
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:22.
- Соңғы өзгертілген 2025-01-23 14:50.

Нұсқау берілгеннен кейін веб -сайтты өзгертуге болады, сонымен қатар ұйымның рұқсат етілген уақытты ұйымдастыруға рұқсат етіледі (сіз помодорды пайдаланасыз).
PhD докторы Хуан Висенте Прадилла бағдарламасы бойынша архитектура мен жүйенің мультимедиялық бағдарламаларының бірі болып табылады.
Түсіндірудің ең маңызды әдістері:
1. Объективо директоры
2. Secundarios объектілері
3. Активедиадалар
4. Кронограма
5. Анықтамалар
6. Trabajos relacionados
7. Requirimientos funcionales
8. Қажет функциялар жоқ
9. Телекоммуникациялар
10. Аппараттық құрал
11. Бағдарламалық қамтамасыз ету
1 -қадам: қайталау
Интернет -ресурстарға кіру арқылы сіз:
- Есептеу
- Sonidos CC0
- Visual Studio коды
- Сценарийлер.js
Los sonidos ambientales ұлы бала:
- Ллювия
- Olas
- Вьенто
- Райос
- Fuego
- Паджарос
2 -қадам: Visual Studio коды

Visual Studio Code, JavaScript және bootstrap жүктеу құралдарының тізімі.
3 -қадам: De Medios импорттау


CC0 (Creative Commons Zero) бағдарламасының Visual Studio Code бағдарламасының негізгі нұсқасы:
- «VS Code» бағдарламасының көмегімен сіз «Жаңа қалта» батырмасын басу арқылы 2 кілемге қол жеткізе аласыз.
- Arpetamos los audios y fotos en sus respivivas carpetas
4 -қадам: Панталла директоры

Помодордың негізгі міндеттерін шешуге болады, өйткені олар функционалдылықты бақылайды.
Дисарролло ескі сигнитке сәйкес:
ASM
Фокус
Темпоризадор
Бұл уақытты үнемдеуге мүмкіндік береді, бұл Pomodoro de Francesco Cirillo. Бөлу 25 минуттан кейін, 5 минуттан кейін
5 -ші минутқа дейін 15 минуттан кейін.
25:00
Iniciar
Эстудио
Сонидос
Ллювия
50
Пажарос
CSS
CSS файлдары HTML -ге, сонымен қатар HTML -ге, түстерге, бояуларға, тілектерге, ойын -сауықтарға және басқаларға сәйкес келеді. Архивтеу CSS -тің алдыңғы бөлігін анықтайды, сонымен қатар кітапхананы пайдалану қажет.
h1 {түсі: #F45B69; }.logo-img {биіктігі: 35px; }.main {padding-top: 20px; }.tempo {биіктік: автоматты; ені: автоматты; шекара радиусы: 25 пиксель; мәтінді туралау: ортасы; өң түсі: #F45B69; }.tempo h2 {қаріп өлшемі: 60px; толтыру: 30 пиксель; түсі: ақ; }.tempo түймесі {маржа-төменгі: 30px; } #est {түсі: ақ; төменгі жиегі: 30 пиксель; өң түсі: #df4e5a; шекара радиусы: 10 пиксель; } #дыбыстар {биіктігі: 400 пиксель; ені: 100%; фондық сурет: url («https://i.ibb.co/997L37C/bg.jpg»); фондық қайталау: қайталамау; фондық позиция: сол жақ; жоғарғы жиегі: 20 пиксель; төменгі жиегі: 20 пиксель; шекара радиусы: 50 пиксель; толтыру: 20 пиксель; } h3 {түсі: ақ; }.rn {ені: 100%; }.sld_val {түсі: ақ; } #aud_lluvia {ені: 100%; }
5 -қадам: Темпоризадор
Сценарий.js арқылы файлдарды басқару функциясын орындай аласыз. Ескерту:
var counterMinutos = 25; var counterSegundos = 0; var descanso = ақиқат; var descansos = 1; iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById («est»). style.display = «block»; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById («temp-bg») style style.backgroundColor) = «#2bb91e»; document.getElementById («est»). Style.backgroundColor = «#239419»; document.getElementById («est»). InnerHTML = «Descanso»; counterMinutos = 5; descanso =! Descanso; консоль. log (descansos);} else {document.getElementById («temp-bg»). style.backgroundColor = «#F45B69»; document.getElementById («est»). style.backgroundColor = «#df4e5a»; counterMinutos = 25; document.getElementById («est»). innerHTML = «Estudio»; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById («temp-bg») стилі. backgroundColor = «#2bb91e»; document.getElementById («est «).style.backgroundColor =»#239419 «; document.getElementById («est»). innerHTML = «Descanso Largo»; descanso = жалған; descansos = 0; }} басқа {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById («count»); id.innerHTML = counterMinutos + «:» + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById («count»); id.innerHTML = counterMinutos + «: 0» + counterSegundos; }}, 1); } // Slider - Audio var slider = document.getElementById («myRange»); var output = document.getElementById («демо»); var aud_lluvia = document.getElementById («aud_lluvia»); aud_lluvia.onplay (); output.innerHTML = жүгірткі мәні; // Әдепкі жүгірткі мәнін көрсету // Ағымдағы жүгірткі мәнін жаңарту (жүгірткі тұтқасын әр сүйреген сайын) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
Ұсынылған:
Автоматтандырылған макро фокус рельсі: 13 қадам (суреттермен)

Автоматтандырылған макро фокус рельсі: Сәлеметсіздер ме, мен автоматтандырылған макро фокус рельсінің дизайнын ұсынғым келеді. Жақсы, сондықтан бірінші сұрақ - шайтан фокус рельсі және ол не үшін қолданылады? Макро немесе жақын фотосурет - бұл өте кішкентай бейнелеу өнері. Бұл мүмкін
$ 35 сымсыз фокус краннан 2: 5 қадаммен

Crane 2 -ден $ 35 сымсыз байланыс фокусы: камераңыз үшін 35 долларлық сымсыз фокусты жасайық. Бұл арнайы фокустық тартқышы бар фильмдер жиынтығында қолдануға өте ыңғайлы және кез келген камераның масштабын немесе фокусын сымсыз реттеу үшін пайдалануға болады
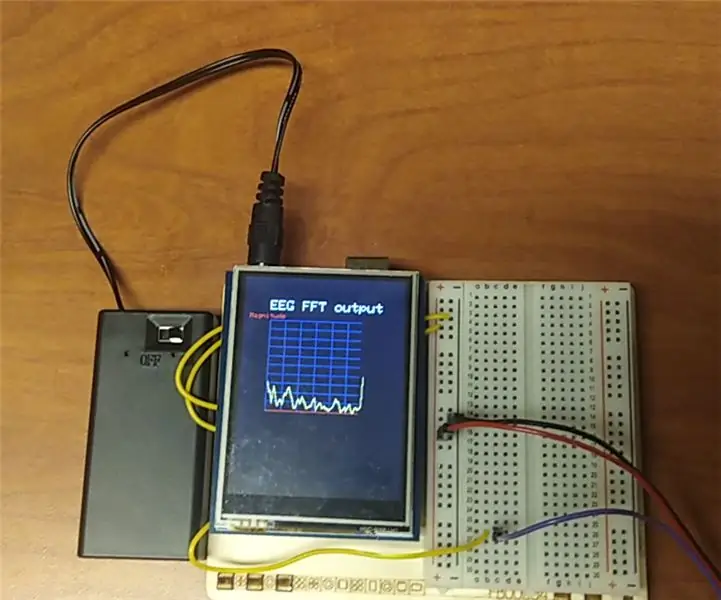
Қолмен EEG фокус мониторы: 32 қадам

Қолмен EEG фокус мониторы: колледж өмірі сабақтарға, тапсырмалар мен жобаларға назар аударуды талап етеді. Көптеген студенттерге дәл осы уақытта зейін қою қиынға соғады, сондықтан сіздің шоғырлану қабілетіңізді бақылау мен түсіну өте маңызды. Біз сізді өлшейтін биосенсор құрылғысын жасадық
Фотографиядағы фокус түрлері: 4 қадам

Фотографиядағы фокустың түрлері: Қазіргі кездегі камералар желісінде фотографияда фокустың көптеген түрлері бар. Біздің нұсқаулықта сіз фотографиядағы камераларға назар аударудың әр түрлі түрлерін үйренесіз және түсінесіз. Берілген фокусты орындау үшін сізге камера қажет. Таңдау
Zocus - DSLR камерасы үшін сымсыз масштабтау және фокус: 24 қадам (суреттермен)

Zocus - DSLR камераңыз үшін сымсыз масштабтау және фокус: Zocus сізге Bluetooth арқылы қосылған ZocusApp көмегімен iPad немесе iPhone -да DSLR камерасының масштабы мен фокусын сымсыз басқаруға мүмкіндік береді (Android жақында). Ол бастапқыда фотосуретке құмар Джеймс Данн үшін әзірленген, бірақ
