
Мазмұны:
- Автор John Day [email protected].
- Public 2024-01-30 10:23.
- Соңғы өзгертілген 2025-01-23 14:51.



Тағы да сәлем, Мүмкін сізде COVID19 -ға байланысты үйде бос уақыт болады және сіз бұрын білгіңіз келген тақырыптарды тексеруге оралуға болады.
Android қосымшаларын әзірлеу - бұл мен үшін олардың бірі және мен бірнеше апта бұрын екінші рет сынап көруді шештім.
Котлинде бағдарламалау кодтаудың күшін төмендетеді және қысқа мерзімде нәтижеге жетуге көмектеседі. Бұл шынымен де керемет!
Бұл оқулық сериясында мен теннис ұпайларын бақылау құралын қалай жасау керектігін түсіндіремін. Бұл қосымшаны достарыңызбен және/немесе отбасыңызбен ойнағанда қолдануға болады (сіз планшетті балаңызға бере аласыз және оны бос ұстай аласыз:)). Бұл қосымша келесі Kotlin Counter мысалына негізделген.
Оқу құралы келесі бөлімдерден тұрады:
1 -бөлім: Фрагменттерді қолдана отырып, экрандағы экран (біз қазір осындамыз)
2 -бөлім: Match Configuration - Properties
3 -бөлім: Ұпай сканерінің сәйкестігі
Негізгі идея - бұл қосымшаны 3 түрлі экранға бөлу, олардың әрқайсысы келесіге қоңырау шалады, ол аяқталғаннан кейін немесе пайдаланушы тиісті түймені басқанда.
Бұл бірінші бөлімде мен кіріспе экранын қалай жасау керектігін түсіндіремін -> жоғарыдағы бейнені тексеріңіз.
Жабдықтар
Бұл бөлімде қолданылатын Android мүмкіндіктері:
- Фрагменттер
- Анимация
- Діріл
- Медиа ойнатқыш
- Тыңдаушылар
Қажетті құралдар:
- Android студиясы
- Котлин 1.3.61
- API деңгейі 28
Қажетті активтер
Дыбыстық дыбыстық файл
1 -қадам: Пайдаланушы тәжірибесінің дизайны
Кіріспе экранымыздың ерекшеліктерін түсіндірейік.
- Біз ақ түсті толық экранға ие болғымыз келеді
- Біз экранды әрқашан ландшафт режимінде болғанын қалаймыз
- Біз логотип-мәтіннің сұр түске боялғанын қалаймыз
- Біз доптың жасыл түске боялғанын қалаймыз
- Біз логотип-мәтіннің жойылғанын қалаймыз
- Біз теннис допының экранда қозғалуын қалаймыз (доп секіреді)
- Біз доп бетке тиген сайын дыбыс шығарғымыз келеді
- біз дыбыс шыққан кезде телефон дірілін қосқымыз келеді
- біз кіріспе ұзақтығы 4 секундтан аз болғанын қалаймыз.
2 -қадам: фрагмент менеджері және 3 экран

Біздің қосымшаның негізгі идеясын еске түсірейік, бізде 3 экран болуы керек (Intro, Properties and Match Score). Ол үшін біз фрагменттерді қолданамыз. Сондықтан бізге әр экранға 3 -тен қажет. Бірінші код үзіндісін қараңыз.
Екіншісінде біз бірінші фрагментті қалай атайтынымызды біле аламыз. Splash фрагменті біздің кіріспе үшін қолданылады.
3 -қадам: Қолданба мен кіріс экранның орналасуы



- Экранның орналасуын түзету және телефонның кез келген айналуын елемеу үшін бізге AndroidManifest.xml ішіндегі 1 -сурет кодын қосу керек.
- Әрекеттер тақтасын барлық экрандардан алып тастау үшін, style.xml файлына келесі сурет 2 кодын қосу керек
- Толық экранды барлық экрандарға жылжыту үшін 3 суреттегідей жалаушаларды 2 түрлі әдіспен орнату керек. Oncreate () және onWindowFocusChanged.
4 -қадам: Логотип пен шарикті айқындау


- біз мәтіннің алдында сұр деп анықтадық, бұл style.xml файлы астында орындалады. 1 -суретті қараңыз.
- Біз доптың жасыл реңктерде болуын анықтадық, ол үшін біз қалтаның астында ball.xml құрамыз. 2 -суретті тексеріңіз
5 -қадам: Анимацияның сипаттамасы
Мен мұнда анимацияның логикасы мен реттілігін түсіндіремін. Менің ойымша, бұл жерде код үзінділерін қосудың мағынасы жоқ, кодты өзіңіз жасаған дұрыс.
Анимация идеясы келесідей:
- Фрагмент жасалғаннан кейін мәтін логотипі құрылады және іске қосылады
- Мәтін логотипі анимациясы аяқталғаннан кейін теннис допының бірінші параболалық қозғалысы шақырылады
- Бірінші параболалық қозғалыс аяқталғаннан кейін дыбыс естіледі және телефон дірілдейді.. және келесі параболалық қозғалыс шақырылады.
- Соңғы параболалық қозғалыс аяқталып, дыбыс/діріл орындалғаннан кейін біз екінші экранға қоңырау шалатын жерге жеттік.
Ескерту: Мен анимация үшін абстрактілі класс құрған жоқпын, себебі мен кодты тегіс ұстағым келді … мен үшін оны орындау оңайырақ:)
Мен серияның екінші бөлігін жақын күндері жариялаймын, егер сізге бұл бөлім ұнаған болса, мені қадағалаңыз, егер ұнамаса, сіздің пікіріңізді алуға қуаныштымын.
Ұсынылған:
Интернетте Nodemcu көмегімен Blynk қосымшасы арқылы басқаруды басқару: 5 қадам

Интернетте Nodemcu арқылы Blynk қолданбасы арқылы басқаруды басқару: Барлығына сәлем Бүгін біз сізге Интернетте смартфонды қолданып жарықдиодты қалай басқаруға болатынын көрсетеміз
Шыны тас жарық диодты түтік (WiFi смартфон қосымшасы арқылы басқарылады): 6 қадам (суреттермен)

Шыны тасты жарықдиодты түтік (WiFi смартфон қосымшасы арқылы басқарылады): Сәлеметсіздер ме, өндірушілер! Бұл нұсқаулықта мен сізге диффузиялық әсер ету үшін шыны тастармен толтырылған WiFi басқарылатын жарықдиодты түтікті қалай салу керектігін көрсетемін. Светодиодтар жеке -жеке реттеледі, сондықтан кейбір жағымды әсерлер мүмкін
Wi -Fi арқылы Blynk қосымшасы бар смартфонмен басқарылатын неопиксельдер (LED жолағы): 6 қадам

Смартфонмен басқарылатын неопиксельдер (LED жолағы) Blynk қосымшасы WiFi арқылы: Мен бұл жобаны достар үйінде смартфонмен басқарылатын неопиксельдерден шабыттанғаннан кейін жасадым, бірақ оны дүкеннен сатып алдым. Мен ойладым: «Өз қолыммен жасау қаншалықты қиын болса, ол да әлдеқайда арзан болар еді
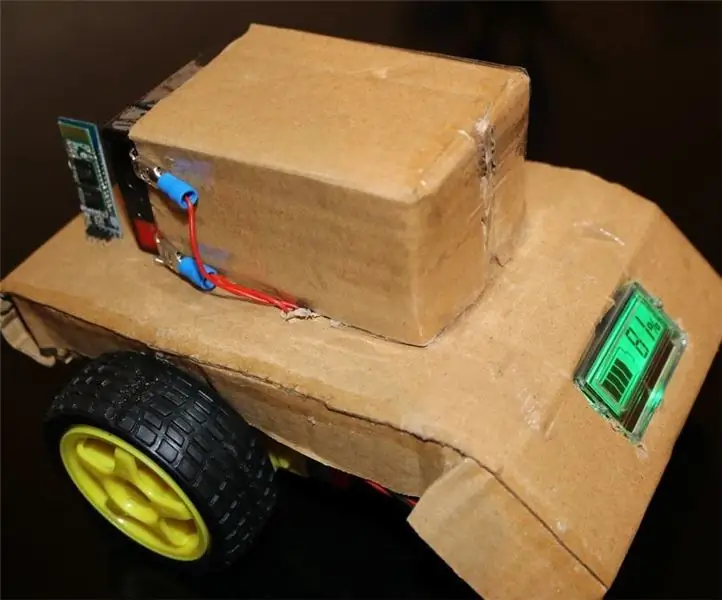
Bluetooth қосымшасы арқылы басқарылатын Arduino автокөлігі: 4 қадам (суреттермен)

Arduino Car Bluetooth арқылы басқарылады: Arduino - бұл керемет прототиптеу платформасы екенін білеміз, себебі ол бағдарламалау тілін жақсы қолданады және бізге керемет тәжірибе беретін көптеген керемет компоненттер бар
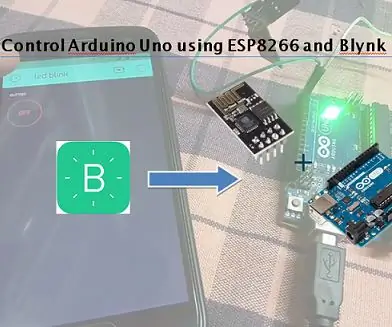
Arduino Uno -ны ESP8266 WiFi модулі мен Blynk қосымшасы арқылы басқарыңыз: 6 қадам

ESP8266 WiFi модулі мен Blynk қосымшасы арқылы Arduino Uno басқару: Бұл жоба ESP8266-01 WiFi модулі мен Blynk қосымшасы арқылы Arduino түйреуіштерін басқаруға мүмкіндік береді. Blynk қосымшасын қолдану өте оңай және IoT туралы білуді бастаудың тамаша тәсілі. Бұл оқулық Windows компьютерлеріне арналған
