
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:24.
- Соңғы өзгертілген 2025-01-23 14:51.

IoT Guru Cloud REST API арқылы көптеген резервтік қызметтерді ұсынады және сіз бұл REST қоңырауларын веб -бетіңізге оңай біріктіре аласыз. Highcharts көмегімен сіз өлшем диаграммаларын AJAX қоңырауы арқылы көрсете аласыз.
1 -қадам: HTML бетін жасаңыз
Сізге сүйікті редактормен бос HTML файлын жасау қажет:
IoT Guru Cloud - қарапайым диаграмма мысалы
Оны сақтаңыз: simple -chart.html IoT Guru Cloud - Қарапайым диаграмма мысалы
2 -қадам: AJAX диаграмма деректерін жүктеу
HTML файлына JQuery мен AJAX қоңырауын қосу қажет, ол көрсетілген түйін мен өріс атауының деректер сериясын жүктейді: IoT Guru Cloud - Қарапайым диаграмма мысалы
IoT Guru Cloud - loadData функциясының қарапайым диаграмма мысалы (target, titleText, xAxisText, yAxisText, nodeId, fieldName, түйіршіктеу) {return $.ajax ({type: «GET», url: 'https://api.iotguru.cloud/ өлшеу/loadByNodeId/' + nodeId +'/' + өріс атауы +'/' + түйіршіктеу, dataType: «json», сәттілік: функция (деректер) {displayChart (target, titleText, xAxisText, yAxisText, түйіршіктеу, деректер);}}); } displayChart функциясы (мақсат, titleText, xAxisText, yAxisText, түйіршіктеу, деректер) {} $ (құжат).ready (функция () {loadData ('graphAverage', 'Пойыздардың орташа кешігуі (24 сағат)', 'Күн мен уақыт) ',' min ',' ef39d670-70d9-11e9-be02-27e5a8e884a7 ',' орташа ',' DAY/288 ');}
3 -қадам: Диаграмманы орнатыңыз
JQuery файлынан кейін HTML файлына Highcharts JavaScript файлын қосыңыз:
Диаграмманы орнату үшін displayChart функциясының негізгі бөлігін толтырыңыз:
displayChart функциясы (target, titleText, xAxisText, yAxisText, түйіршіктеу, деректер) {var options = {title: {text: titleText}, диаграмма: {type: 'spline', renderTo: target,}, xAxis: {type: 'datetime ', тақырып: {мәтін: xAxisText}, gridLineWidth: 1, tickInterval: 3600 * 1000}, yAxis: {тақырып: {мәтін: yAxisText}}, серия: [{}]}; for (var i = 0; i <data.length; i ++) {options.series = {data: {}, аты: {}}; options.series .name = деректер [«аты»]; options.series .data = деректер [«деректер»]; } var chart = new Highcharts. Chart (опциялар); }
4 -қадам: Міне! Орындалды
Сіз аяқтадыңыз, HTML -ді шолғышқа жүктеп, диаграмманы тексеріңіз!
Егер сіз өлшеуді жібергіңіз келсе, біздің Оқулықтар бетіне немесе Қоғамдастық форумына кіріңіз!:)
Толық мысал: GitHub - қарапайым диаграмма
Ұсынылған:
MTP Arduino бағдарламалау мысалы: 5 қадам

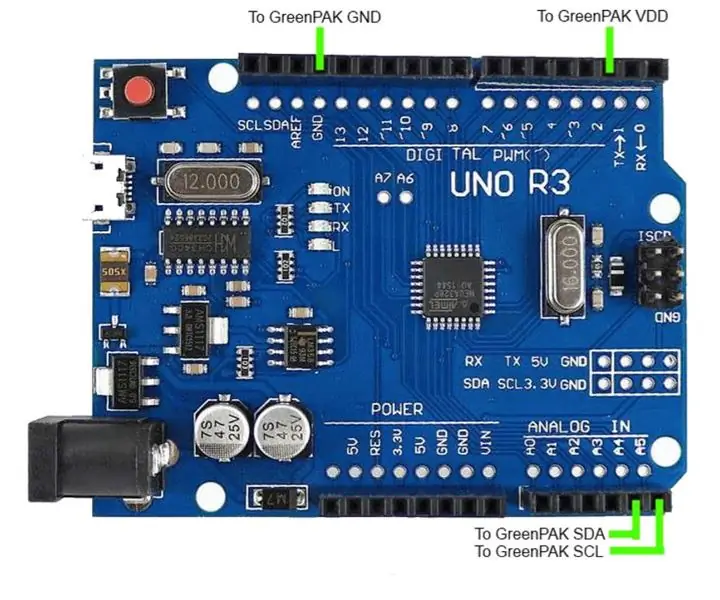
MTP Arduino бағдарламалау мысалы: Бұл нұсқаулықта SLG46824/6 GreenPAK ™ Multiple-Time Programmable (MTP) Dialog құрылғысын бағдарламалау үшін SLG46824/6 Arduino бағдарламалау нобайын қалай қолдану керектігін көрсетеміз. GreenPAK қондырғыларының көпшілігі бір реттік бағдарламаланатын (OTP) болып табылады, яғни олар бір кездері V емес
TICK Stack және NoCAN платформасында EC/pH/ORP мәліметтерін сақтау және диаграмма: 8 қадам

EC/pH/ORP мәліметтерін TICK Stack және NoCAN платформасында сақтаңыз және диаграмма жасаңыз: Бұл жерде NoCAN платформасын Omzlo мен uFire датчиктерінің көмегімен EC, pH және ORP өлшеу әдістері қарастырылады. Олардың веб -сайтында айтылғандай, кейде сенсорлық түйіндерге бірнеше кабельді қосу оңайырақ. CAN бір уақытта байланыс пен қуаттың артықшылығына ие
Бар диаграмма мен Atmega328p көмегімен жеке температура өлшегішін қалай жасауға болады: 3 қадам (суреттермен)

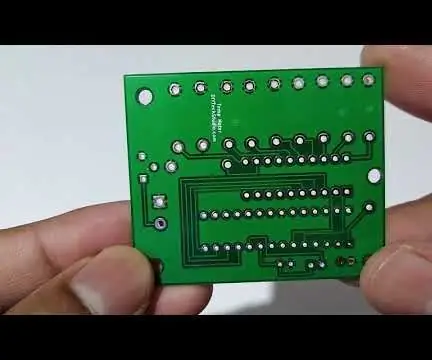
Bar Graph & Atmega328p көмегімен жеке температура өлшегішін қалай жасауға болады: Бұл жазбада мен сізге Bar Graph көмегімен температура өлшегішін қалай жасау керектігін көрсетемін. Atmega328p. Хабарламада схема, ПХД өндірісі, кодтау, құрастыру & Сынақ. Мен сондай -ақ барлығын қамтитын бейнені қостым
Символды LCD I2c адаптері (I2c қосылу мысалы): 12 қадам (суреттермен)

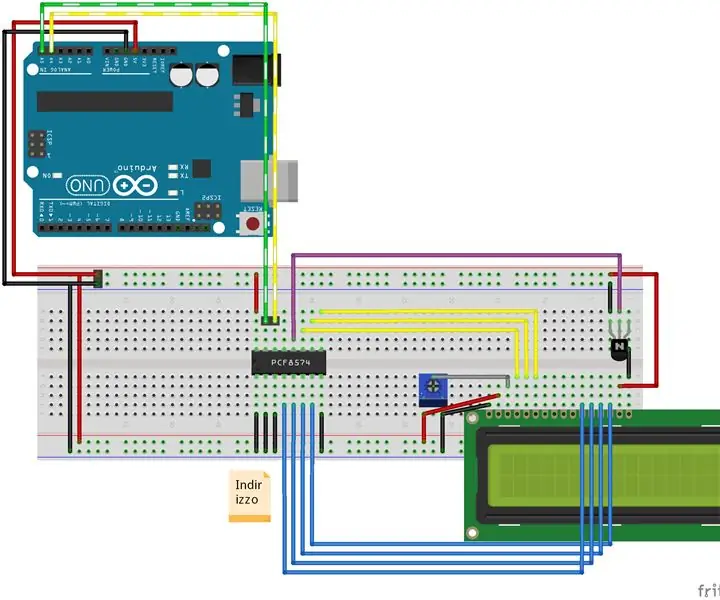
Символды LCD I2c адаптері (I2c қосылымының мысалы): i2c адаптерлерін көрсету үшін қосылу схемасын жасаймын. Менің сайтымдағы жаңартуларды тексеріңіз. Енді мен сымдық қосылым схемасын қосамын. СКД дисплейі үшін проектор
Кикадтан бастаңыз - схемалық диаграмма: 9 қадам

Kicad -тен бастаңыз - схемалық диаграмма: Kicad - бұл коммерциялық ПХД -ға арналған CAD жүйелерінің ақысыз және ашық баламасы, мені қателеспеңіз EAGLE және сол сияқты өте жақсы, бірақ EAGLE -дің ақысыз нұсқасы кейде жетпей қалады және студенттік нұсқа тек қана қалады 3 жыл, сондықтан Кикад - бұл керемет
