
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:27.
- Соңғы өзгертілген 2025-01-23 14:51.



Сіздің веб -сайтыңызда әрекет жасалған кезде хабарландыру алғыңыз келді ме, бірақ электрондық пошта дұрыс емес пе? Сіз сатылым жасаған сайын дыбысты немесе қоңырауды естігіңіз келе ме? Немесе үйдегі төтенше жағдайға байланысты сізге шұғыл көмек қажет пе?
Бұл құрылғы сізге ұнайтын кез келген нәрсе туралы нақты уақытта хабарлайды.
1 -қадам: Электр тізбегін қосыңыз


Мен жасаған құрылғы NodeMCU тақтасынан тұрады, ол маған веб -сайтта сатылымдар туралы ескертеді. Микроконтроллер Arduino бағдарламалық жасақтамасының көмегімен бағдарламаланған, ал іске қосатын бөлігі кез келген веб, iOS немесе Android қосымшасы болуы мүмкін. Мен мысал үшін екі қарапайым веб -қосымшаны жасадым, олардың бірі Ларавельде, екіншісі қарапайым HTML мен JavaScript -те.
NodeMCU тақтасы түйреуіштерде шамамен 12 мА токқа дейін қауіпсіз жұмыс істей алатындықтан, дыбыстық сигнал NPN транзисторы арқылы қосылады. Мен 2N2222 -ді қолдандым, өйткені менде олардың көпшілігі бар, бірақ мен NPN транзисторының принципі бірдей болатынына сенімдімін.
Тізбекті сымға қосу үшін транзистордың коллекторын тақтадағы Vin істігіне қосыңыз. Зумер 5В жұмыс істейді, және біз құрылғыны USB -ден қуаттандыратындықтан, бұл түйін бізге тақтадағы 3.3В реттегіштен бұрын кернеуді береді.
Содан кейін транзистор эмитентіндегі дыбыстық сигналдың оң жағын және дыбыстық сигналдың теріс түйреуішін борттағы кез келген жерге түйреуіштерге қосыңыз. Мен 2 түйреуішті қолдандым, бірақ сіз оны 9, 25 немесе 29 түйреуіштерге қосуға болады.
Транзистордың негізі Arduino бағдарламалық жасақтамасындағы GPIO 4 -ке сәйкес келетін D2 түйреуішіне қосылады. Бұл қондырғы арқылы транзистор әр оқиға бойынша дыбыстық сигналды қосатын қосқыш ретінде тиімді жұмыс істейді. Дыбыстық сигналдың орнына, егер сіз қандай да бір дабыл құрылғысын жасасаңыз, лампалар, машиналар немесе сирена сияқты кез келген электр құралын басқара алу үшін релені осылай қосуға болады.
2 -қадам: веб -қосымшаларды дайындаңыз



Құрылғының іске қосылатын және нақты уақыттағы бөлігі үшін біз Google Firebase Realtime мәліметтер базасын қолданамыз. Бұл Google қолданатын керемет платформалық NoSQL дерекқоры, ол пайдаланылатын платформалардың арасында нақты уақытта деректерді синхрондауды қамтамасыз етеді.
Алдымен жобаны өзіңіз таңдаған атауымен жасаңыз. Жасалғаннан кейін «санау» деп аталатын бір түйін жасаңыз және оны 0 болса, оны бастаңыз. Бұл біздің болашақта орындағымыз келетін бастапқы санау.
Laravel қосымшасы Kreait компаниясының «firebase-php» пакетін пайдаланады және ол төменде көрсетілген. Пакетті «композитор kreait/firebase-php талап етеді» іске қосу арқылы орнатыңыз. Орнату аяқталғаннан кейін, біз әрекет болатын контроллерді құруымыз керек. Мен әдісті «жаңарту» деп атадым және оны POST әрекеті бойынша маршруттарға қостым.
Firebase данасын алу үшін сізге Firebase консолінен жүктеу қажет json файлы қажет. Бұл файлды Laravel жобасының түбіріне қойыңыз және оны firebase.json деп атаңыз. Firebase данасын шығарғанда, біз осы файлға апаратын жолды withCredentials әдісі арқылы қамтамасыз етуіміз керек.
Firebase данасын алғаннан кейін біз дерекқорға және бұрын жасалған түйінге сілтеме алуымыз керек. Әр әрекетте біз түйіннің ағымдағы мәнін аламыз, оны бір есе арттырамыз және дерекқорға оралсақ сақтаймыз. Бұл біздің хабарлауымыз керек оқиғаларымызды қадағалап отырады.
Осыны қарапайым Firebase кітапханасын қолдана отырып, қарапайым HTML және JavaScript көмегімен жасауға болады. Оның көмегімен біз алдымен конфигурация массивін Firebase консолінен тиісті параметрлермен қамтамасыз етіп, бағдарламаны инициализациялауымыз керек. Инициализацияланғаннан кейін, біз оқиғалардың санын сақтайтын түйінге сілтеме аламыз және кез келген мән өзгерісін алу үшін тыңдаушыны тіркейміз.
Сонымен қатар, Ларавель мысалындағыдай форманы жіберудің орнына бізде қазір JavaScript функциясы бар, ол батырманы басу арқылы шақырылады, есептеулерді жаңартады және жаңартылған мәнді дерекқорға қайта жазады.
3 -қадам: NodeMCU тақтасын бағдарламалаңыз



NodeMCU бағдарламалау үшін мен Arduino бағдарламалық жасақтамасын қолдандым және тақтаны орнатқаннан кейін мен бағдарламалық қамтамасыз етуді жүктеу үшін тиісті нұсқасы мен портын таңдауға көз жеткіздім. Менікі - бұл 1.0 нұсқасы, сондықтан жалғастырмас бұрын тақтамен екі рет тексеріңіз.
Arduino кодының бірінші бөлігі сіздің құрылғыңызда реттеу қажет барлық анықтамаларды орнатады. Бірінші параметр - бұл WiFi ssid және оның құпия сөзі, содан кейін бізге от базасының URL мекенжайын және firebase db құпиясын орнату қажет. Өкінішке орай, бұл дерекқорға қосылудың ұсынылған әдісі емес, бірақ қазіргі кезде бұл кітапхананы қолдайтын жалғыз әдіс. Сіз бұл құпияны Firebase консоліндегі Project Settings, Service Account мәзірінен таба аласыз.
Келесі анықтама - бұл жаңартулар мен құрылғы идентификаторын тексеретін жол. Құрылғы идентификаторы қажет, сондықтан егер бізде бір оқиға туралы хабарлауға арналған бірнеше құрылғы болса, біз оқиға туралы қай құрылғы бізге хабарлағанын білуіміз керек және бұл туралы жазба жүргізуіміз керек. Соңғысы, дыбыстық сигналды қосқан түйреуішті орнату керек, бұл біздің жағдайда D2.
Орнату функциясы кірістірілген стерженді және D2 түйреуіштерін шығыс ретінде анықтайды, не болып жатқанын білу үшін сериялық байланысты бастайды және көрсетілген WiFi желісіне қосылады. Байланыс орнатылғаннан кейін ол Firebase -пен байланысты бастайды және біз хабарлаған соңғы мәнді алады. Содан кейін ол көрсетілген жолдағы өзгерістерді тыңдай бастайды.
Негізгі циклде құрылғының белсенді екенін айту үшін кіріктірілген жарықдиодты 500 миллисекундқа жыпылықтататын жыпылықтау функциясына қоңырау бар. Егер өзгеріс анықталса және қол жетімді функциямен оқуға болатын деректер болса, түйіннің жаңа мәні оқылады, айырмашылық есептеледі, себебі бұл уақытта бірнеше оқиға болған болуы мүмкін және әр уақытта дыбыстық сигнал шығарылады. айырмашылық туралы.
Мысалы, егер соңғы хабарланған мән мен жаңа мән арасындағы айырмашылық 4 болса, 4 жаңа сатып алу жасалғанын хабарлау үшін 4 дыбыстық сигнал шығарылады. Дыбыстық функция белгілі бір уақыт аралығында дыбыстық сигнал арқылы белгіленген жиілікті ойнату үшін кіріктірілген дыбыс функциясын қолданады.
Дыбыстық сигнал шығарылғаннан кейін көрсетілген құрылғы үшін жаңа мән жаңартылады және ағын қайтадан қосылады. Қазіргі уақытта arduino firebase кітапханасында ашық мәселе бар, ол қолмен мәнді сақтағаннан кейін ағын автоматты түрде жалғаспайды, сондықтан оны қайта бастау керек.
4 -қадам: Құрылғыңыздан рахат алыңыз

Мен қолданған барлық код GitHub есептік жазбамда қол жетімді, төменде жобаның схемасына сілтеме бар.
Бастапқы код
Схемалық
Әр түрлі сценарийлер мен оқиғалар үшін жұмыс істеу үшін кодты оңай қабылдауға болады, және мен онымен ойнау өте қызықты болатынына сенімдімін.
Мен үшін бұл өте қызықты құрылыс болды, мен бұл туралы көп нәрсені білдім және бұл үшін өте қуаныштымын. Бұл сіздің жобаңызға көмектесе алады деп үміттенемін, бірақ егер сіз оның бір бөлігінде тұрып қалсаңыз немесе сізге қосымша түсініктеме қажет болса, түсініктемелерде маған хабарлаңыз, мен сізге көмектесуге бар күшімді саламын.
Егер сізге жоба ұнаған болса, менің YouTube каналыма жазылыңыз:
Кодтың дәмін татыңыз
Ұсынылған:
GSM, GPS және акселерометрді қолданатын жазатайым оқиғалар туралы ескерту жүйесі: 5 қадам (суреттермен)

GSM, GPS және акселерометрді қолданатын жазатайым оқиғалар туралы хабарлау жүйесі: маған конкурсқа дауыс беріңіз, маған конкурсқа дауыс беріңіз, қазіргі уақытта жол апатынан көптеген адамдар жолда қайтыс болды, оның басты себебі - «құтқарудың кешігуі». Дамушы елдерде бұл мәселе өте үлкен, сондықтан мен бұл жобаны үнемдеу үшін жасадым
SCARA роботы: Foward және Inverse кинематика туралы білім !!! (Plot Twist, ARDUINO -да ӨҢДЕУ арқылы нақты уақыт интерфейсін жасауды үйреніңіз !!!!): 5 қадам (суреттермен)

SCARA роботы: Foward және Inverse кинематика туралы білім !!! (Plot Twist PRODUCTING көмегімен ARDUINO -да нақты уақыт интерфейсін қалай жасау керектігін біліңіз !!!!): SCARA роботы индустрия әлемінде өте танымал машина. Бұл атау селективті құрастырылатын роботтық қолды немесе селективті үйлесімді роботты қолды білдіреді. Бұл негізінен бостандықтың үш дәрежесі, бұл алғашқы екі дисплей
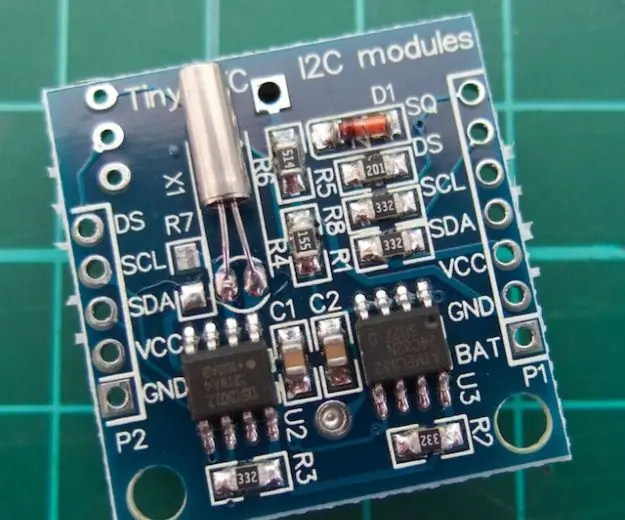
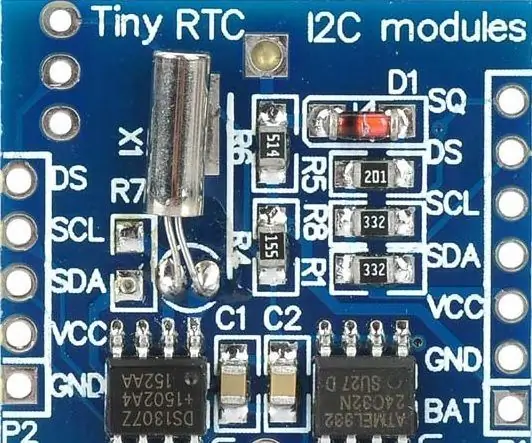
DS1307 және DS3231 нақты уақыттағы модульдерді Arduino көмегімен пайдалану: 3 қадам

DS1307 және DS3231 нақты уақыттағы модульдерді Arduino көмегімен пайдалану: Біз әр түрлі көздерден Arduino көмегімен DS1307 және DS3231 нақты уақыт модульдерін пайдалану туралы сұраныстарды алуды жалғастырамыз-сондықтан бұл оларды пайдалану туралы екі бөліктен тұратын оқулықтың біріншісі. Бұл Arduino оқулығында бізде нақты уақыттағы екі модуль бар
NODEMCU Lua ESP8266 нақты уақыттағы сағаты бар (RTC) және EEPROM: 7 қадам

NODEMCU Lua ESP8266 нақты уақыт сағаты (RTC) және EEPROM көмегімен: Деректер журналын жүргізгіңіз келсе, дұрыс уақытты алу өте маңызды. Уақытты Интернеттегі дереккөздерден алудың түрлі әдістері бар. Сіз өзіңізге уақыт бөлу үшін ESP8266 неге пайдаланбайсыз деп сұрауыңыз мүмкін? Сіз жасай аласыз, оның ішкі RTC бар (нақты уақыт
MESH көмегімен үй туралы хабарландырулар: 4 қадам

MESH көмегімен үй туралы хабарландырулар: Сіз біреу суырмаңызды ашып, жеке заттарыңызбен шатастырды ма деп ойлап көрдіңіз бе? Немесе сіздің жақын адамыңыз сіз жоқ кезде үйге келді ме? MESH Motion сенсоры осы оқиғалардың кез келгені болған жағдайда сізге хабарлауға көмектеседі, мысалы, сыртта екеніңізді айтыңыз
