
Мазмұны:
- Жабдықтар
- 1 -қадам: аудио файлды жүктеу
- 2 -қадам: P5.js файлына аудио файлды жүктеу
- 3 -қадам: P5.js эскизіне аудио файлды жүктеу
- 4 -қадам: Аудио файлды KeyPressed () функциясы арқылы ойнату
- 5 -қадам: Қағаз түймесін жасаңыз
- 6 -қадам: Макей Макейді орнатыңыз
- 7 -қадам: Аудио файлды іске қосу үшін түймені басыңыз
- 8 -қадам: Кеңейтім: Эскизге визуалды компонент қосыңыз
- 9 -қадам: Кеңейтім: Түйме басылған кезде шеңбердің түсін өзгертіңіз
- Автор John Day [email protected].
- Public 2024-01-30 10:24.
- Соңғы өзгертілген 2025-01-23 14:51.

Макей Макей жобалары »
Бұл жоба p5.js -те эскиз жасайды, ол аудиофайлды пернені басу арқылы ойната алады, содан кейін қарындаш, қағаз және Макей Макей бар қарапайым түймені шығарады.
Бұл жоба есік қоңырауының дыбысын қолданса да, қадамдар аудио файлды p5.js нобайына қалай жүктеуді қамтиды, сондықтан оны кез келген дыбыс түріне бейімдеуге болады.
P5.js туралы көбірек біліңіз:
Егер сіз Mak5 Makey-мен p5.js қолдануды жаңадан білсеңіз, мен алдымен осы жобаны тексеруді ұсынамын:
Жабдықтар
Қарындаш
Кішкене қағаз шаршы
Makey Makey жиынтығы (2 аллигатор клиптері бар)
Ноутбук Интернетке қосылмаған
1 -қадам: аудио файлды жүктеу

Бұл жоба бізге p5.js нобайына жүктеу қажет аудио файлды пайдалануды талап етеді. Мұны істеу үшін алдымен аудио файлды жүктеу керек.
Егер сіз файлдарды компьютерге жүктей алмасаңыз немесе файлды жүктеп алуды және эскизге жүктеуді өткізгіңіз келмесе, p5.js үлгісі үшін жүктелген дыбысы бар осы сілтемеге өтіп, 3 -қадамға өтіңіз. Егер сіз болашақта p5.js -те аудиофайлдармен жұмыс жасағыңыз келсе, бұл қадам және келесі қадам сізге мұны қалай жасау керектігін көрсетеді.
Интернетте дыбыстық эффектілер мен аудио файлдарды жүктеуге болатын көптеген орындар бар, олардың кейбіреулері freesound.org сияқты есептік жазбаны қажет етеді, ал кейбіреулері soundbible.com сияқты есептік жазбаны қажет етпейді. Сіздің жобаңыз үшін дыбысты қолданған кезде лицензиялау және/немесе атрибуция туралы кез келген талаптарды есте сақтаңыз. Бұл туралы толығырақ мына жерде:
Бұл жобаның есік қоңырауы Тим Кан ұсынған https://freesound.org/s/163730/ сайтынан келді.
Егер сіз дыбысты есептік жазбасыз жүктегіңіз келсе, мен оны mp3 форматына айналдырдым, оны мына жерден жүктеуге болады:
2 -қадам: P5.js файлына аудио файлды жүктеу



Есік қоңырауының дыбысын жүктегеннен кейін, біз оны p5.js эскизіне жүктеуіміз керек, сонда біз оған қол жеткізе аламыз.
Ол үшін мына қадамдарды орындаңыз:
- Ойнату түймесінің дәл астындағы веб -редактордың сол жағындағы '>' белгішесін басыңыз. Бұл эскизге арналған файлдарды көрсететін бүйірлік тақтаны ашады.
- 'Эскиздік файлдардың' оң жағындағы төмен қарайтын кішкентай үшбұрышты басыңыз. Бұл «қалта қосу» және «файл қосу» опциялары бар ашылмалы мәзірді әкеледі.
- «Файл қосу» түймесін басыңыз. Бұл файлды қосу үшін терезе ашады. Сіз қоңырау файлын қорапқа апара аласыз немесе «жүктеу үшін файлдарды осында апарыңыз немесе файл шолғышын пайдалану үшін басыңыз» дегенді басыңыз. Бұл аудио файлды табу үшін компьютер файлдары бойынша шарлауға мүмкіндік береді.
- Файлды сүйреп немесе таңдағаннан кейін сіз оның жүктелгенін көресіз және файлдың атауы бүйірлік жолақта пайда болады.
Енді сіз бұл аудиофайлды нобайыңызда пайдалана және пайдалана аласыз.
3 -қадам: P5.js эскизіне аудио файлды жүктеу

P5.js эскизіне аудио файлды жүктеу бізден дыбыстық файл объектісін жасауды талап етеді. Нысанның өз қасиеттері мен функциялары бар, оны біз қолдана аламыз.
Нысанды жасау үшін алдымен объектіні ұстайтын айнымалы жасау керек. Бұл бізге эскиз бойынша объектіге және оның қасиеттеріне қол жеткізуге мүмкіндік береді. Айнымалыны жасау үшін эскиздің жоғарғы жолына өтіп, рұқсат сөзін жазыңыз. Бұл сөз айнымалы мәнді JavaScript жариялау үшін қолданылады. Содан кейін айнымалыға атау беріңіз. Біз айнымалыны қалаған нәрсеге шақыра аламыз, бірақ оған біздің кодта не істейтініне байланысты атау беру пайдалы. Бұл жағдайда оны есік қоңырауы деп атауға болады.
есік қоңырауын қоюға;
P5.js вебке негізделгендіктен, біз эскиз жұмыс басталар алдында аудиофайлдың эскизге жүктелгеніне көз жеткізуіміз керек, әйтпесе біз объектінің қасиеттеріне қол жеткізе алмауымыз мүмкін. Ол үшін бізге эскиз басталмай тұрып аудио файлды жүктеу функциясын қосу керек. Бұл функция preload () деп аталады. Біз мұны setup () және draw () функциялары сияқты жазамыз.
Бұйра жақша ішінде loadSound () функциясын қолдана отырып, біз айнымалы мәнді дыбыстық объектіге тағайындаймыз. Жақшаның ішіне тырнақшаға аудио файлдың нақты атауын жазыңыз:
функцияның алдын ала жүктелуі () {
есік қоңырауы = loadSound ('есік қоңырауы.mp3');
}
4 -қадам: Аудио файлды KeyPressed () функциясы арқылы ойнату

Енді аудиофайл эскизге жүктелді, сіз оны play () әдісі арқылы ойната аласыз. Әдістер - бұл объектіге тән функциялар.
Егер сіз бұрын p5.js -те пернелерді басуды қолданған болсаңыз, онда DrawI функциясының ішінде keyIsPressed айнымалысы бар шартты операторды қолданған боларсыз. Алайда, аудио файлдармен жұмыс жасағанда, біз оны Draw функциясының ішінде іске қосқымыз келмейді. Draw функциясы цикл болып табылады, сондықтан ол үнемі жаңартылып отырады. Бұл тыңдау жағымды болмайтын перне басылғанша аудио файл қайта -қайта ойнатылатынын білдіреді.
Бұған жол бермеу үшін keyPressed () функциясын қолданасыз. Бұл сондай -ақ setup () және draw () функциялары сияқты жазылады. Бұл кодты draw () функциясының астына жазыңыз.
Бұйра жақшаның ішінде сіз пернені басқанда дыбыстық файлды бір рет іске қосатын play () әдісін қоясыз. Нысанға әдісті қолдану үшін, объекті сақталатын айнымалы атауды жазыңыз.play ();
пернесі басылған () {
есік қоңырауы.play ();
}
Енді эскизді іске қосқанда, пернені басуға болады, есік қоңырауының дыбысы шығады.
МАҢЫЗДЫ ЕСКЕРТПЕ: Біздің кодқа пернелерді басуды қосқанда, веб -редактор біз мәтіндік редакторда код жазу үшін пернені басамыз ба, әлде біз пернені басу үшін кодталған нәрсені жасау үшін оны басамыз ба, соны білуі керек. Ойнату түймесін басқан кезде, тышқанды кенептің үстіне жылжытыңыз және кенепті басыңыз. Бұл редактордың назарын эскизге әкеледі және пернені басу біз қалаған пернені басу кодын іске қосады
5 -қадам: Қағаз түймесін жасаңыз




Макей Макей көмегімен дыбысты іске қосу үшін біз қарапайым қарындаш пен қағазды пайдаланып түйме жасаймыз.
Екі жарты шеңберді сызыңыз, олардың арасы өте аз, сондықтан олар бір -біріне саусақпен тиіп кетпейтіндей, бірақ олар бір -біріне тиіп кетпейді. Әр жарты шеңберде қағаздың әр шетіне дейін созылатын қалың сызық болуы керек. Бұл жерде сіз Макей Макейден аллигатор клиптерін бекітесіз.
Қарындаштан алынған графит Макей Макейден ағымды ұстап тұру үшін екі жағын өте қараңғы етіп толтырғаныңызға көз жеткізіңіз.
Екі жарты шеңбердің дизайны - олардың арасындағы кішкене алшақтық, сондықтан екі жаққа бір мезгілде тигізбеу мүмкін емес. Бұл жерге сымды ұстамай -ақ Makey Makey -дегі кілт пен Жер арасындағы тізбекті аяқтауға мүмкіндік береді.
6 -қадам: Макей Макейді орнатыңыз



Makey Makey тақтасын, USB кабелін және екі аллигатор қысқышын алыңыз. Аллигатордың бір клипін жерге, екіншісін ғарыш кілтіне бекітіңіз (біз кодта кілтті көрсетпегендіктен, біз басқан кез келген перне дыбысты шығарады).
Бос орын кілтіне бекітілген аллигатор қысқышын алыңыз және оны қағаз түймесінің бір жағына қысыңыз. Жерге бекітілген аллигатор қысқышын алыңыз және оны қағаз түймесінің екінші жағына қысыңыз.
USB кабелін ноутбукке қосыңыз.
7 -қадам: Аудио файлды іске қосу үшін түймені басыңыз
Осы кезде сіз қоңырау соғуға дайынсыз. Эскизді бастаңыз (кенепте тінтуірді басуды ұмытпаңыз, сонда пернені басу PressPress () функциясын орындайды), содан кейін қағаздың екі жарты шеңберіне бір мезгілде тигізіңіз. Сіз есік қоңырауының аудио файлын ойнату дыбысын естуіңіз керек.
8 -қадам: Кеңейтім: Эскизге визуалды компонент қосыңыз

Бұл кезде біздің эскизде тек аудио файлды ойнату коды бар, сондықтан экранда еш өзгеріс байқалмайды. Егер сіз интерактивті дыбыстық жобаның қандай да бір түрін жасауға тырыссаңыз, мұны істеуіңіз мүмкін.
Алайда, p5.js визуалды кодтау мүмкіндіктерімен графиканы қосу мүмкіндіктері шексіз. Сізде аудиофайлдарға көптеген тәсілдермен жауап беретін визуалды бейнелер болуы мүмкін, мысалы, аудио файл ойнатылып жатқанда ғана пайда болады, дыбыс көлемінің және/немесе жиіліктің өзгеруіне жауап береді немесе дыбыстың өзін визуалды түрде көрсетеді.
9 -қадам: Кеңейтім: Түйме басылған кезде шеңбердің түсін өзгертіңіз



Бұл жобаны қарапайым ету үшін біз тек түйме басылған кезде түсін өзгертетін шеңбер құрамыз.
Draw () функциясында эллипс () функциясының көмегімен шеңбер құрыңыз. Бұдан жоғары, шеңбердің түсін орнату үшін fill () функциясын қосыңыз. Бұл эскиз үшін түпнұсқа түс ақ болады, бұл 255 сұр шкаласы. Сіз түсі RGB түс мәндерін қолданып кез келгеніне орната аласыз.
Fill () функциясы мен ellipse () функциясы арасында жақша ішіндегі keyIsPressed айнымалысын пайдаланып шартты оператор құрыңыз. Шартты оператордың бұйра жақшаларының арасына пернені басқан кезде шеңбер өзгерткіңіз келетін түске басқа fill () функциясын қойыңыз. Бұл жоба үшін түсі RGB мәні 255, 255, 0 болатын сарыға өзгереді.
if (keyIsPressed) {
толтыру (255, 255, 0);
}
Эскизді іске қосу үшін ойнату түймесін басыңыз. Ақ шеңбер енді эскиз жүктелген кезде пайда болуы керек (кенепте тышқанды шертуді ұмытпаңыз). Содан кейін қағаз түймесін басыңыз, сонда сіз қоңыраудың дыбысын естіп, шеңбердің түсінің өзгергенін көресіз.
p5.js нобайы:
Ұсынылған:
Nest Hello - Ұлыбританияның кіріктірілген трансформаторы бар есік қоңырауы (220-240В айнымалы ток - 16В айнымалы ток): 7 қадам (суреттермен)

Nest Hello - Ұлыбритания интеграцияланған трансформаторы бар есік қоңырауы (220-240В айнымалы ток - 16В): Мен үйде Nest Hello есік қоңырауын, 16V -24V айнымалы токта жұмыс істейтін гизмо орнатқым келді (ЕСКЕРТУ: бағдарламалық қамтамасыз етуді жаңарту 2019 жылы Еуропаны өзгертті) 12V-24V айнымалы токқа дейінгі диапазон). Ұлыбританияда кіріктірілген трансформаторлары бар стандартты есік қоңырауы
Ардуино есік қоңырауы: 4 қадам

Ардуино есік қоңырауы: Бүгін мен сізге Arduino көмегімен есік қоңырауын қалай жасау керектігін көрсетемін. Бұл қоңырау әндер кітапханасынан кездейсоқ әуенді ойнайды. Сіз қоңырауды реттей аласыз және одан да көп ән қосасыз. Оны жатын бөлмеден, сыныптан, кеңседен немесе тіпті сізден тыс жерде орнатыңыз
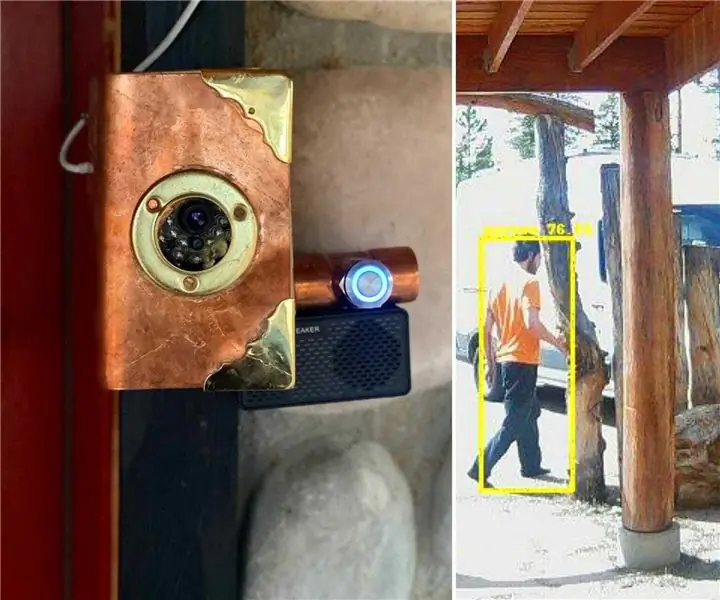
Raspberry Pi DIY ақылды есік қоңырауы адамдарды, автокөліктерді және т.б. анықтай алады: 5 қадам

Raspberry Pi DIY ақылды есік қоңырауы адамдарды, автокөліктерді және т. Nest немесе басқа бәсекелестердің бірі) Мен өзіміздің есікті есікті құрдық
Арнайы есік төсеніші қосылған есік қоңырауы: 6 қадам

Арнайы есік төсеніші қосылған есік қоңырауы. Сәлеметсіз бе! Менің атым Джастин, мен орта мектепте оқимын, бұл нұсқаулық сізге біреу сіздің есігіңіздің төсенішін басқан кезде соғылатын есік қоңырауын қалай жасау керектігін көрсетеді және сіз қалаған әуен немесе ән болуы мүмкін! Есік төсеніші есікті іске қосатындықтан
Макей Макей жоқ па? Проблемалар жоқ! Үйде макей макей қалай жасауға болады!: 3 қадам

Макей Макей жоқ па? Проблемалар жоқ! Үйде макей жасауды қалай жасауға болады?: Сіз ешқашан нұсқаулықтар бойынша Makey Makey байқауына қатысқыңыз келді ме, бірақ сізде Makey Makey болған жоқ па?! ҚАЗІР сіз жасай аласыз! Келесі нұсқаулықпен мен сізге өзіңіз жасай алатын бірнеше қарапайым компоненттермен Makey Makey жасауды көрсеткім келеді
