
Мазмұны:
- 1 -қадам: Бұрышты компьютерде орнатыңыз
- 2 -қадам: Жобаның құрылымын орнатыңыз
- 3 -қадам: Bootstrap 4 орнату
- 4 -қадам: маршруттарды анықтау
- 5 -қадам: Firebase
- 6 -қадам: Firebase -ты бұрыштық түрде орнатыңыз
- 7 -қадам: Бұрыштық жобамызды Firebase көмегімен қосу
- 8 -қадам: NgxCharts кітапханасын бұрыштық жобаңызға орнату
- 9 -қадам: Қызмет класы мен нақты уақыттағы мәліметтер базасын құру
- 10 -қадам: Жобаңызды құрастырыңыз
- Автор John Day [email protected].
- Public 2024-01-30 10:22.
- Соңғы өзгертілген 2025-01-23 14:50.

Алдыңғы тарауда біз сенсорлардың loRa модулімен қалай жұмыс істейтіні туралы айтатын боламыз, ол Realtime от базасының базасын толтырады және біз бүкіл жобаның қалай жұмыс істейтінін диаграмманы көрдік. Бұл тарауда біз бұл мәліметтерді веб -қосымшаға қалай толтыру керектігін айтатын боламыз.
1 -қадам: Бұрышты компьютерде орнатыңыз
Бұрыш - бұл бағдарламалық қамтамасыз ету индустриясында жиі қолданылатын ең танымал JavaScript (бұл шын мәнінде типтегі) негізінің бірі, өйткені біз firebase -ді біздің артқы жағы (сервер ретінде сервер) ретінде қолданамыз, тек бізге қажет - бұл артқы жағын басқару. Сонымен, қажет нәрсенің бәрін нөлден қалай орнатуға болатынын білейік.
Бұл оқулық Windows 10 ортасына негізделген және сіз бұрыштық және от базасы туралы негізгі білімге ие боласыз деп үміттенемін.
Терезелерге node.js және NPM орнатыңыз
Алдымен Node.js ресми веб -сайтына өтіңіз node.js және node.js соңғы нұсқасын жүктеңіз, түйін - бұл барлық JavaScript кодтарын іске қосатын жұмыс уақыты. NPM - бұл басқа барлық қажетті бағдарламалық жасақтаманы пәрмен жолы құралы арқылы орнатуға көмектесетін түйіндер пакетінің менеджері, бұл түйін мен NPM туралы негізгі идея, егер сіз тереңірек білгіңіз келсе, сізде қосымша білім алуға болатын көптеген веб -сайттар мен бейнелер бар. түйін туралы. (node.js файлының бүкіл әлем бойынша орнатылғанын тексеріңіз).
алға жылжудан бұрын түйін сәтті орнатылғанын тексеріңіз.
Angular орнату
Пәрмен жолы құралын ашып, төмендегі пәрменді іске қосыңыз, npm install -g @angular/cli
енді сіз бұрыштық орнатуды сәтті орындағаныңызға көз жеткізіңіз, сіз осы оқу құралының бұрыштық ресми сайты үшін бұрыш туралы көбірек біле аласыз.
2 -қадам: Жобаның құрылымын орнатыңыз


Өзіңіздің жобаңызды жасағыңыз келетін жерге барыңыз, мен үшін D: / Angular-Projects осы орынды қолдандым. Бұл жерде пәрмен жолының шақыруын ашыңыз. Төмендегі пәрменді теріңіз.
ауыл шаруашылығының жаңа мониторингі жүйесі
содан кейін бұрыштық біздің алдыңғы жағында болғымыз келетін барлық қажетті заттарды жасайды. біз алдыңғы және артқы жағын біріктірмес бұрын. бұрыштық және от базасы туралы аздап білейік.
Бұрыштық
Кәдімгі веб -архитектураның қалай көрінетіні туралы сөйлесейік, алдыңғы немесе клиенттік артқы жағы немесе серверлік жағы бар, клиент жағы - бұл барлық HTML, CSS бар жерде, бірақ бұрыштық түрде біздің мазмұн үшін бөлек веб -беттерді құрудың қажеті жоқ. сияқты, home.html, about.hml, index.html… т. Қолданушы басқа беттерден өткенде немесе index.html бар басқа беттер арқылы өтетін кезде, бүкіл бетке арналған бір ғана бет бар, ол index.html болып табылады, ол белгілі бір беттің html және css көрінісін білдіретін беттердің көмегімен көрсетіледі. сондықтан біздің барлық қосымшамызда бір ғана.html беті бар. Мұны біз SPA деп атадық. Сонымен, қосымшамызды жасайық. пәрменнің астындағы сол каталог түріндегі CMD ашыңыз.
ng үй компонентін жасайды.
Бұл сіздің бастапқы бетіңіздің мазмұнын жасайды, содан кейін сіз home.ts файлын және home.html файлын және home.css файлын көресіз, онда сіз өзіңіздің басты бетіңіздің құрылымы мен үйдегі жағдайды анықтайсыз. css, онда сіз өзіңіздің стильдеріңізді басты бетке қосқыңыз келеді, және ақырында home.ts файлында сіз біздің скриптпен жұмыс істеу үшін сізге теру немесе JavaScript кодын енгізгіңіз келеді.
3 -қадам: Bootstrap 4 орнату
Алдыңғы қадамда талқылағанымыздай, қазір бізде жобамыз бар, енді бұрыштың қалай жұмыс істейтіні туралы нақты түсінік бар. Енді сәндеу мақсатында біз bootstrap 4 -ті қолданып, жоба жолындағы bootstrap -ты біздің жоба түріне орнатамыз.
npm bootstrap@3 орнатыңыз
енді біздің веб -беттерді қалай құруға болатыны туралы алаңдамаудың қажеті жоқ, bootstrap бәрін жасайды.
4 -қадам: маршруттарды анықтау

IOT жобасында біз колонтитул, колонтитул, температура, ылғалдылық, СО2 пайызы, топырақтың ылғалдылығын жинаймыз. сондықтан біз 4 веб -бетті құрамыз, яғни бұрыштық түрде біз осы индекстердің әрқайсысы үшін 4 компонентті құрамыз.
бұрыштық маршрутизатор модулін AppModule компонентіне импорттау.
жолдарды бөлек файлда анықтаңыз.
const маршруттары: Маршруттар = [{жол: 'бірінші компонент', компонент: HomeComponent}, {жол: «екінші компонент», компонент: HumiComponent},];
осы код жолдарын AppMoodule ішіндегі импорттау тегіне қосыңыз.
@NgModule ({импорт: [RouterModule.forRoot (бағыттар)], экспорт: [RouterModule]})
Header.html файлының ішіне bootstrap шарлау штрих -кодын қосып, компоненттерімізді байланыстырайық,
5 -қадам: Firebase


Firebase - бұл Google өз пайдаланушыларына ұсынатын керемет қызметтердің бірі. Сонымен, біз бұл жобаны қолданған ерекшеліктердің бірі - бұл нақты уақыттағы базалық база мен хостинг. Firebase тіркелгісін құрып, жобамызды Firebase нақты уақыттағы мәліметтер базасына қосайық.
01 -қадам: gamil есептік жазбаңызға кіріңіз
02 -қадам: іздеу жолағына firebase консолін теріңіз
03 -қадам: енді сіз аяқтадыңыз.
6 -қадам: Firebase -ты бұрыштық түрде орнатыңыз
Firebase -мен жұмыс жасау үшін бізде кітапханаға базалық базаны бұрышпен қосуға көмектесетін қондырғы бар. Сізге жоба жолына өтіңіз және CMD ашыңыз және кодтың астына теріңіз.
npm firebase @angular/fire орнатыңыз -сақтаңыз
7 -қадам: Бұрыштық жобамызды Firebase көмегімен қосу




енді біз өз жобамызды өрт базасына қосуымыз керек. Firebase есептік жазбаңыздағы жоба белгісін қосу түймесін басыңыз және сізге ұнайтын жобаның атын беріңіз, ал қалғандарының екеуін жалғастырыңыз, сіз Firebase есептік жазбаңыздың көк әдемі тақтасын көрмейінше, сол жақ бағанда біз өрт базасының барлық тізімін көре аламыз. қызметтер, сондықтан біз бұл қызметтердің әрқайсысын пайдалана аламыз. қазір бәрі дайын. консольде бастау үшін қосымшаны қосыңыз және белгішені нұқыңыз. Firebase тіркелгісімен біздің бұрыштық қосымшаны қосу үшін барлық конфигурация мәліметтерін алу үшін. Бұл мәліметтер біздің жобаға ғана тән. енді сол мәліметтерді көшіріп, бұрыштық жобаға өтіңіз, ортаны табыңыз. төмендегі кодты қосыңыз және сол мәліметтерді сол жерге қойыңыз.
const ортасын экспорттау = {
өндіріс: шын, от базасы: {
мұнда конфигурация туралы мәліметтер бар …
}
};
сонымен қатар app.module.ts ішіне кодтарды қосыңыз
импорт: [AngularFireModule.initializeApp (environment.firebase),….],
8 -қадам: NgxCharts кітапханасын бұрыштық жобаңызға орнату
Алдыңғы қадамдардағыдай жоба жолына өтіңіз, төмендегі кодты CMD -ге енгізіңіз.
npm i @swimlane/ngx-charts-сақтаңыз
NgxChart ресми сайты осы сайтқа өтіп, өзіңіз қалаған диаграмманы алыңыз. Мен сызықтық диаграмманы таңдадым. осы url -ге өтіп, кодты алыңыз және оны тиісті компоненттерге қосыңыз.
9 -қадам: Қызмет класы мен нақты уақыттағы мәліметтер базасын құру


Жоба қалтасына өтіңіз және CMD ашыңыз және ng generate пәрменімен бірге қызмет үшін жарамды жолды және таңдаулы сынып атауын теріңіз. Кодқа кірмес бұрын, мен нақты уақыт режимінде Firebase базасы туралы аз ғана түсінік бергім келеді. Бұл басқа реляциялық модельдер базасына ұқсамайды. Біз бұл мәліметтер базасының әртүрлілігінде кесте құрылымын көре алмаймыз, бұл NOSQL деректер базасы деп аталады, біз мәтіндік базаны немесе құжат базасының деректер құрылымын көре аламыз. Ол JSON деп аталады, сондықтан егер біз деректерді осындай мәліметтер базасында сақтағымыз келсе, біз оларды JSON объектілері сияқты беруіміз керек. Жоғарыдағы суретте сіз біздің деректер қорында құрылғылар деп аталатын түйін немесе жиек бар екенін көре аласыз, ал оның астында DeviceA деп аталатын басқа түйін бар және сол түйіннің астынан ылғалдылық, температура және т. Hum түйінінің астында сіз мезгіл -мезгіл жиналатын сенаторлық мәліметтерді көре аласыз.
синхронды getData () {
this.items = ;
жаңа уәде қайтару ((шешу) => {
this.database. тізім (`/devices/$ {this.sessionService.get (« DeviceA »)}/$ {« Hum »}`).snapshotChanges (). жазылу (snapshot => {
snapshot.forEach (элемент => {
if (! element.key.startsWith ('current_hum')) {
this.items.push ({
аты: сәт (element.payload.val () ['күн'], 'ЖЖЖЖ-АЖ сағ: мм: сс'). форматы ('ЖЖЖЖ-АЖ сағ: мм'), мән: элемент.төлем.val () ['мән']
});
}
});
шешу (this.items);
});
});
}
бұл мәліметтер қорындағы түйін астында сақталатын деректерге қол жеткізуге арналған қызмет класының коды, сіз диаграмманы толтырғыңыз келетін getData () класының функциясын шақырсаңыз жеткілікті.
async ngOnInit () {this.items = this.humService.getData () күтіңіз;
this.multi = [{
аты: '%', серия: this.items
}];
}
Мұнда біздің ngOnInit әдісінің құрамдас бөлігінде біз өз қызметімізді графиктің мәндерін беруіміз керек болатын массивті толтырамыз деп атаймыз.
10 -қадам: Жобаңызды құрастырыңыз


Жоба қалтасына өтіп, CMD ашыңыз және ng серверін енгізіңіз, содан кейін барлық Typescript коды JavaScript -ке айналады. және жоғарыдағы https:// localhost: 4200/home жобасы үшін CMD шақыратын URL мекенжайын енгізіңіз, сіз аяқтадыңыз.
Ұсынылған:
ПХД: GPS және GSM негізіндегі көлікті бақылау жүйесі: 3 қадам

ПХД: GPS және GSM негізіндегі автокөліктерді бақылау жүйесі: GPS және GSM негізіндегі автокөліктерді бақылау жүйесі 30 маусым, 2016 ж., Инженерлік жобалар GPS және GSM негізіндегі автокөліктерді бақылау жүйесі жобасы Global Positioning System (GPS) мен жаһандық ұялы байланыс жүйесін (GSM) қолданады. бұл жобаны қосымша етеді
NodeMCU көмегімен IoT негізіндегі топырақ ылғалдылығын бақылау мен бақылау жүйесі: 6 қадам

NodeMCU көмегімен IoT негізіндегі топырақтағы ылғалдылықты бақылау мен бақылау жүйесі: Бұл оқулықта біз ESP8266 WiFi модулін, яғни NodeMCU көмегімен IoT негізіндегі топырақ ылғалдылығын бақылау мен бақылау жүйесін енгізетін боламыз. Бұл жобаға қажет компоненттер: ESP8266 WiFi модулі- Amazon (334/- INR) реле модулі- Amazon (130/- INR
IoT негізделген ақылды бағбандық және ESP32: 7 қадамдарын қолданатын ақылды ауыл шаруашылығы

IoT негізделген ақылды бағбандық және ESP32 көмегімен ақылды ауыл шаруашылығы: Әлем уақыт өте келе ауыл шаруашылығына қарай өзгеруде. Қазіргі кезде адамдар электрониканы әр салада біріктіреді, ал ауыл шаруашылығы бұл үшін ерекшелік емес. Бұл ауыл шаруашылығындағы электрониканың бірігуі фермерлер мен бақшаны басқаратын адамдарға көмектеседі
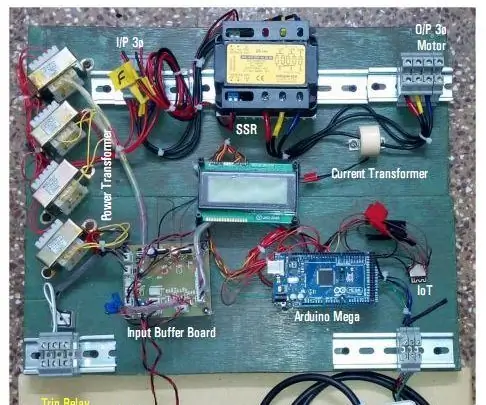
Arduino Mega 2560 және IoT көмегімен қосымшаны көтеруге арналған моторды басқару жүйесі: 8 қадам (суреттермен)

Arduino Mega 2560 және IoT көмегімен қосымшаны көтеруге арналған моторды басқару жүйесі: Қазіргі уақытта өнеркәсіптік қосымшаларда IoT негізіндегі микроконтроллер кеңінен қолданылады. Олар үнемді түрде компьютердің орнына қолданылады. Жобаның мақсаты - бақылауды, деректерді тіркеуді және 3 фазалы асинхронды қозғалтқышты толық цифрландыру
Ауыл шаруашылығы құбырларынан төмен қуатты FM таратқыш антеннасы: 8 қадам (суреттермен)

Ауылшаруашылық құбырларынан төмен қуатты FM таратқыш антеннасы: FM таратқыш антеннасын құру соншалықты қиын емес; онда көптеген дизайн бар. Біз Солтүстік Угандада бастаған төрт (көп ұзамай 16!) Қоғамдық станциялардың жиынтығына әлемнің кез келген жерінен алуға болатын бөлшектерден дизайн жасағымыз келді
