
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:22.
- Соңғы өзгертілген 2025-01-23 14:50.

Жарайды, Бұл менің бала кезімдегі арманыма жақындаудың бірінші бөлігі туралы қысқа нұсқаулық болады.
Бала кезімде мен әрқашан сүйікті әртістер мен топтардың гитарада керемет ойнағанын көретінмін.
Мен өскенде, мен гитарада ойнауды үйреніп, тіпті басқаларға тиесілі музыканы ойнағаныма риза болдым, бірақ менде әлі де менікі жоқ:(Мен ақырында отыруды шештім және телефонмен жұмыс істейтін, компьютерде көруді пайдаланатын және мен сияқты гитараны алғысы келетін, бірақ саяхаттап жүрген, сынған немесе тым кішкентай гитараны алуға әлі мүмкіндік беретін адамдарға мүмкіндік бердім!
Прототип қосымшасын осы веб -сайттан таба аласыз
Қалай ойнау керектігін білу үшін «Сіз дайынсыз» қадамына өтіңіз.
* Міндетті түрде телефонда қолданыңыз және экранды ландшафт режиміне бұрыңыз *
Ләззат алыңыз!
(ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Жабдықтар:
1. Ақылды телефон
2. Үстелдік компьютер немесе ноутбук (бағдарламалауға арналған)
1 -қадам: Код туралы түсінік және ескерту



Бұл жоба негізінен телефонмен жұмыс жасауға бағытталған кодталған жоба.
Бұл жобаны ойластыра отырып, мен басқа да қосымшаларды қолданып көрдім және қазіргі уақытта нарықта AirJamz немесе Kurv гитарасы, портативті гитаралар немесе тіпті ойын дүкеніндегі Real Guitar қосымшасы сияқты басқа құрылғыларды іздедім.
Мен олардың көпшілігінде жетіспейтін проблемалар болды:
1. Кейбір қажетті сыртқы құрылғылар
2. Барлық дерлік бағдарламалар шынайы аккордтарды немесе музыканы ойнауға мүмкіндік бермеді және тақта тренажерлері болды
3. Сыртқы құрылғылар өте қымбат болды және көптеген гитаристер нақты гитараны сатып алуды ұсынды
Олар ілеспе суреттерде бейнеленген.
Сонымен, Air қосымшасы телефонмен жұмыс істей алатын кезде осы мәселелерді шешуі керек. Менің ойымша, бұл мүмкін, себебі 2020 жылы бізде мобильді браузер технологиясы әлдеқайда жақсы және компьютердің көру қабілеті жақсарды, бұл бізге бір RGB камерамен ғажайыптар жасауға мүмкіндік береді.
Сондықтан мен толық іске кіріспес бұрын оның қалай болатынын және оның қалай жұмыс істейтіні туралы бірнеше эскиздер жасай бастадым.
Мен сондай -ақ кодтаудың маңызды кезеңдерін жасадым, сондықтан бұл нұсқаулықта сізді кодтан жалықтырудың орнына, мен сізге өзімнің дизайн процесін жүргіземін және қажет болса, қарап шығу үшін түсіндірілген кодты тіркеймін.
Бүкіл кодты https://github.com/msimbao/air сайтынан табуға болады және мен сіздің кодтық файлдарыңызды осыған ұқсас құрылымдауды ұсынамын.
Сондай -ақ, қосымшаны іске қосу үшін оны орналастыру қажет екенін ескеріңіз. Мен оны тек github -да орналастырылған кезде ғана іске қосуды таптым.:)
2 -қадам: Стреминг әрекеті



Кодтаудың бірінші маңызды кезеңі - бұл сыртқы перифериясыз санды цифрлық түрде көшірудің жолын табу. Менің бірден ойым телефонның RGB алдыңғы камерасын пайдалану болды.
Менің ойымша, егер адамның ойнағысы келетін аккорды болса, онда ол камераның алдында қолын сипағанда дыбыс шығады.
Осыны анықтағаннан кейін маған RGB камерасымен жақсы жұмыс жасау үшін жақсы бағдарламалау тілі қажет болды.
Мен Javascript-ке қоныстандым, себебі мен React Native немесе басқа нәрсемен кросс-платформалық қосымшаны жасай аламын немесе гитараны веб-сайтта орналастыра аламын және ол барлығына қол жетімді болады.
Мен содан кейін аккорд дыбысы болуы мүмкін әрекетті іске қосу үшін қолмен сипауды қалай алу керектігін түсінудің әр түрлі әдістерін таптым, бірақ мұны істеудің көптеген жолдары бар.
Машиналық оқыту IBM қызметтерін қолданып, бір апта ішінде 3000 суретті сырғыту мен аккорды тану үшін үйреткенде өте жақсы жұмыс жасады. Мен сондай -ақ handtrack.js -ді victordibia арқылы сынап көрдім. Өкінішке орай, екеуі де ұялы телефондарда өте баяу болды.
Содан кейін мен diffcam.com сайтында қозғалысты анықтау мен жалғыз тілді қолдануды кездестірдім. Мен веб -камераның көмегімен екі бөлек кадрды жазуға болатынын білдім, содан кейін кадрлар арасындағы айырмашылықты есептеп, айырманы бағалауға болады. Егер бұл балл белгілі бір шекті мәннен асып кетсе, мен әрекетті орындаймын.
Жалғыз корей өз дифференциалды камерасына қозғалтқыш жасады, мен оны Air гитарасы үшін қолдануды шештім және ол маған қозғалыс ұпайын алу үшін өте жақсы жұмыс істеді!
Машиналық оқыту модельдерін үйрету әрекеттері суреттері, сондай -ақ diffcam.com үлгісі мен білдім.
Ескерту: Бұл қазіргі прототипте струминг бірнеше рет қайталанады, оны тоқтату үшін келесі ойнағыңыз келетін аккорды ұстап тұрыңыз. Бұл біз түзетуге үміттенетін қате.
Толық струм коды осында тіркелген script.js файлында, ал lonekorean дифференциациясының қозғалтқышы осында.
3 -қадам: аккорды тану




Келесі кодтау кезеңі - аккорды тануды тікелей эфирде табудың жолы.
Мен пайдаланушыға аккордтың нақты пішіндерін қайталай алатынын, сондықтан қолды жақсы орналастыруды, сонымен қатар оларға әр түрлі аккордтарды орындауға көмектесуін тіледім.
Соңғы қадамдағыдай, мен аккорды тану үшін Machine Learning -ды сынап көрдім, бірақ бұл ұялы телефондарда өте баяу болды.
Мен содан кейін Real Guitar қосымшасынан аккорд фигураларын жасау үшін экранды пайдаланып экранды тақтаға қоюға болатынын білдім.
Содан кейін мен JavaScript-те көп түртуге рұқсат беруді үйренуім керек болды және Mozilla құжаттарынан керемет оқулық пен мысалды таптым.
Сенсорлық өзара әрекеттесу, әсіресе Javascript -те қиын болуы мүмкін, бірақ идея - біз белгілі бір дивизиялар жасай аламыз, содан кейін әр түрлі сенсорлық оқиғаларды өңдеу үшін функцияларды анықтай аламыз:
1. touchStart: саусақ экранға тиген кезде
2. Touch End: саусақ кеткен кезде
3. түртіңіз: Қозғалыс: саусақ экранда тұрғанда, бірақ орнын өзгертеді
Содан кейін біз әр түрлі сенсорлық оқиғалар мен комбинацияларға жауап беретін өз элементтерімізді анықтау үшін осы функциялардың айналасында жұмыс жасаймыз.
Біздің жағдайда, біз CSS көмегімен, содан кейін Javascript көмегімен қоршау тақтасын жасаймыз, қолданбаға белгілі бір диверлер бірге басылғанда, аккорды тану керектігін айтамыз.
Содан кейін біз аккорд беретін аудио объектіні анықтай аламыз, содан кейін сырғыту оқиғасы болған кезде сол дыбысты ойнатамыз.
Аккордтардың әр түрлі комбинациясын анықтау үшін мен осы суретті қолдана отырып, тақтаны жасадым, содан кейін әр ерекше позицияны басқалармен байланыстырып, біріктіруге болатын дива етіп қойдым.
Аккорд прогрессиясын анықтайтын код осы жерден, ал тақта контроллері бекітілген кодтан табылған.
4 -қадам: аккорд дыбыстарын табу




Енді біздің жүйе тануға дайын болғандықтан, бізге нақты аккорд дыбыстары қажет.
Бақытымызға орай, freesound.com әрқашан маған аудио үлгілер қажет болған кезде көмекке келеді. Мен жай ғана аккордтарды іздедім және данглададағы керемет аккордтардың таңғажайып пакетін таптым.
Содан кейін мен оларды жүктеп алып, олардың көпшілігінің басында қысқа үзіліс емес, дыбыс бірден басталғанына көз жеткізу үшін батылдықпен өңдедім.
Оларды батылдықпен қысу үшін мен оларды қолданбаға сүйреп апардым, содан кейін мен қалаған дыбыстың бөлігін таңдадым (толқынды бөлігі және дыбысы жоқ жалпақ сызық бөліктерінің ешқайсысы). Мен содан кейін Өңдеу қойындысына> Арнайы жою> Дыбысты кесуге өтемін. Содан кейін мен Жолдар қойындысына кірдім> Жолдарды туралау> Нөлге бастау. Содан кейін мен файлға өтемін, содан кейін Экспорттау> WAV ретінде экспорттау.
Мен WAV ретінде экспорттаймын, себебі мен Javascript аудио жобаларында жұмыс істеуді жеңілдеттім.
Содан кейін мен glitch.com -ды осы файлдарды орналастыру үшін қолдандым, себебі оларда сізде бар әр түрлі жобалар үшін қолдануға болатын керемет мазмұнды жеткізу желісі бар. Тағы бір нұсқа - менің жобалар кеңістігіне арналған makerspace инвентаризациясы қосымшасы сияқты қосымша ақпаратқа ие болуы мүмкін әр түрлі жобалар үшін менің базам болатын firebase пайдалану.
Сіз жай ғана активтерді жоба каталогына апарып тастауыңыз керек, содан кейін сіз актив қалтасын шертіп, алғыңыз келетін активті басқанда сілтемені таба аласыз. Содан кейін Glitch сіздің активіңізге бірегей CDN url шығарады. Мысалы, мұнда негізгі аккорд дыбысына сілтеме бар.
Мен осы аккордтардың барлығын getChord функциясында байланыстыра аламын, ол нақты позицияның комбинациясы басылған кезде іздейді, содан кейін қолмен сырғыту оқиғасы пайда болған кезде қолданбаға сәйкес аккорды тағайындайды.
5 -қадам: Барлық қосымшаны аяқтау және орналастыру



Хостингке барудың көптеген жолдары бар.
Шынымды айтсам, мен тапқан ең жақсы нәрсе - бұл github пайдалану. Себебі, егер сіз бағдарламаны жақсы бағдарламалаған болсаңыз, онда сіз өзіңіздің базалық базаңызды базадан немесе өрт базасынан от базасынан қамтамасыз ете аласыз немесе тіпті glitch.com сайтынан CDN мен активтерді сақтау үшін басқа жерлерді пайдалана аласыз.
Github -те жобаны өткізу үшін сізге тек github шотын ашу, жаңа репозиторий жасау қажет. Содан кейін, орнатуды жеңілдету үшін, сіз өзіңіздің жобаңыздың атын қойғаннан кейін, әрқашан лицензияны қосуды ұмытпаңыз (мен сарапшы емеспін, бірақ бұл менің өмірімді жеңілдететінін анықтадым). Мен әрқашан GNU сияқты ашық лицензияны қолданамын.
Репозиторий орнатылғаннан кейін біз файлдарды репозиторийге апарып тастай аламыз және төменгі жағындағы жасыл тапсырма түймесін басамыз.
Содан кейін біз жұлдызша мен қарау түймелерінің астындағы репозиторий бетінің оң жақ шетіндегі беріліс белгісі бар Параметрлер қойындысына өтеміз. Параметрлерден кейін Github Pages терезесін көрмейінше төмен қарай жылжытыңыз. Негізгі бөлімге көзді өзгертіңіз және қаласаңыз тақырыпты таңдаңыз. Тақырыптарды googling арқылы қалай қолдануға болатынын білуге болады (мен оларды ешқашан қолданбаймын, себебі мен жиі өзімнің CSS пен тақырыптық идеяларымды алып келемін).
Бет дайын болған кезде сіз жасыл түске ие боласыз және сіздің сайтыңыздың жарияланғанын және оған кіруге болатынын білдіретін белгіні аласыз.
6 -қадам: Орындалды
Енді сіз өзіңіздің гарнитураңызда, жатын бөлмеңізде немесе пойызда керемет тосап сеансын тамашалай аласыз. Егер сізге ұнайтын болса, тағы да бірнеше аккордтарды қосыңыз, тіпті гитараның күйлерімен ойнаңыз.
Қозғалысты анықтау туралы жылдам ескерту
1. Гитараның шертпелі шегі скрипт.js файлында реттелуі мүмкін, бірақ бұл бағдарламаны қолданған кезде телефоныңыздың фонының тыныш екеніне көз жеткізіңіз.
2. Мысалы, пойызда отырып, құлаққапты киіп, телефонды ішке қарай бұрған жөн, егер жолаушылар айналасында қозғалса, телефон камерасы сіздің қолыңыздың көбіне қозғалатынын көре алады.
3. Телефонды қолмен ұстау сіздің табалдырығыңызға байланысты салыстырмалы түрде тыныш болуы керек. Менің ойымша, биік шегі бар кейбір сынақтарды өткіземін және нақты болу үшін шектеулерді жаңартамын.
Ойнау:
Бағдарламаны веб -шолғышқа жүктеңіз, содан кейін оны альбомдық режимге қойыңыз.
Содан кейін сіз қолыңызды сермесеңіз, аккорд ойнайды, бірақ ол төменгі оң жақ бұрыштағы F пернесін басқанша ойнайды.
Сонымен қатар, аккорд комбинациясын жасау арқылы дыбысты тоқтатуға болады.
Аккорд комбинациясын жасағанда, ағымдағы дыбыс тоқтайды, содан кейін жаңа аккорд дыбысы таңдалады.
7 -қадам: үйренгендер мен қорытынды сөздер
Маған бұл жобада жұмыс істеу өте ұнады, тіпті егер басқа жобалар мен үй тапсырмаларында жұмыс істеу кезінде қосымшаның прототипі мен шығарылуына көп уақыт кетсе де. Мен жол бойында бірнеше керемет нәрселерді үйрендім;
1. Цифрлық өнімдерді жобалау кезінде әрқашан сіздің прототиптеріңізді мүмкіндігінше жылдам жасауға тырысыңыз, себебі сіздің бірінші болжамдарыңыз қате болады және соңына дейін жету үшін оларды жылдам жүгіру қажет.
2. Мүмкіндігінше жобаға ақша жұмсамау. Әрқашан қолыңыздан келгенін қайта қолданыңыз және әрқашан қолыңызда бар қарапайым нәрселерден бастаңыз.
3. Жаңа тілдерді, жүйелер мен жүйелерді үйренуден қорықпаңыз. Олар көбінесе сіз ойлағаннан оңай.
Және менің армандарымды орындағаны үшін жалғызбастыға үлкен рахмет
Егер сізді бағдарламаның қалай дамитыны қызықтырса, сіз біздің тарату тізіміне қосыла аласыз. Кішкентай команда мен мен сынған, саяхаттаған немесе кішкентай балаларға керемет портативті гитараны қай жерде болмасын алуға көмектесу үшін толық нұсқасын жасау үшін жұмыс жасаймыз.
Біз, әсіресе, графикалық дизайнерлердің, гитарашылар мен кодерлердің барлығын тексеруге және шешуге көмектесетін көмегін ұнатамыз.
Ләззат алыңыз (ノ ◕ ヮ ◕) ノ *: ・ ゚ ✧ ・: *ヽ (◕ ヮ ◕ ヽ)
Ұсынылған:
Airduino: Ауа сапасының мобильді мониторы: 5 қадам

Airduino: Ауа сапасының мобильді мониторы: Менің жобама қош келдіңіз, Airduino. Менің атым Роббе Бренс. Мен Кортрих қаласындағы Хауест қаласында мультимедиялық және коммуникациялық технологияны оқып жатырмын, Бельгия. Екінші семестрдің соңында біз IoT құрылғысын жасауымыз керек, бұл барлық мүмкіндіктерді
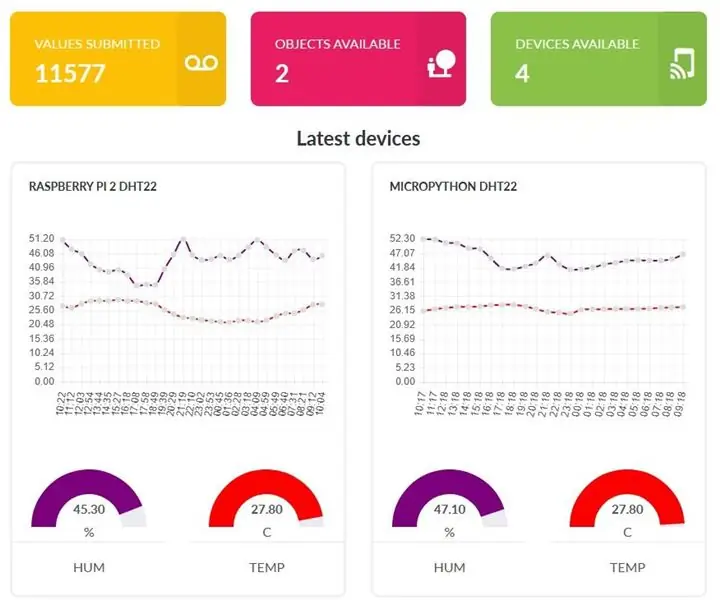
Raspberry PI температурасы мен ылғалдылығын тіркеу, бұлтты ауа райы станциясы, Wi -Fi және мобильді статистика: 6 қадам

Raspberry PI температурасы мен ылғалдылығын тіркеу, бұлтты ауа райы станциясы, Wi -Fi және мобильді статистика: Raspberry PI құрылғысымен сіз бөлмеде, жылыжайда, зертханада, салқындату бөлмесінде немесе кез келген басқа жерде температура мен ылғалдылық туралы мәліметтерді тіркей аласыз. Бұл мысалды біз температура мен ылғалдылықты тіркеу үшін қолданамыз. Құрылғы интернетке қосылады
HRV (үйдегі ауа алмастырғыш) Arduino контроллері ауа экономайзері бар: 7 қадам (суреттермен)

HRV (үйдегі ауа алмастырғыш) Arduino ауа экономайзері бар контроллері: HRV Arduino контроллері ауа экономизаторы Сонымен, менің бұл жобадағы тарихым - мен Миннесотада тұрамын және менің өмірлік тақтасы LifeBreath 155Max HRV -де қуырылған. Мен жаңасына 200 доллар төлегім келмеді, мен әрқашан ауа экономизаторы бар нәрсені қалайтынмын
Ауа райы шамы - Ауа райы мен температура бір қарағанда: 8 қадам

Ауа райы шамы - Ауа райы мен температура бір қарағанда: Бұл сиқырлы шамды қолдана отырып, сіз ағымдағы температура мен жағдайды бірден біле аласыз
Әуе бақылаушысы - әуе станциялары: 4 қадам

Airwatcher - Аэростанциялар: Мен 3 бөлменің температурасын, ылғалдылығын және ауа сапасын өлшейтін жоба жасадым. Клиенттер деректерді рецепторға NRF24L01+PA+LNA трансиверлері арқылы жібереді, ал веб -сервер google диаграммаларын қолдана отырып, диаграммаларды салады: пайдаланылған бөліктер: Arduino Nano v3.0 buyDTH22 температурасы мен
