
Мазмұны:
- 1 -қадам: Неліктен OSD фото жиектемесі?
- 2 -қадам: Неліктен Face Aware?
- 3-қадам: 2 деңгейлі дизайн
- 4 -қадам: Фото серверді орнату 1 -нұсқа: Докер кескіні
- 5 -қадам: Фото серверді орнату 2 -нұсқа: Дереккөзден құрастыру
- 6 -қадам: Клиенттің 1 -нұсқасы: Веб -шолғыш
- 7 -қадам: Клиенттің 2 -нұсқасы: ESP32 + СКД
- 8 -қадам: ESP32 + СКД құрастыру
- 9 -қадам: ESP32 + LCD бағдарламалық қамтамасыз ету
- 10 -қадам: Фотосуретті тамашалаңыз
- 11 -қадам: Енді не болады?
- Автор John Day [email protected].
- Public 2024-01-30 10:22.
- Соңғы өзгертілген 2025-01-23 14:50.




Бұл нұсқаулықта экрандағы бетті білетін фото жиектеме жасау әдісі көрсетілген.
Экрандық экран уақытты, ауа райын немесе қалаған интернет ақпаратын көрсете алады.
1 -қадам: Неліктен OSD фото жиектемесі?


Менде Instructables -те 2 фото сағат жобасы бар:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Екеуі де әр минут сайын интернеттен әдеміліктері бар суретті және уақыт тақтасын алып, СКД дисплейінде көрсетеді.
Сұлулықтарды көрсету жақсы, бірақ олардың бәрі мен үшін бөтен. Жеке сүйікті фотосуреттерді қолданып, оған ағымдағы уақыт пен одан әрі жедел ақпаратты қоссаңыз қалай болады?
Бұл жоба оны қалай жасау керектігін зерттейді.
2 -қадам: Неліктен Face Aware?




Алдымен фотосуретке OSD жедел ақпаратын қалай қосуға болатынын тексерейік:
- Кез келген қалтадан суретті кездейсоқ таңдау
- Уақытты алу
- Интернеттен жедел ақпаратты алу
- фотосуретке уақыт пен жедел ақпаратты салыңыз
1-3 қадам тікелей алға; 4 -қадам қарапайым көрінеді, бірақ мәтінді қай жерде салу оңай емес екенін анықтаңыз.
Егер мәтіннің өлшемі тым кішкентай болса, ақылға қонымды қашықтықта оқу қиын; Егер мәтіннің көлемі тым үлкен болса, ол фото объектілерді жабуы ықтимал. Әсіресе, егер бұл портреттік фото болса, беттерді жабатын мәтінге артықшылық берілмейді.
Әр фотосуреттің беттерінің орналасуы бірдей емес болғандықтан, экранды экранда жабылған беттерді болдырмау үшін алдымен бетті анықтау процесі қажет. Содан кейін біз мәтінді салу үшін беті жоқ аймақ таба аламыз.
3-қадам: 2 деңгейлі дизайн

Бетті анықтау процесі белгілі бір өңдеу қуатын қажет етеді, керісінше, фото рамка өте жеңіл болуы мүмкін. Сондықтан мен оны 2 деңгейге бөлдім:
Сервер
Жүз білетін фото қозғалтқыш - бұл Node.js қолданба сервері. Әрбір HTTP сұранысы үшін ол:
- Кездейсоқ фото қалтасынан фотосуретті таңдаңыз
- Бетті анықтау
- беттің жоқтығын немесе ең кіші аймағын анықтаңыз
- Әр уақытта Интернеттен ауа -райын немесе басқа пайдалы ақпаратты тез арада алыңыз
- Фотосуретке уақыт пен жедел ақпаратты салыңыз
- HTTP жауабы ретінде JPEG форматындағы OSD бар фотосуретті қайтарыңыз
Клиент
Клиент веб -шолғыш, апплет немесе IoT құрылғысы болуы мүмкін.
Мысалы, 2-4 дюймдік СКД бар ESP32 dev boasrd жұмыс үстеліне кішкентай фото жиектеме ретінде орналастыруға өте ыңғайлы.
4 -қадам: Фото серверді орнату 1 -нұсқа: Докер кескіні


Ыңғайлы болу үшін менде OSD Node.js қолданба бетіне белгілі фотосуреттер үшін Docker кескіні алдын ала құрастырылды.
Егер сіз Docker -ді әлі орнатпаған болсаңыз, Docker -ді бастау нұсқаулығын орындаңыз:
www.docker.com/get-started
Содан кейін келесі пәрменді орындаңыз: (/path/to/photo суретін жеке фотосурет жолына ауыстырыңыз)
docker run -p 8080: 8080 -v/path/to/photo:/app/photo moononournation/face-xəbərdar-photo-osd: 1.0.1
Оны https:// localhost: 8080/шолу арқылы тексеріңіз.
Көрсету уақыты сіздің уақыт белдеуіңізде емес екенін біле аласыз:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -v/path/to/photo:/app/photo moononournation/face -areness -photo -osd: 1.0.1
Егер сіз мен сияқты Гонконгта тұрсаңыз, Гонконг ауа райы туралы ақпаратты қоса аласыз:
docker run -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -v/to/to/photo:/app/photo moononournation/face -xəbərdar -photo -osd: 1.0.1
Егер сіз жеке OSD ақпаратын жасағыңыз келсе:
mkdir -p ~/git
cd ~/git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia/Hong_Kong -e OSD = HK_Weather -e DEBUG = Y -v/path/to/photo:/app/photo -v ~/git/face-xəbərdar-photo-osd/app.js: /app/app.js moononournation/face-xəbərdar-photo-osd: 1.0. 1
Өзіңіздің жеке экрандық экрандағы ақпаратыңыз үшін app.js ішіндегі update_osd () функциясын өзгертіңіз. Әзірлегеннен кейін докер командасынан DEBUG = Y ортасын алып тастаңыз.
5 -қадам: Фото серверді орнату 2 -нұсқа: Дереккөзден құрастыру
Егер сіз Node.js -пен таныс болсаңыз, бағдарлама серверін көзден құруға болады.
Дереккөзді алу:
git clone
Пакеттерді орнату:
cd face-xəbərdar-photo-osd
npm орнату
Фото қалтасын жасаңыз және жеке фотосуреттерді қалтаға көшіріңіз.
Қолданба серверін іске қосыңыз:
app.js түйіні
6 -қадам: Клиенттің 1 -нұсқасы: Веб -шолғыш

Браузер https:// localhost: 8080/
Бет сценарийі бойынша әр минут сайын сәйкес келетін өлшемдегі суретті автоматты түрде жүктейді.
P. S. Егер сіз бағдарлама сервері жұмыс жасамайтын басқа машинадан шолу жасасаңыз, localhost қолданба серверінің хост атауына немесе IP мекенжайына өзгертуді ұмытпаңыз.
7 -қадам: Клиенттің 2 -нұсқасы: ESP32 + СКД




Фото жиектеме клиенті ESP32 dev тақтасы мен СКД сияқты қарапайым болуы мүмкін.
Міне, қажетті жабдықтар:
ESP32 әзірлеуші тақтасы
Кез келген ESP32 dev тақтасы жақсы болуы керек, бұл жолы мен MH-ET LIVE деп аталатын тақтаны қолданамын.
СКД дисплей
Кез келген Arduino_GFX қолдайтын СКД, сіз қазіргі уақытта қолдау көрсетілетін дисплейді GitHub оқу бағдарламасынан таба аласыз:
github.com/moononournation/Arduino_GFX
Jumper Wire
Кейбір Jumper Wires, тақта мен СКД түйреуіштерінің орналасуына байланысты. Көп жағдайда әйелден әйелге 6-9 сым жеткілікті.
СКД тірегі
Кейбір қолдау СКД -нің тік тұруына көмектеседі, бұл жолы мен карта ұстағыш стендін қолданамын.
8 -қадам: ESP32 + СКД құрастыру



Жоғарғы жағында түйреуіш тақырыбы бар ESP32 қолайлы. Егер түйреуіш төменгі жағында болса, тақтаны төңкеріп қойыңыз;>
ESP32 мен СКД -ны өтпелі сымдармен жалғаңыз, содан кейін оны тірекке бекітіңіз.
Міне, қосылымның қысқаша үлгісі:
ESP32 -> СКД
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> тұрақты ток (бар болса) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (қосымша) GPIO 22 -> жарық диоды (бар болса) GPIO 23 -> MOSI / SDA
9 -қадам: ESP32 + LCD бағдарламалық қамтамасыз ету

Arduino IDE
Егер сіз әлі жасамасаңыз, Arduino IDE жүктеп алыңыз және орнатыңыз:
www.arduino.cc/kz/main/software
ESP32 қолдау
Егер сіз әлі жасамасаңыз, ESP32 қолдауын қосу үшін орнату нұсқауларын орындаңыз:
github.com/espressif/arduino-esp32
Arduino_GFX кітапханасы
Arduino_GFX соңғы кітапханаларын жүктеп алыңыз: («Clone or Download» -> «ZIP жүктеу» түймесін басыңыз)
github.com/moononournation/Arduino_GFX
Arduino IDE кітапханаларын импорттаңыз. (Arduino IDE «Sketch» мәзірі -> «Кітапхананы қосу» -> «. ZIP кітапханасын қосу» -> жүктелген ZIP файлын таңдау)
Компиляция және жүктеу
- Arduino IDE ашыңыз
- ESP32PhotoFrame үлгі кодын ашыңыз («Файл» -> «Мысал» -> «Arduino үшін GFX кітапханасы» -> «WiFiPhotoFrame»)
- WiFi AP параметрлерін SSID_NAME және SSID_PASSWORD толтырыңыз
- Сервер хост атауын немесе IP мекенжайын және HTTP_HOST пен HTTP_PORT портын ауыстырыңыз
- Arduino IDE «Жүктеу» түймесін басыңыз
- Егер бағдар дұрыс емес деп тапсаңыз, жаңа класс кодындағы «айналу» мәнін (0-3) өзгертіңіз
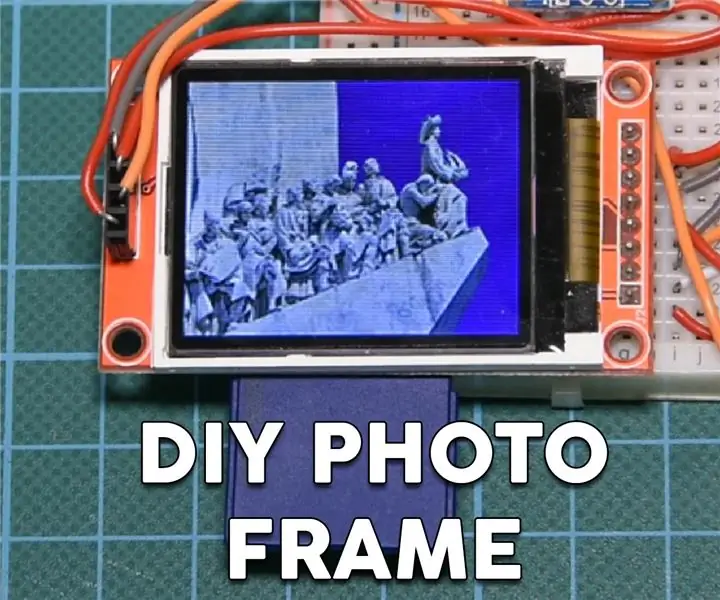
10 -қадам: Фотосуретті тамашалаңыз

IoT фото жиектемесін жұмыс үстеліне қойып, ләззат алатын уақыт келді!
11 -қадам: Енді не болады?
- Өзіңіздің жедел ақпаратыңызды қосыңыз
- Бетті анықтау дәлдігі үшін бастапқы фотосуреттің өлшемін дәл реттеңіз
- Соңғы фотосуреттерді сервердің фото қалтасына қоюға арналған автоматты тапсырма
- Қосымша фотосуреттер түсіріңіз;>
Ұсынылған:
Жарықдиодты жүрек фото жиектемесі - Валентинге немесе туған күніне тамаша сыйлық жасаңыз: 7 қадам (суреттермен)

Жарықдиодты жарық диодты фото жиектеме - Валентинге немесе туған күніне тамаша сыйлық жасаңыз: Сәлеметсіз бе! Бұл нұсқаулықта мен сізге осы керемет жарықдиодты жүрек фото жиектемесін қалай жасауға болатынын көрсетемін. Барлық электроника әуесқойлары үшін! Жақындарыңызға Валентинге, туған күнге немесе мерейтойға тамаша сыйлық жасаңыз! Сіз бұл демонстрациялық видеоны көре аласыз
Raspberry Pi фото жиектемесі 20 минуттан аз: 10 қадам (суреттермен)

Raspberry Pi фото жиектемесі 20 минуттан аз: Иә, бұл басқа сандық фото жиектеме! Бірақ күте тұрыңыз, бұл тегіс және, мүмкін, жиналатын және жүгіретін ең жылдам
Arduino үйлену фото стенді - 3D басып шығарылған бөлшектер, автоматтандырылған және төмен бюджет: 22 қадам (суреттермен)

Arduino үйлену тойының фото стенді - 3D басып шығарылатын бөлшектер, автоматтандырылған және бюджеті аз: Мені жақында әріптесімнің ағасының үйлену тойына шақырды, олар бізден фотостенд жасай аламыз ба деп сұрады. Бұл біз ойлап таптық және бірнеше мақтаулардан кейін мен оны нұсқаулыққа айналдыруды шештім
Шляпадағы «сиқырлы» қоян фото трюк: 7 қадам (суреттермен)

Шляпалы «сиқырлы» қоян фото трюк: Міне " сиқыр " трюк. Мұздан жасалған қоян сиқыршы қалпағының үстіне отырады. Мұз қоян еріп кетеді және мәңгілікке жоғалады … немесе сиқыршының қалпағының ішінде қоянның суреті бар екені анықталды
Arduino көмегімен DIY фото жиектемесі: 5 қадам

Arduino көмегімен DIY фото жиектеме: Құрметті достар, басқа нұсқаулыққа қош келдіңіз! Бұл Educ8s.tv сайтынан Ник және бүгін біз Arduino көмегімен осы кішкентай, бірақ әсерлі цифрлық фото жиектемені құрастырмақпыз. Мен 1.8 " түсті ST7735 TFT көп көрсетеді. Оған себеп
