
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:26.
- Соңғы өзгертілген 2025-01-23 14:51.



Бүгін мен сізді ESP32 Wrover жиынтығымен таныстыратын боламын, ол әдетте мен қолданатын ESP32 -ден өзгеше (Wroom). Wrover - бұл көптеген мүмкіндіктері бар және өте перифериялық даму тақтасы. Мен сізге ESP32 Wrover жиынтығымен дисплейде және SD картасында жазуды, сондай -ақ кескіндерді қамтитын бағдарламаның мысалын көрсетемін.
1 -қадам: Кіріспе
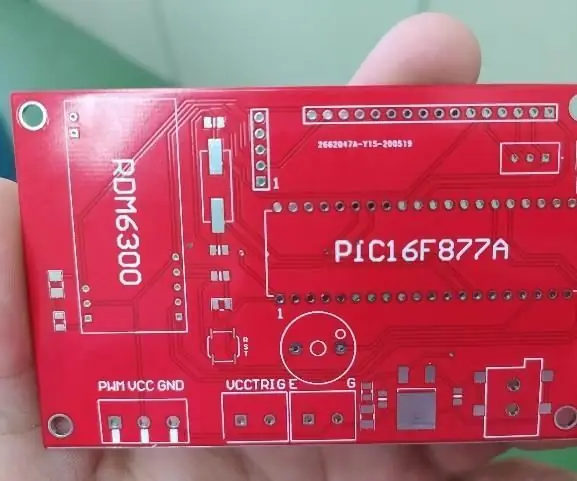
ESP32-Wrover-Kit ESP32 модулінен басқа көптеген мүмкіндіктерге ие. Бұл жинақта бізде 3,2 дюймдік СКД дисплейі, Micro-SD картасының жоғары жылдамдықтағы интерфейсі және VGA камерасының интерфейсі бар. Енгізу-шығару түйреуіштері ESP32 модулінен оңай шығарылады.
Сонымен қатар, тақтада USB интерфейсі арқылы ESP32 -ді жөндеу үшін әзірлеушілерге JTAG -ты тікелей пайдалануға мүмкіндік беретін мультипротоколды USB көпірі (FTDI FT2232HL) бар.
2 -қадам: Негізгі мүмкіндіктер

• 240 МГц екі ядролы процессор
• 4MB SPI PSRAM (статикалық жалған қошқар)
• Кірістірілген USB-JTAG отладчик
• СКД дисплейі SPI 3.2 »
• Micro-SD картасының интерфейсі
• VGA камерасының интерфейсі
• енгізу -шығарудың кеңеюі
www.espressif.com/kz/products/hardware/esp-wrover-kit/overview
Міне, екінші суретте мен осы модульдің ерекшеліктерін сипаттаймын.
3 -қадам: демонстрация

4 -қадам: ESP32 Wrover

5 -қадам: Кітапхана
WROVER_KIT_LCD жүктеп алыңыз
СКД дисплейге қол жеткізу үшін кітапхана.
Жүктеуді мына сілтеме арқылы жасауға болады:
github.com/espressif/WROVER_KIT_LCD/archive/master.zip
Қалтаны ашыңыз../Documents/Arduino/libraries/
6 -қадам: жүктеу

Бағдарламаны тақтаға жүктеу үшін біз Adafruit ESP32 Feather тақтасын таңдауымыз керек.
7 -қадам: Бағдарлама
Сіз тақтаны тексеру үшін WROVER_KIT_LCD кітапханасындағы мысалдарды пайдалана аласыз. Оқыту мақсатында біз үш мысал құрастырамыз. Бұл экранда және SD картасында жазуды / сызуды қамтиды.
Кітапханалар мен айнымалылар
Содан кейін біз кітапханаларды қосамыз. Екі: esp_wp1.h және esp_wp2.h, олар векторлар, мен жүктеу сілтемелерін дәл осы жерде және осы мақаланың соңында қалдырдым. Біз дисплейді басқаруға жауапты объектіні құрамыз және экранды басқару функциясын орындаймыз.
#«SPI.h» қосу #«Adafruit_GFX.h» қосу #«WROVER_KIT_LCD.h» қосу // lib de controle do display #include // lib de controle do micro-SD #include «esp_wp1.h» // imagem em HEX #«esp_wp2.h» қосады // HEX WROVER_KIT_LCD tft имиджі; // objeto responsável pelo controle do display int screen = 0; // тело бақылау
Орнату
Дисплейді инициализациялаңыз және бүкіл экранды қажетті түске бояңыз.
void setup () {Serial.begin (115200); tft.begin (); // дисплейге кіру} // сілтемені өшіру clearScreen (int color) {tft.fillScreen (түс); // пинта тода тела}
Цикл
Біз кенепті ландшафтқа айналдырамыз, ол басқару айнымалысына сәйкес өзгереді. Егер мен 0 коммутаторын таңдасам, мәтін экранда жазылады. Коммутатор 1 мысалында біз SD суреттерден файлдарды және HEX суреттерін файлдардан басып шығарамыз (#include).
void loop (void) {tft.setRotation (1); // пейзаждың айналуы // бақылаудың ауыспалы (экрандық) қосқышы (экран) {0 жағдай: writeText (); // телекөрсетілімдегі мәтіндерді ажырату; 1 -жағдай: writeImages (); // printa arquivos de imagens do SD e imagens HEX dos arquivos (#include) үзіліс; әдепкі: экран = -1; үзіліс; // volta pra tela inicial} экран ++; }
writeText ()
Кодтың осы бөлігін егжей -тегжейлі қарастыратын болсақ, біз экранның суретін және курсордың көздің шығу тегі мен көлемін анықтаумен айналысамыз.
// telVoid writeText () {clearScreen (WROVER_BLACK) мәтінінің айырмашылығы; // tft.setCursor (0, 0); // tft.setTextColor (WROVER_WHITE) түпнұсқасының курсоры; tft.setTextSize (1); // tamanho da fonte-1 tft.println («Testando ESP32-WROVER-KIT»); tft.println (); tft.setTextColor (WROVER_YELLOW); tft.setTextSize (2); // таманхо да фонте - 2 tft.println («Youtube | Instagram |»); tft.println («Telegram | Facebook |»); tft.println («Форум»); tft.println (); tft.setTextColor (WROVER_RED); tft.setTextSize (3); // tamanho da fonte - 3 tft.println («Acesse:»); tft.println (); tft.setTextColor (WROVER_GREENYELLOW); tft.setTextSize (4); // таманхо да фонте - 4 tft.println («FERNANDOK. COM»); кешіктіру (2000); }
writeImages ()
Бұл функцияда біз SD картасын инициализациялаймыз және екі-j.webp
// printa arquivos de imagens do SD e imagens HEX dos arquivos (#include) void writeImages () {clearScreen (WROVER_WHITE); // SD картасы Serial.print («SD картасын инициализациялау …»); if (! SD_MMC.begin ()) {Serial.println («сәтсіз!»); қайтару; } Serial.println («Жарайды!»); tft.drawJpgFile (SD_MMC, «/fk_logo.jpg», 50, 50); // escreve um arquivo-j.webp
8 -қадам: файлдар
Файлдарды жүктеңіз:
МЕН ЖОҚ
esp_wp1.h
esp_wp2.h
Ұсынылған:
M5StickC ESP32 желдеткішімен жаздың керемет күнін өткізіңіз - реттелетін жылдамдық: 8 қадам

M5StickC ESP32 желдеткішімен салқын жазды тамашалаңыз - реттелетін жылдамдық: Бұл жобада біз M5StickC ESP32 тақтасы мен L9110 желдеткіш модулінің көмегімен желдеткіш жылдамдығын басқаруды үйренеміз
IPhone көмегімен керемет фотосуреттер түсіріңіз: 9 қадам (суреттермен)

IPhone көмегімен керемет фотосуреттер түсіріңіз: Қазіргі уақытта көпшілігіміз өзімізбен бірге барлық жерде смартфон алып жүреміз, сондықтан тамаша фотосуреттер алу үшін смартфон камерасын қалай қолдану керектігін білу маңызды! Менде смартфон бар -жоғы екі жыл болды, мен өзіме қажетті құжаттарды түсіруге лайықты камераны ұнататынмын
Firefox -ты қалай керемет және керемет етіп жасауға болады !!!: 8 қадам

Сіздің Firefox -ты қалай керемет және керемет етіп жасау керек !!!: Бұл нұсқаулықта мен сізге өзіңіздің Firefox -ға қалай керемет көрініс беру керектігін көрсетемін. Тегін!! Сонымен қатар, Mozilla қондырмалары сайтында қауіпсіз! Бұл менің бірінші нұсқаулығым, сондықтан пікір қалдырыңыз, менің нұсқаулығым жақында buzztrack -те пайда болды
Firefox -ты қалай керемет және керемет етіп жасау керек .. жалғасы: 4 қадам

Firefox -ты қалай керемет және керемет етіп жасау керек …….. жалғасы: Барлығына сәлем. Бұл нұсқаулық - менің бірінші Firefox нұсқаулығымның кішігірім бөлігі, ол интернетте ең танымал Firefox бірі болып табылады. Бүгін мен сені үшеуімен таныстырамын: (Firefox үшін жаңа және керемет қосымшалар. Егер сізде Firefox pl болмаса
Керемет түймелермен басқарылатын керемет жылжымалы беріліс (жалғасы бар): 9 қадам

Керемет түймелермен басқарылатын керемет жылжымалы беріліс (жалғасы бар): Эддо Стернмен UCLA Design Media Arts үшін физикалық / электронды ойын дизайны. Бұл нұсқаулық толық емес. Жоба әлі де жалғасуда
