
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:23.
- Соңғы өзгертілген 2025-01-23 14:51.

Бәріне сәлем!!!!! Бұл менің бірінші нұсқаулығым, мен сізге компьютерде немесе смартфонда виртуалды сүйектерді кодтауды үйретемін. Мен HTML, JavaScript және CSS қолданамын, бәріңізге ұнайды деп үміттенемін және төмендегі контекстте маған дауыс беруді ұмытпаңыз.
Жабдықтар
1. Смартфонда немесе компьютерде жақсы мәтіндік редактор
1 -қадам: Мәтіндік редакторды алыңыз
Бұл жерде мен смартфонымды мәтіндік редактор ретінде қолданамын (AnWriter). Сіз компьютердің блокнотын қолдана аласыз немесе Интернетте жақсы мәтіндік редактор ала аласыз
2 -қадам: Die Faces жүктеп алыңыз



Мен осы қадамға бекітетін 1 -ден 6 -ға дейінгі бірнеше бетті жүктедім. Сонымен, сіз өзіңізге ұнайтынын жүктей аласыз немесе менікін пайдалана аласыз (сіз тегінсіз).
Мен өзімнің есімді өлім беттеріне қарай атадым. Бұл:
Die_face_1.png, Die_face_2.png….және 6 -ға дейін жақсы тану үшін
3 -қадам: кодтауды бастаңыз
Кодты.html файлы ретінде сақтаңыз
Img src көмегімен қалаған әдепкі қаптаманы енгізуден бастаңыз
4 -қадам:
Бізге текшені айналдыру үшін түйме қажет болады, біз мұны батырмалар функциясын қосу арқылы жасаймыз
ҚАЗАҚ
5 -қадам: Var және Math функциясын қолданыңыз

СҮЙГІЛІКТІ ШАЙҚАҢЫЗ
getRand () {функциясы
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = [«die_face_1.png», «die_face_2.png», «die_face_3.png», «die_face_4.png», «die_face_5.png», «die_face_6.png»];
document.getElementById («сүйек»). src = di [vu-1];
document.getElementById («dicl»). src = di [vu2-1];
}
Бұл толық код, оны зерттеп, тексеріңіз және әсер алу үшін фотосуретті алғаныңызға көз жеткізіңіз
Егер сізге осы код бойынша көмек қажет болса, оны түсініктеме бөлімінде көрсетіңіз
Егер сіз дизайнды ұнатпайтын болсаңыз, оны өзгерте аласыз, бірақ мен оны қолданғым келетін мақсатқа сай көремін
6 -қадам: жүгіру

кодты жұмыс істеу үшін шолғышта іске қосыңыз
Ұсынылған:
Vex үшін Modkit -те түс сұрыптаушыны қалай кодтауға болады: 7 қадам

Vex үшін Modkit -те түс сұрыптаушыны қалай кодтауға болады: Сәлеметсіз бе, бұл оқулықта Modkit -те түсті шарды сұрыптауды VexHode үшін қалай кодтау керектігін үйренесіз, сіз оны жасайсыз және ләззат аласыз! Pls маған дауыс беріңіз
Sonic Pi -де музыкалық музыканы қолдана отырып, әнді қалай кодтауға болады: 5 қадам

Әнді Sonic Pi -де парақтық музыканы қолдана отырып қалай кодтау керек: Бұл нұсқаулықта Sonic Pi -дегі парақты музыканы қолдана отырып кодтау кезінде қолданылатын негізгі қадамдар мен код бөліктері көрсетілген! Дайын өнімге дәм қосуға тырысатын миллиондаған басқа код бөліктері бар, сондықтан сіз ойнағаныңызға көз жеткізіңіз
Дүрбелең құрбақаны қалай жасауға болады, ең кездейсоқ және мағынасыз нәрсе --- ЕРГЕ !!: 6 қадам

Ең құрбақаны қалай кездестіруге болады-ең кездейсоқ және мағынасыз нәрсе --- ЕМЕС !!: Ал, мен бір күні скучно болдым, сондықтан мен қызықты нәрселер жасауды ұйғардым. рокер қосқышы (немесе кез келген қосқыш, сіздің таңдауыңыз), және сіз оны қосқанда, лягушка дыбыс шығарады. Керемет тауар және өте аз! Бағалар диапазоны
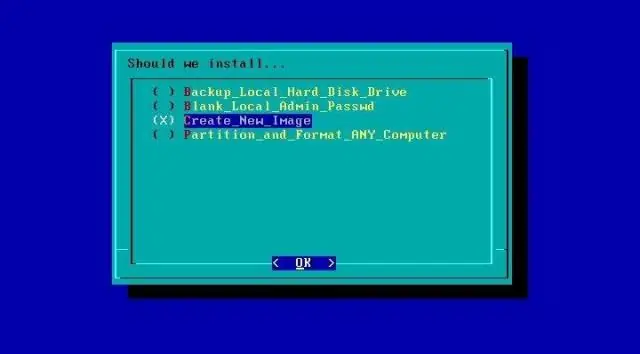
Диск файлын виртуалды түрде қалай орнатуға болады: 3 қадам

Диск файлын виртуалды түрде қалай орнатуға болады: Бұл нұсқаулықта сіз файлдар тобынан немесе дискіден изо файлын жасауды, содан кейін бұл файлды виртуалды қатты дискіге диск сияқты қалай орнатуды үйренесіз. Бұл арнайы бағдарламалық қамтамасыз ету 15 виртуалды дискіні қолдайды, олардың барлығы
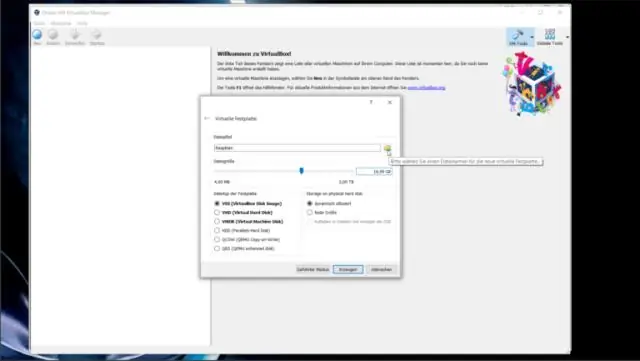
Виртуалды машинаны қалай орнатуға болады ?: 5 қадам

Виртуалды машинаны қалай орнату керек?: Бұл қысқаша нұсқаулық сіздің компьютеріңіздегі виртуалды машинада «қонақтарға арналған ОЖ» орнатуға және іске қосуға қажетті қадамдарды көрсетеді
