
- Автор John Day [email protected].
- Public 2024-01-30 10:24.
- Соңғы өзгертілген 2025-01-23 14:51.

Бұл ойын P5js кітапханасымен толығымен HTML және JavaScript -те жасалған. Index.html және sketch.js деп аталатын 2 файл бар. Мен кодты жаңадан бастаймын, сондықтан түсініксіз болса кешірім сұраймын.
Сіз мына сілтеме арқылы ойнай аласыз
Сіз ақ допты көрсеткі пернелермен басқарасыз және қызыл доптан аулақ болуыңыз керек (қазіргі уақытта тек біреуі бар).
Мен 2 айнымалы құрдым: posX = 200 және posY = 200
Sketch.js -те мен 640x -тен 480y -ге дейінгі функцияны орнатуда кенебе құрдым, онда сурет сызығында сұр фон бар, содан кейін posX, posY, 75, 75 -те орналасқан ақ шеңбер құрдым.
1 -қадам: Шеңберді жылжыту

Жоғарыда айтқанымдай, шеңберді жылжыту үшін көрсеткі пернелерін қолдануға болады.
Ол үшін updatePositionEllipse () функциясын жасадым.
Мен бұл шартты жұмыс істеу үшін қолдандым: if (keyIsDown (DOWN_ARROW)) {
posY += 5;
}
Төменгі пернені басқан кезде шеңбер төмен жылжиды.
Мен оны басқа пернелерде қолдандым, солға, оңға, жоғары және төмен жылжуға болады.
2 -қадам: шектік шекараларды құру

Ақ шарды кенеп соңында тоқтату үшін testOutOfScreen функциясын қолдандым.
Оның ішінде мен шартты қолдандым, егер (posX> 600) {
posX = 600; инсульт салмағы (6); инсульт («көк»); жол (637, 0, 637, 480); }
егер x позициясы 600 -ден жоғары болса: ол допты жауып тастайды және кенептің оң жағында 6 шекарасы бар көк сызық сызады.
Мен мұны әр шекара үшін жасаймын.
Ұсынылған:
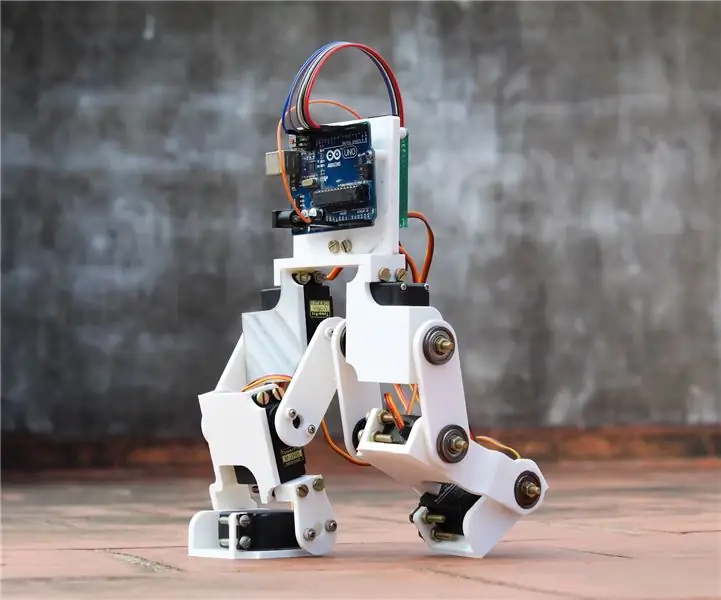
Arduino басқарылатын робот - екі қадам: 13 қадам (суреттермен)

Arduino басқарылатын роботты екіжақты: Мен әрқашан роботтарға қызығатынмын, әсіресе адамның іс -әрекетіне еліктеуге тырысатын. Бұл қызығушылық мені жаяу жүруге және жүгіруге еліктей алатын екіжақты робот құрастыруға және дамытуға талпындырды. Бұл нұсқаулықта мен сізге көрсетемін
Arduino Uno көмегімен акустикалық левитация Қадамдық қадам (8 қадам): 8 қадам

Акустикалық левитация Arduino Uno Қадамдық қадаммен (8-қадам): ультрадыбыстық дыбыс түрлендіргіштері L298N Dc әйелдер адаптерінің ток көзі еркек тоқ сымымен Arduino UNOBreadboard Бұл қалай жұмыс істейді: Біріншіден, сіз кодты Arduino Uno-ға жүктейсіз (бұл сандық жүйемен жабдықталған микроконтроллер) және кодты түрлендіру үшін аналогтық порттар (C ++)
Түймені іске қосатын қадам реттегіші: 4 қадам

Түймені іске қосатын қадам реттегіші:
Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам
![Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам Тікелей 4G/5G HD бейне ағыны DJI Drone -ден төмен кідірісте [3 қадам]: 3 қадам](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
Тікелей 4G/5G HD бейне ағыны DJI Drone-ден төмен кідірісте [3 қадам]: Келесі нұсқаулық кез-келген DJI дронынан HD сапалы бейне ағындарын алуға көмектеседі. FlytOS мобильді қосымшасы мен FlytNow веб -қосымшасының көмегімен сіз дроннан бейне ағынды бастай аласыз
Болт - DIY сымсыз зарядтау түнгі сағаты (6 қадам): 6 қадам (суреттермен)

Болт - DIY сымсыз зарядтау түнгі сағаты (6 қадам): Индуктивті зарядтау (сымсыз зарядтау немесе сымсыз зарядтау деп те аталады) - сымсыз қуат беру түрі. Ол портативті құрылғыларды электрмен қамтамасыз ету үшін электромагниттік индукцияны қолданады. Ең көп таралған қолданба - Qi сымсыз зарядтау
