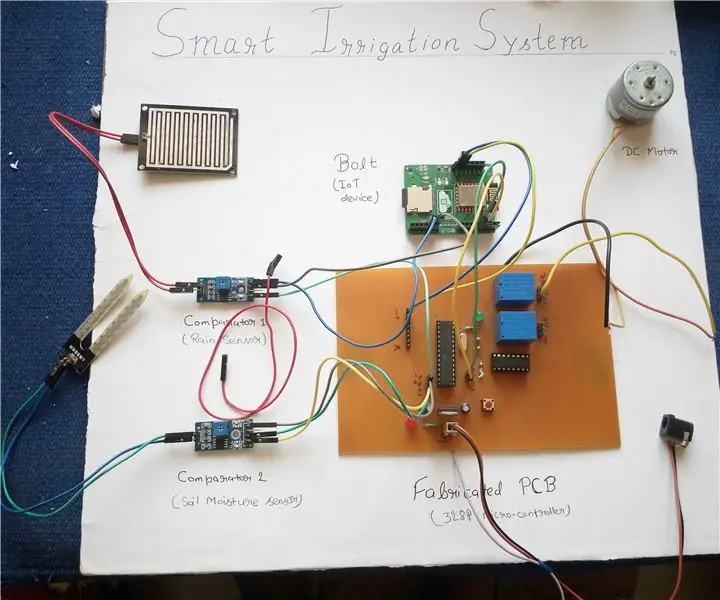
SMART СУҒАРУ ЖҮЙЕСІ 'Болтқа салынған' IoT көмегімен: 6 қадам (суреттермен)

«Болтқа салынған» IoT # көмегімен ақылды суару жүйесі: Smart Irrigation System - бұл топырақтың ылғалдылығын және климаттық жағдайды (жаңбыр сияқты) талдау арқылы суару процесін автоматтандыруға қабілетті IoT негізіндегі құрылғы. графикалық түрде BOLT -те көрсетіледі
